在昨天的文章中有提到 Chakra UI,
今天繼續來介紹 Chakra UI 好用方便的地方吧!
昨天有提到 Chakra UI 除了可以直接在頁面上自訂色碼之外,
寬高也可以自由設定哦!
這邊先讓我們回想一下,
無論是 Bootstrap 或是 Reactstrap,
在設定一個容器(例如<div>)的寬高時,
必須要另外寫在 CSS 當中,
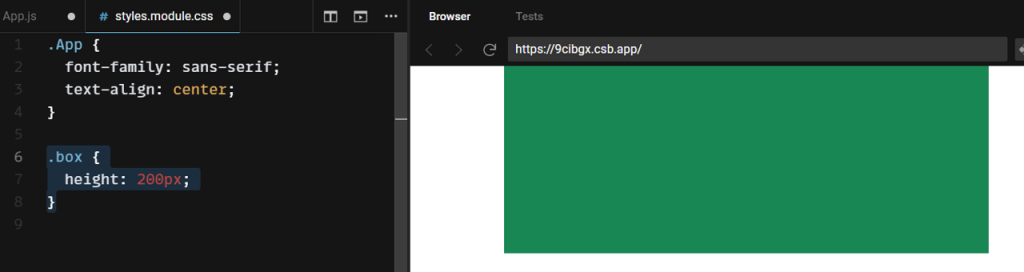
一樣先開一個 CSS 檔案styles.module.css,
在裡面寫著:
.box {
height: 200px;
}
然後再到主頁面 import CSS 再對 <div> 的 className 進行設定,
像這樣:
import styles from "./styles.module.css";
<div className={`bg-success p-5 d-flex ${styles.box}`} />

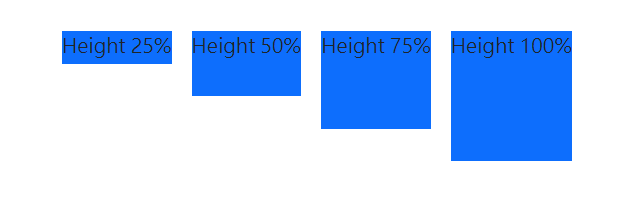
或者可以進行一些 width height 的簡單設定,
我們在剛剛的 <div> 裡面再放四個 <div>,
可以在 className 各別設定 h-25、h-50、h-75、h-100,
(w- h- 的設定無法自訂數字,只支援四個數值,如這邊 Sizing 說明)
像這樣:
import styles from "./styles.module.css";
<div className={`p-5 d-flex ${styles.box}`}>
<div className="bg-primary h-25 mx-2">Height 25%</div>
<div className="bg-primary h-50 mx-2">Height 50%</div>
<div className="bg-primary h-75 mx-2">Height 75%</div>
<div className="bg-primary h-100 mx-2">Height 100%</div>
</div>

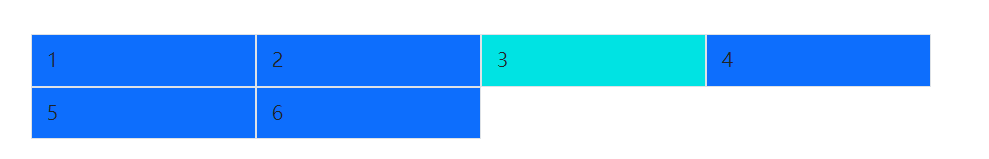
又或者不用 CSS,
像我去年文章有提到的,可以利用 Grid 來設定每個格子的寬度,
像這樣:
<Container>
<Row>
<Col md="3" className="bg-primary border py-2">
1
</Col>
<Col md="3" className="bg-primary border py-2">
2
</Col>
<Col md="6" className={`border py-2 ${styles.beauty}`}>
</Col>
<Col md="3" className="bg-primary border py-2">
4
</Col>
<Col md="3" className="bg-primary border py-2">
5
</Col>
<Col md="3" className="bg-primary border py-2">
6
</Col>
</Row>
</Container>

