Three.js 是一個開源的 JavaScript 庫,基於 WebGL API 所開發,將 WebGL 上複雜的操作包裝成易上手的 API,方便開發者在網頁瀏覽器中建立 3D 場景、動畫。
要繪製一個3D空間,流程大概是:
通常使用new THREE.Scene()的方式建立場景
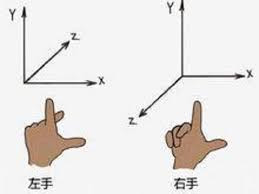
在 Three.js 的世界裡採用右手座標系定位,大拇指代表 X 軸、食指代表 Y 軸、中指為 Z 軸,這三隻手指的指向即為座標軸的正向。
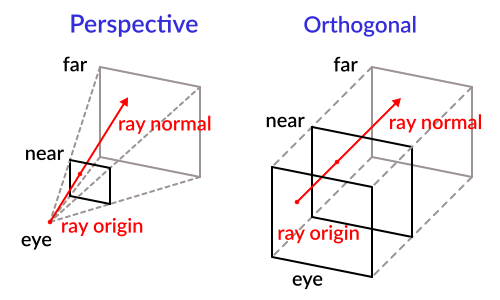
而當作觀察點的相機主要分為兩種,透視投影相機 (PerspectiveCamera) 與正交投影相機 (OrthographicCamera)
在透視投影相機裡可以看到,物體會隨著視角移動而產生變化,更貼近真實世界的效果,而正交投影相機的物體不論遠近皆沒有差異
物體是由 Geometry(幾何體)+材質 Material(材質) 所組成。
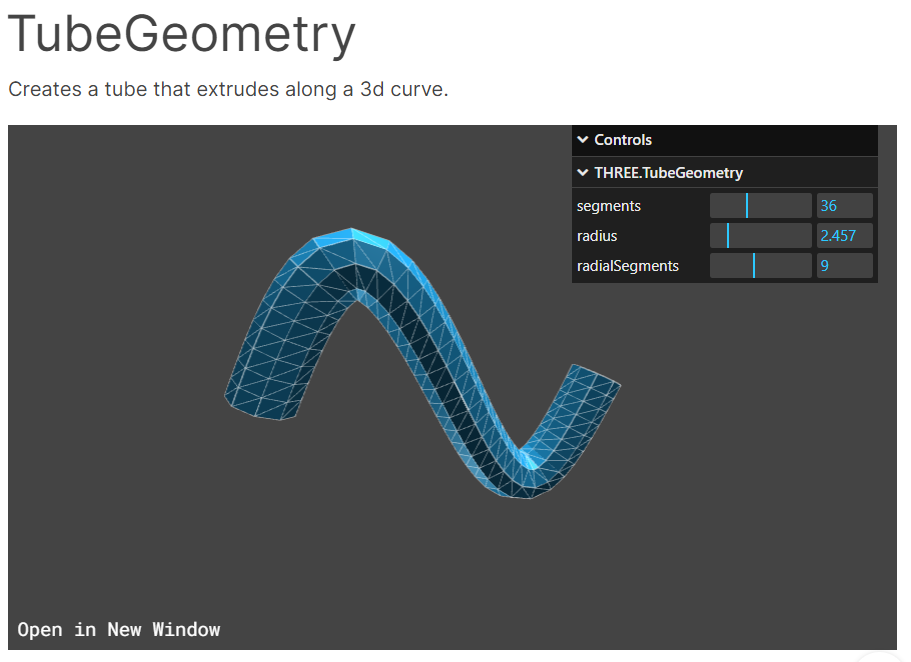
幾何體
就是物體的形狀,從正方形、球體、圓形到各種扭曲體都有
材質
就是物體的外觀,也記錄除了形狀外的所有可視屬性,如顏色、透明度、紋理、反射率等等
在場景中建立完各種物體後,會創建一個循環,每次刷新時渲染器重新繪製場景,呈現出想要的畫面。
https://threejs.org/docs/#api/en/geometries/TubeGeometry
