昨天釐清了需求,今天要來把想法具體化。到底在工程師拿到美美的設計稿前,設計師都下了什麼功夫呢?
把抽想的想法圖像化,大致可以分為三個步驟:
這個只需要一支筆一張紙就可以開始了,不用考慮顏色、陰影等等,為的是用最小的成本(不管是時間還是器材)把輪廓以最快速的方式表達出來。
我把APP分為三個頁面開始思考
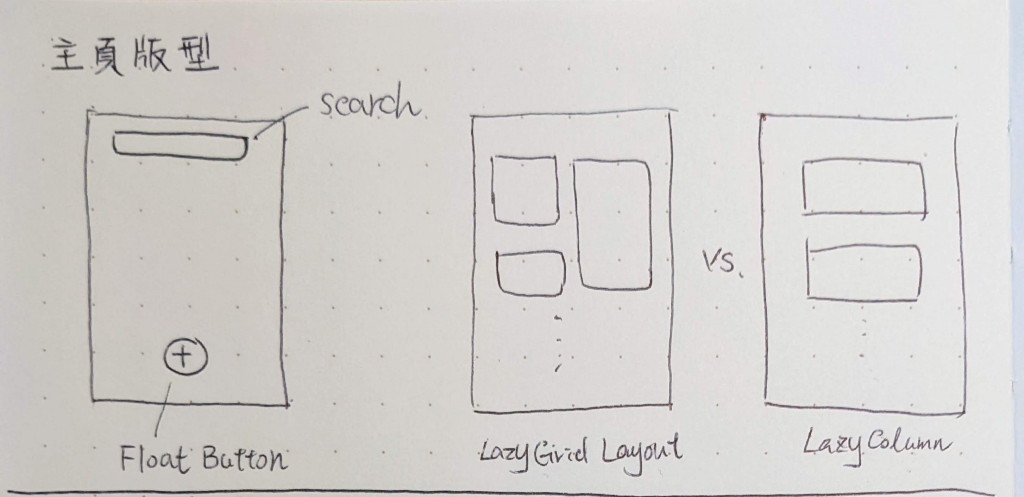
大致上參考Keep,最上方為 search bar 點選會到search 頁面。下方一個懸浮按鈕可以新增記事。
主頁面還會顯示記事列表,要用像是 keep 的網格排版還是單純的列表呢?
所以決定採用網格面板

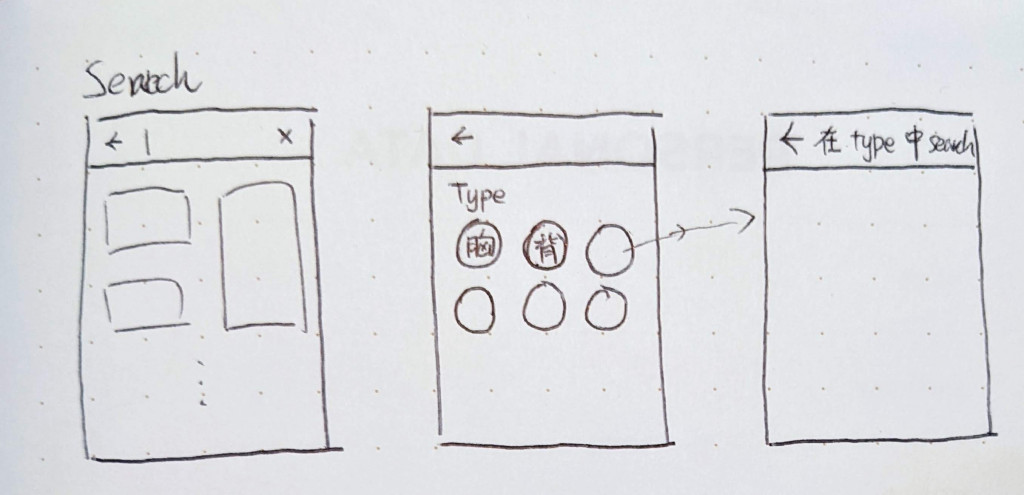
打算效仿 keep 分為兩種搜尋,單純的文字搜尋,點選 Type 後會在Type範圍中搜尋。