不過用 CSS 進行設定就要另外寫 CSS 檔案,
或者用 w- h- 只有四個數字(25.50.75.100)可以設定,不夠彈性,
或是用 Grid 去算寬度,也不夠彈性 (就是1~12的格子寬度去算)
而且這樣會不太清楚一個格子的寬度會是多少 px 之類的。
好消息!
Chakra UI 像自訂色碼一樣也可以自訂寬高哦!
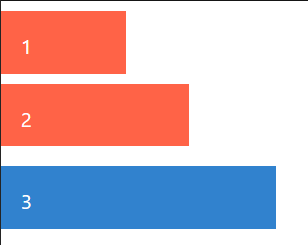
這邊拿一下昨天的範例來改一下,
在 w= 跟 'h=' 的地方,我們可以自訂數值,
像這樣:
<Box my={2} bg="tomato" w="100px" h="50px" p={4} color="white">
1
</Box>
<Box my={2} bg="tomato" w="150px" h="50px" p={4} color="white">
2
</Box>
<Box my={2} bg="blue.500" w="220px" h="50px" p={4} color="white">
3
</Box>

只是將寬高設定寫在元素上,我們就簡單地達成我們想要的寬高了,
是不是超方便的!(再次拍手)
除了顏色跟寬高可以自訂之外,
Chakra UI 也有很多很彈性的 components 提供使用,
這邊就來介紹幾個吧!
雖然概念上應該是從 Grid 網格系統來的,
但這個比我們之前所知道的 Grid 更加的彈性,
像是上面的例子,
Bootstrap/Reactstrap 的 Grid,
我們最多可以設定不同 Col 的寬度,
不過它就是整整齊齊的長兩排對吧?
但 Chakra UI 的 Grid 可以做到只讓某一欄橫跨兩列高度,
像這樣:
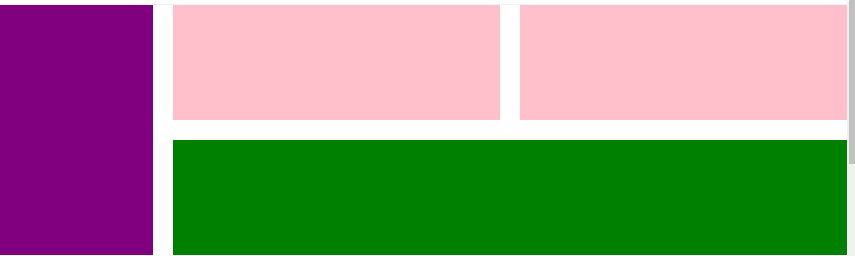
<Grid
h='200px'
templateRows='repeat(2, 1fr)'
templateColumns='repeat(5, 1fr)'
gap={4}
>
<GridItem rowSpan={2} colSpan={1} bg='purple' />
<GridItem colSpan={2} bg='pink' />
<GridItem colSpan={2} bg='pink' />
<GridItem colSpan={4} bg='green' />
</Grid>

這邊就來說明一下上面的語法~templateRows 跟 templateColumns 就是先訂好這個 Grid 總共有幾列(Rows)幾欄(Columns)
templateRows='repeat(2, 1fr)'
templateColumns='repeat(5, 1fr)'
所以像這樣就是這個 Grid 有 2 列 5 欄的空間。
(PS. 那個1fr我還不太知道代表的是什麼意思orz)
再來就是裡面的區塊會怎麼顯示,rowSpan 跟 colSpan 顧名思義就是它會各佔幾列(row)幾欄(column)
<GridItem rowSpan={2} colSpan={1} bg='purple' />
<GridItem colSpan={2} bg='pink' />
<GridItem colSpan={2} bg='pink' />
<GridItem colSpan={4} bg='green' />
像以上的設定就代表紫色區塊佔了2列1欄,
粉紅色佔了2欄,
綠色佔了4欄,
因為紫色1欄+粉紅色2欄x2,
已經佔滿5欄的空間,
所以綠色才會被擠到第2列。
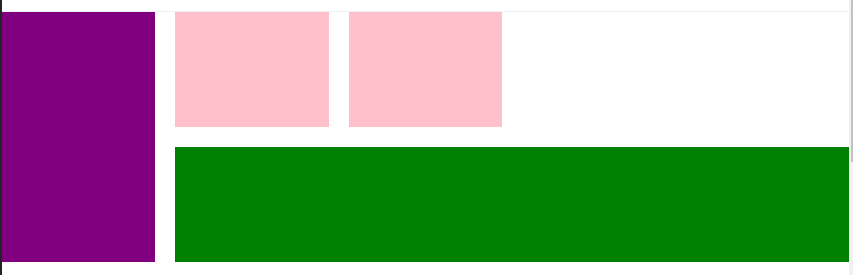
那如果我們把粉紅色設定各1欄,
會發生什麼事呢?
<GridItem rowSpan={2} colSpan={1} bg='purple' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={4} bg='green' />

