VisualStudio Code 可將練習的檔案儲存.讀取
VS Code中的 Dart插件 用於編譯/執行 Dart檔案

print() 這個函式代表輸出 會在 DebugConsole 列印出括號中內容
void main() {
print('Hello, World!');
}

通常我都會對學生說,變數就像盒子,用來裝東西用
我們就來看,這盒子可以裝什麼東西
依序往下介紹
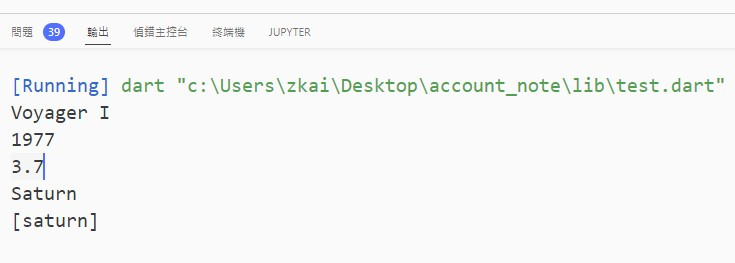
var name = 'Voyager I';
var year = 1977;
var antennaDiameter = 3.7;
var flybyObjects = ['Jupiter', 'Saturn', 'Uranus', 'Neptune'];
var image = {
'tags': ['saturn'],
'url': '//path/to/saturn.jpg'
};
void main() {
print(name);
print(year);
print(antennaDiameter);
print(flybyObjects[1]);
print(image['tags']);
}
參考執行後的結果