我們今天要接下來繼續原本的NPM話題
這裡會有個疑問:為甚麼我們要用npm之前還要先安裝node呢?
在w3school介紹NPM的地方有提到
npm is installed with Node.js
This means that you have to install Node.js to get npm installed on your computer.
翻譯的白話文就是,要用npm就給我裝node
原文在這邊
接著我稍微整理一下關於NPM的介紹:
NPM 全名為:node package manager,簡單來說它就是一個套件管理工具,可以透過npm cli來安裝需求套件。
基本上Node 在安裝的時候都會附帶NPM。
因此我們直接下以下command 來創立React範例:
npx create-react-app official-demo
第一個參數:npx
有接觸過node 的話都應該很常使用npm install xxxx,這個是npm在下載套件(模組)很常用的指令。
那為什麼這裡是使用npx呢?因為這個是範例,我們只是要看看 + 學習,所以這裡我就直接使用npx
暫時將create-react-app 進行安裝。
第二個參數:沒啥好介紹的XD,就是這個
第三個參數:自己取一個project 名字
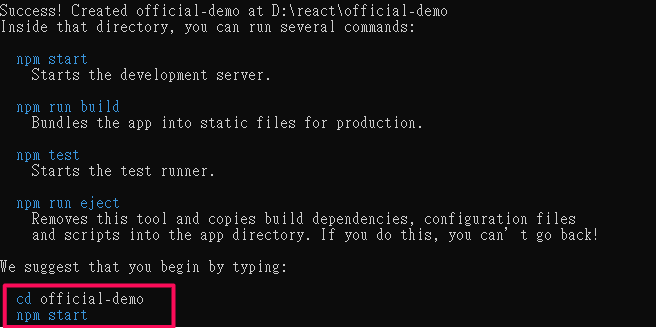
安裝好之後可以看到這個畫面
這裡很貼心地給了一些提示,我們這裡直接用它的建議(好懶
先cd到剛剛命名的專案名稱,然後下npm start
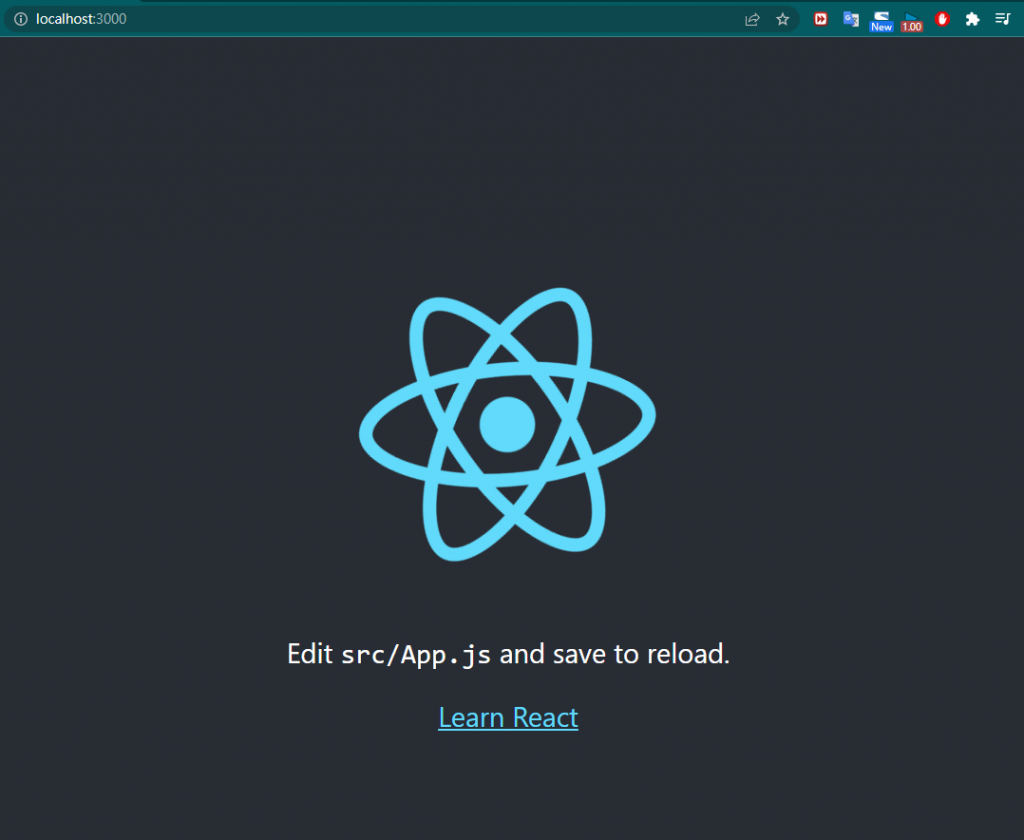
接著打開127.0.0.1:3000 ( localhost:3000 )
就可以看到React的示例啦!
接著我們將剛剛npx下來的code用自己習慣的編輯器打開,我自己在接觸新的程式語言的時候都會先用VsCode
所以明天之後我們就會用vs code來撰寫相關的code了~
阿對了,React官方文件有寫明:並沒有一定要使用JSX,但我還是會朝著用JSX的方式去學習React。
雖然我也是第一次接觸JSX,那就期待明天可以做出一點進度吧!
