昨天提到資料取得的三種方法,
1.變數 → 2.import檔案 → 3. call API
並且介紹了入門款的 1.變數,
那今天當然是介紹 2. import檔案 囉!
首先接續昨天的例子─鐵人餐廳銷售排行,
正常來說,
你不可能會將資料寫死在頁面上,
因為 1)這些資料會隨時間動態變化 2)資料量很多,你不可能手動做,批次處理比較有效率
資料通常會是從檔案讀進去或是去 call API 得到的,
那麼今天我們假設有人看你是練武奇才給你一份檔案
你拿到餐廳上個月的銷售紀錄檔案,
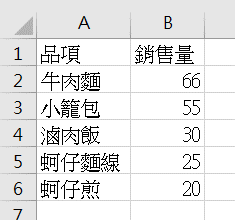
而且這份檔案極大機率是 Excel 檔,像這樣:
那麼你要怎樣才能把它轉成 程式比較好處理的 JSON 檔呢?
現在有滿多網站都支援 XLS 轉 JSON 的,
試了幾個網站,發現 ASPOSE 這個網站可以處理中文(不然中文大多數會有轉換完亂碼問題),
所以我們今天就拿這個網站來試著轉檔吧!
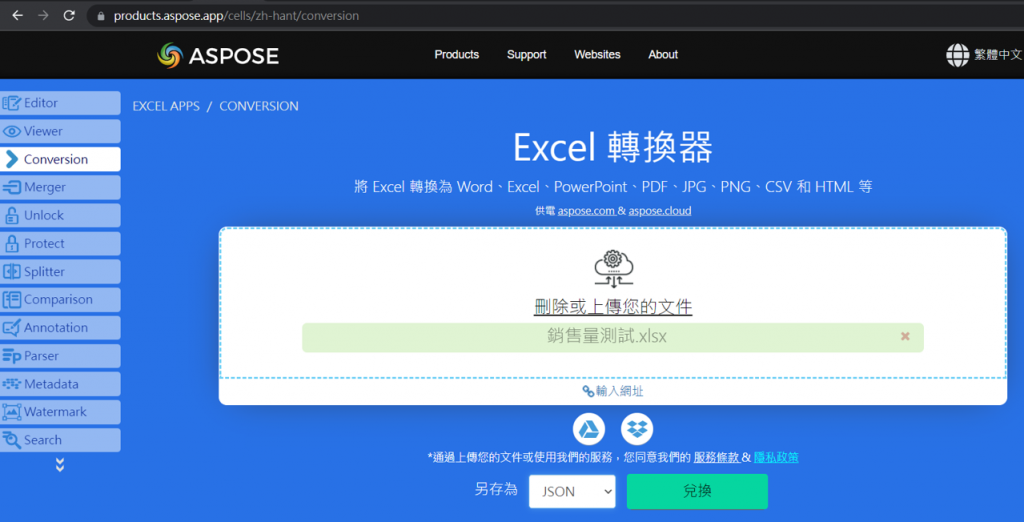
打開這個網站首先你會先看到這個畫面:
再來選擇準備好的 Excel 檔:
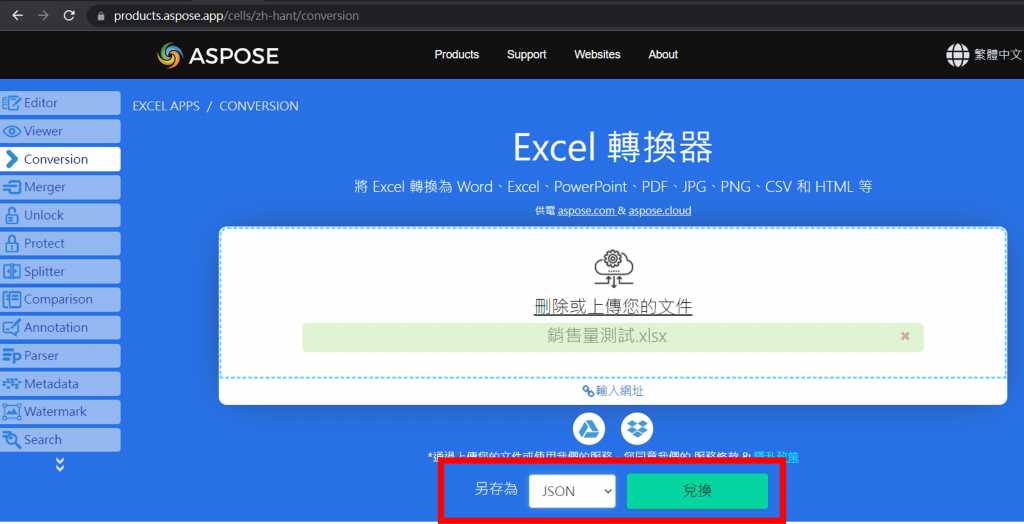
選擇要轉換的格式 (JSON) 再按下兌換:
然後你就可以看到 Excel 已經順利被轉成 JSON 格式了~(拍手)
[
{
"品項": "牛肉麵",
"銷售量": 66
},
{
"品項": "小籠包",
"銷售量": 55
},
{
"品項": "滷肉飯",
"銷售量": 30
},
{
"品項": "蚵仔麵線",
"銷售量": 25
},
{
"品項": "蚵仔煎",
"銷售量": 20
}
]
然後我們就可以準備來改寫昨天的範例啦!