你可以看到只是粉紅色的區塊變小,
但綠色還是沒有被擠上去,
是因為1(紫色)+1x2(粉紅色)+4(綠色)>5
所以綠色還是會停在第2列。
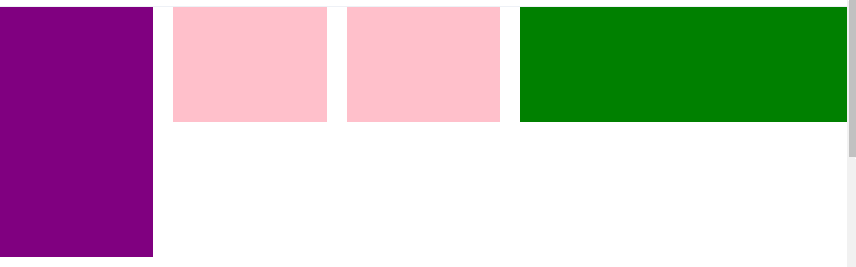
如果我們把綠色那欄的寬度改成2會怎樣呢?
<GridItem rowSpan={2} colSpan={1} bg='purple' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={2} bg='green' />

對沒錯,因為1(紫色)+1x2(粉紅色)+2(綠色)=5所以空間足以擠上去
那如果現在故意把綠色的 colSpan 改成 5 會怎樣?
<GridItem rowSpan={2} colSpan={1} bg='purple' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={1} bg='pink' />
<GridItem colSpan={5} bg='green' />

你會發現綠色那列不見了,因為紫色已經佔1欄寬度,
綠色再加上去會超過5,超出範圍所以就不會出現。
Grid 就介紹到這邊,
由以上的說明可以發現 Chakra UI 的 Grid 在格局配置上可以用得更加彈性,
有興趣的歡迎自己多玩玩嘗試XD
再來介紹 Text,
雖然它很直覺,就是個文字,
但會介紹它的原因一樣是因為它可以自訂字型大小~
在 Bootstrap/Reactstrap 雖然有提供 h1~h6 以及 display-1~4 可以設定,
(可參考 Typography 頁)
像這樣:
<p className="h2">1</p>
但是 Chakra UI 的 Text 可以讓你自訂字型大小,
不用只侷限在 h1~h6 的大小中,
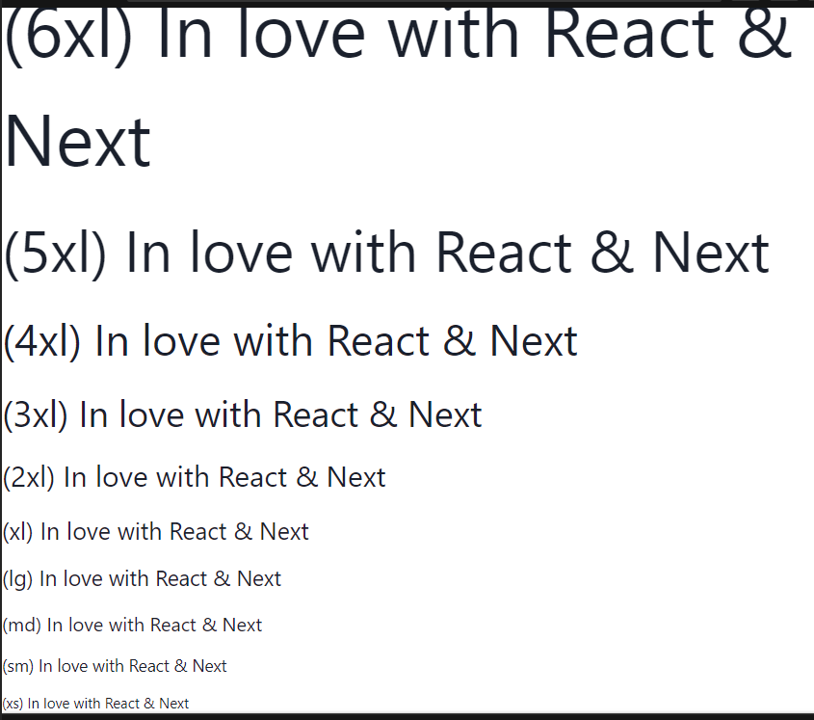
Chakra UI 本身就提供 10 種的設定,
<Text fontSize='6xl'>(6xl) In love with React & Next</Text>
<Text fontSize='5xl'>(5xl) In love with React & Next</Text>
<Text fontSize='4xl'>(4xl) In love with React & Next</Text>
<Text fontSize='3xl'>(3xl) In love with React & Next</Text>
<Text fontSize='2xl'>(2xl) In love with React & Next</Text>
<Text fontSize='xl'>(xl) In love with React & Next</Text>
<Text fontSize='lg'>(lg) In love with React & Next</Text>
<Text fontSize='md'>(md) In love with React & Next</Text>
<Text fontSize='sm'>(sm) In love with React & Next</Text>
<Text fontSize='xs'>(xs) In love with React & Next</Text>

