原本規劃今天要開始使用NPM,但我後來發現要先從 Node 開始。
所以在開始用NPM之前,我先稍微介紹一下Node,day2的部分就先來安裝Node以及簡單的介紹它~
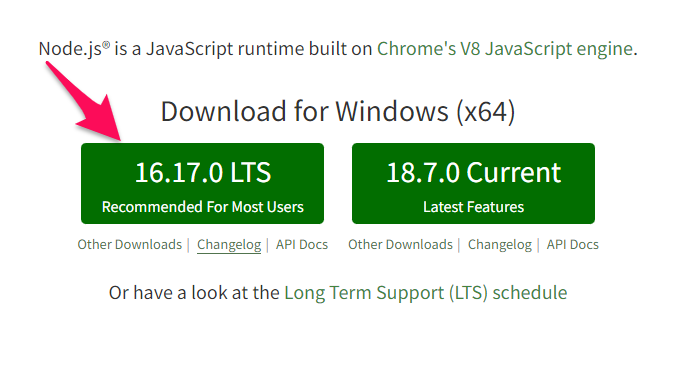
Node.js 跟許多程式一樣,在Release 的時候會分成一般版本和 LTS 版本,
LTS 就是 Long Term Support (長期維護版本)
Current 版本則是當前最新的版本,雖然裡面可能會有新功能,但是這些功能最後不見得會留下來。
【補充-關於Node,容易令人誤會的那些事】
1.NodeJs並不是前端的library
2.nodejs 並不是後端語言,主要會用來設定網站伺服器(http server)。
安裝Node JS
LTS 直接給他點下去,不要害怕
按完之後直接跟我們下載遊戲一樣,直接無腦next,只需要注意一下自己把它下載到哪裡就好XD
最後跑完看到finish 點下去就好
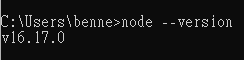
接著我們打開電腦的 命令提示字元(windows 直接在搜尋的地方打上CMD)來看一下 是否下載成功
node --version

就這樣,我們就完成了day 2的進度
實作進度結束,但我想補充一下一些概念
這裡舉一個簡單的JS程式碼:
let name = bennett;
let printName()
{
console.log("Hello ${name}");
}
printName();
如果是以瀏覽器執行,這些變數其實都是Global Variable
如果是以Node.Js來執行程式碼,Node會在執行時將程式碼包到一個Module Wrapper之中。
Node JS 在執行程式碼時,是以這樣的方式執行:
(function(exports, require, module, __filename, __dirname) {
let name = bennett;
let printName()
{
console.log("Hello ${name}");
}
printName();
});
差別就在於:
如果是以瀏覽器執行的程式碼會它的作用域會是全域,然而以node來執行的程式碼的作用域會是function scope。
Node Js 這麼做的好處:
通過這樣做,Node.js 實現了一些目標:
參考來源
有關Node的介紹就先到這邊~
我們明天正式進入NPM的世界