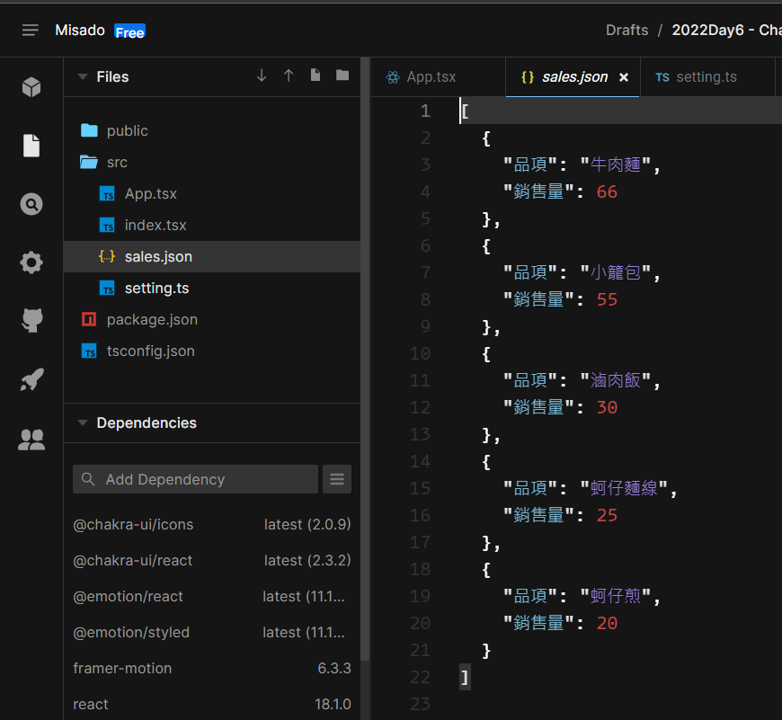
首先先在 CodeSandbox 新增一個 sales.json,
然後把上面產生的 JSON 資料貼過去,
像這樣:
再回到 App.tsx 的前面 import 我們剛剛準備好的 json 檔,
像這樣:
import sales from './sales.json';
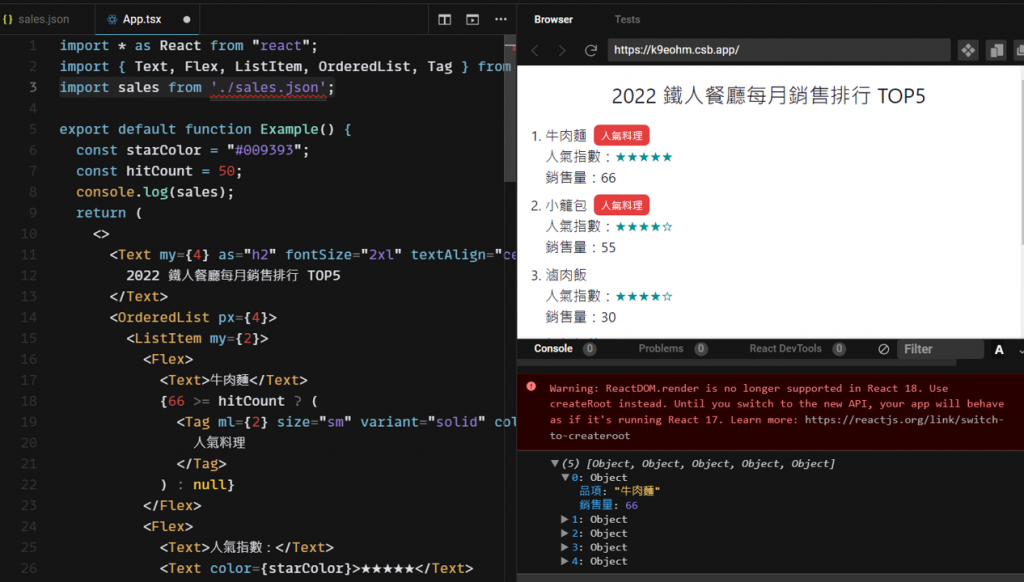
我的習慣是會去埋 console.log 看一下有沒有讀到資料,
像這樣:
console.log(sales);

看來有成功 import 到!