如果你對這些設定都不滿意,
當然也是可以自訂 fontSize 的,
像這樣:
<Text fontSize='14px'>我是14px</Text>

所以當然除了 fontSize,
你可以聯想到的相關字型屬性,
像是 fontWeight、fontFamily 當然也可以設定。
除此之外,
用 <Text> 包起來的預設都會被視為 <p> 去做渲染。
所以你也可以這麼設定:
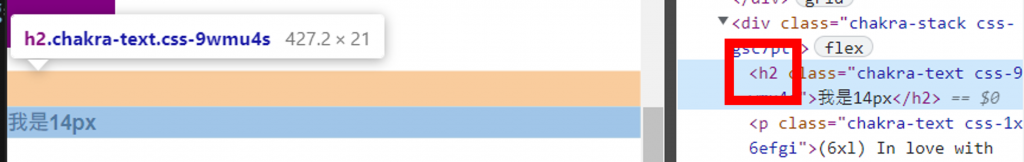
<Text as="h2" fontSize='14px' fontWeight="bold" fontFamily="sans-serif">我是14px</Text>

這樣這段文字就會被渲染成 h2,但字型大小還是 14px 這樣。
然後因為時間關係,就先介紹到這裡
其它的可以到 Components 多走走玩玩
通常我都是需要什麼就會去這裡查查看 Chakra UI 有沒有相關的套件,
像是 Tabs (頁籤) Menu (選單)
或者 Bootstrap 也有的 Tooltip (提示視窗)
這些我都算滿常用到的,可以在這裡挖寶XD
目前用到現在,
我覺得 Chakra UI 算是克服了一些 Bootstrap 的硬傷(可以自訂顏色、寬高、字型大小等),
因此我自己有點覺得 Chakra UI 的開發者應該是因為之前使用 Bootstrap 遇到不少限制,
所以才(怒)開發 Chakra UI 的吧XD?
最後一樣附上今日 CodeSandbox:
2022Day3 - Reactstrap
2022Day3 - Chakra UI
(PS. Chakra UI 要能夠在 CodeSandbox 上 run 起來,
似乎要加不少 Dependency,
但我試了一下都 run 不起來orz
所以我後來是直接去找別人有用到 Chakra UI 的 code 再 fork 修改的,
如果你們也想要直接在 CodeSandbox 上寫 Chakra UI,
建議可以直接 fork 我的去做修改)
既然本系列文是要講前端存取後端的事情,
那應該要來介紹前端跟後端的關係,
明天的文章開始應該會稍微說明一下,
那我們明天再見啦~~~~~
