判斷完模式後,差不多可以來生成按鈕啦,生成多少按鈕會依照使用者輸入的數字來決定,輸入3的話就3X3,5的話就5X5,以此類推~輸入完後按下旁邊的確定按鈕(記得要先設置setOnClickListener)才會進行生成,這邊我有設定輸入範圍為2~10,灰色的地方可以自行設定hint。


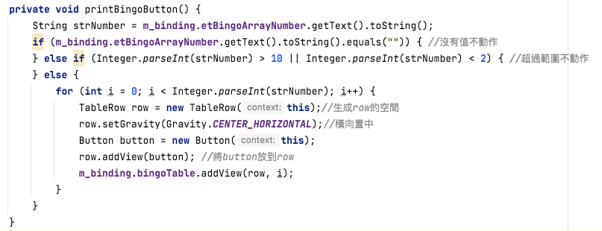
判斷完數字是2~10後就可以生成按鈕啦
順序:先生成一個row出來 -> 在裡面生成按鈕 -> 加入table裡
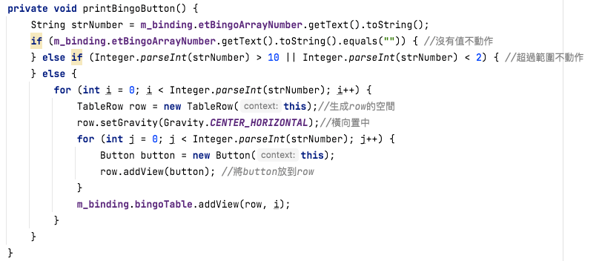
生成對應的row後,還要在裡面放上相對應的按鈕數量,所以用第二個迴圈生成對應的按鈕
順序:生成一個row出來 -> 在裡面生成對應按鈕 -> 加入table裡,重複動作直到row=輸入層數
之後可以對按鈕做一些設置,按鈕大小、按鈕裡面文字的大小、按鈕點擊監聽等等...
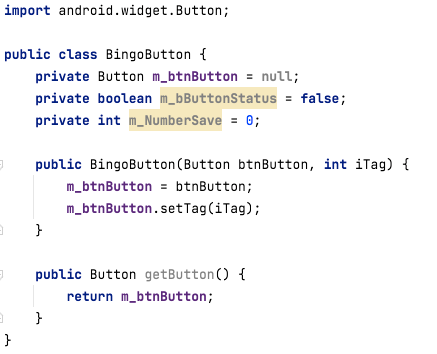
這邊有先開個class存放每個按鈕的tag
class
import android.widget.Button;
public class BingoButton {
private Button m_btnButton = null;
private boolean m_bButtonStatus = false;
private int m_NumberSave = 0;
public BingoButton(Button btnButton, int iTag) {
m_btnButton = btnButton;
m_btnButton.setTag(iTag);
}
public Button getButton() {
return m_btnButton;
}
}
有新增了一個arraylist,以及一個m_iSize來儲存輸入層數的數字
最後的樣子
private void printBingoButton() {
String strNumber = m_binding.etBingoArrayNumber.getText().toString();
if (strNumber.equals("")) { //沒有值不動作
} else if (Integer.parseInt(strNumber) > 10 || Integer.parseInt(strNumber) < 2) { //超過範圍不動作
showDialogOverRange();
} else {
//檢查是否已經有按鈕,有的話先刪除再生成
if (m_binding.bingoTable.getChildCount() != 0) {
m_binding.bingoTable.removeAllViews();
m_alBingoButtons.clear();
}
m_iSize = Integer.parseInt(strNumber);
for (int i = 0; i < m_iSize; i++) {
//設置TableRow和其屬性
TableRow row = new TableRow(this);//生成row的空間
row.setGravity(Gravity.CENTER_HORIZONTAL);//橫向置中
for (int j = 0; j < m_iSize; j++) {
Button button = new Button(this); //製作row裡的button
BingoButton bingoButton = new BingoButton(button, i * m_iSize + j); //將button 放進bingobutton類別&設tag
row.addView(button); //將button放到row
m_alBingoButtons.add(bingoButton); //將生成button加到陣列裡
//i*m_iSize+j為序號
}
m_binding.bingoTable.addView(row, i); //將row加到table裡
}
}
}
遊戲畫面:
目前按鈕會是預設的大小及顏色,雖然現在看起來很正常,但如果層數很大的話,按鈕會被切掉或消失,所以下期要先來處理這件事,那麼今天就先到這邊啦~