那就可以來進行改寫啦!
我的習慣是,
在改寫成動態迴圈讀資料時,
會先寫一版是假資料的(一筆即可),
確保排版沒問題,
再把假資料換成變數就很容易了~
例如說原本是這樣:
<OrderedList px={4}>
<ListItem my={2}>
<Flex>
<Text>牛肉麵</Text>
{66 >= hitCount ? (
<Tag ml={2} size="sm" variant="solid" colorScheme="red">
人氣料理
</Tag>
) : null}
</Flex>
<Text>銷售量:66</Text>
</ListItem>
</OrderedList>
那麼只要把料理名稱換成 json 裡面的 品項
銷售量後面的數字換成 json 裡面的 銷售量
就大功告成啦!
當然前面要寫 map 去讀每一筆資料啦XD
所以觀察下來,我們知道 <ListItem> 是每一筆資料都會有的,
所以 map 從 <ListItem> 前面開始寫,
{sales.map((x) => (
...
))}
然後再把原本寫假資料的地方都換成變數,
牛肉麵 => {x.品項}
66 => {x.銷售量}
像這樣:
<OrderedList px={4}>
{sales.map((x) => (
<ListItem my={2}>
<Flex>
<Text>{x.品項}</Text>
{x.銷售量 >= hitCount ? (
<Tag ml={2} size="sm" variant="solid" colorScheme="red">
人氣料理
</Tag>
) : null}
</Flex>
<Text>銷售量:{x.銷售量}</Text>
</ListItem>
))}
</OrderedList>

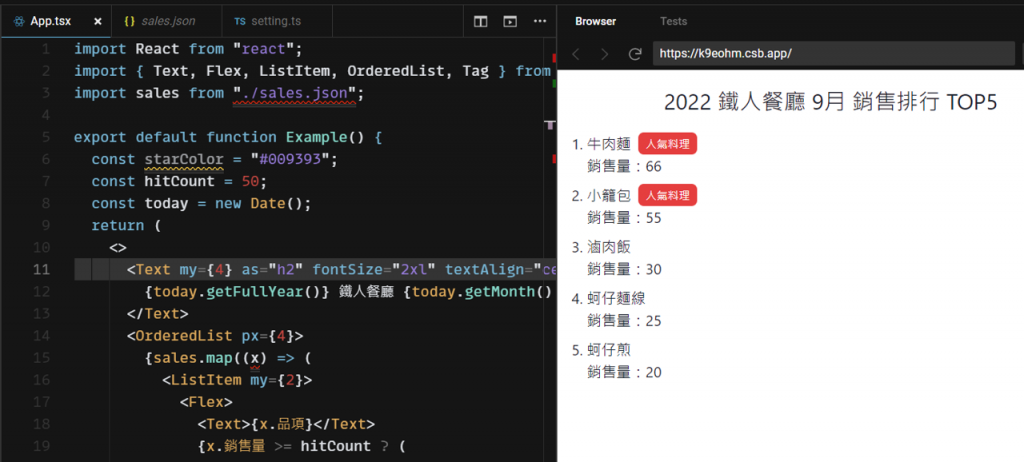
然後你會發現,
不只原本的牛肉麵,
連在 Excel 中出現的其它料理資料(json)也出現了!
不只主要的資料部份,
連時間你也想改成動態取得現在的年及月份,當然是OK的!
前面我們先宣告 today 的變數取得現在時間,
然後就如法炮製把年及月份的地方改成變數,
像這樣:
const today = new Date();
...(略)
<Text my={4} as="h2" fontSize="2xl" textAlign="center">
{today.getFullYear()} 鐵人餐廳 {today.getMonth()+1}月 銷售排行 TOP5
</Text>
(PS. 月份的部份 getMonth 記得要+1,因為月份從0開始,詳見這邊說明:Date - JavaScript - MDN Web Docs)
以上就是介紹 import 檔案,一個很常見的取得資料的手法,
然後明天我們就要正式進入 call API 拿資料啦~~~
然後一樣附上今天的 CodeSandbox:
2022Day6 - Chakra UI
其實寫到今天有點像是在寫資料如何處理了啦orz
資料處理只是前菜,
相信我,本系列文的正題快要登場了!(應該是?