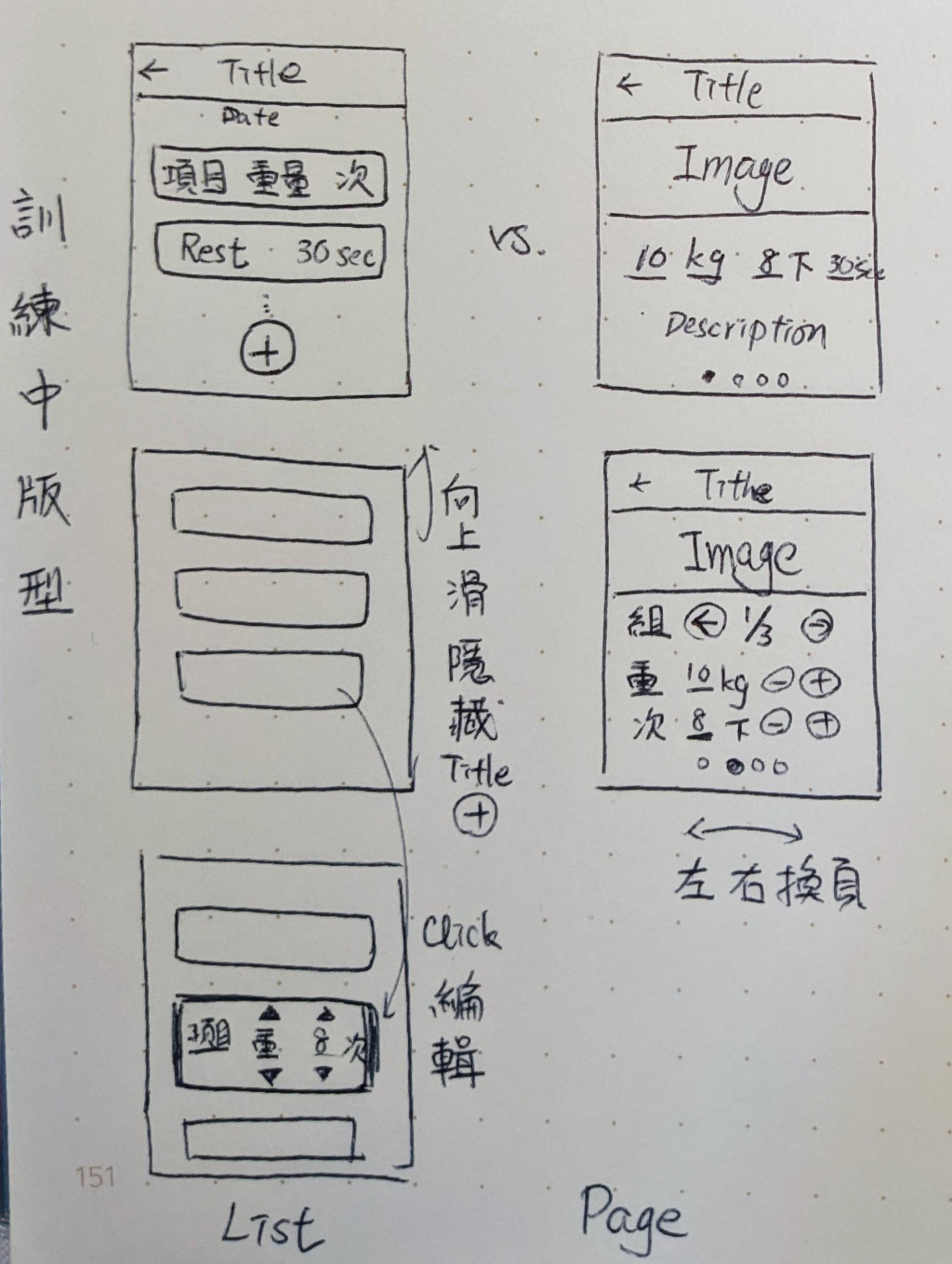
這裡列了兩種版型
列表型
優點:可以概覽要做的項目
缺點:需要編輯時要再按一下叫出按鈕
換頁型
優點:所有的按鈕都在同一頁,做起來簡單,能放的資訊比較多
缺點:每做完一個動作就要右滑下一頁

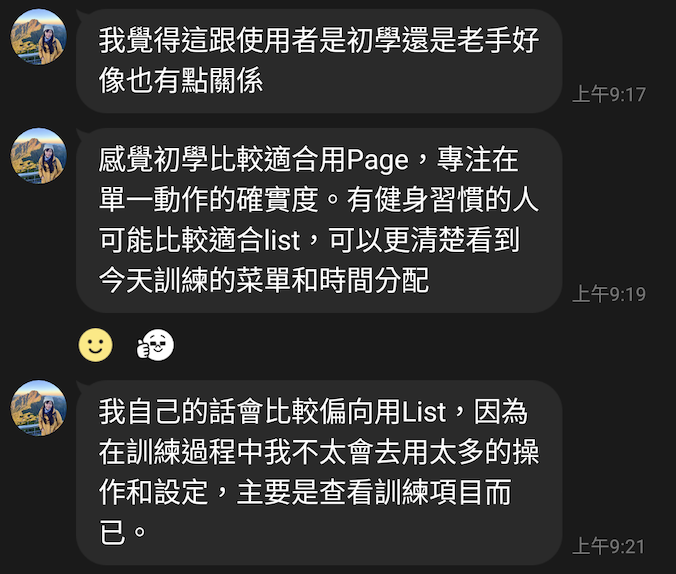
當我抉擇不定時,今日緊急啟用朋友大數據法,問問大家訓練中比較想用哪一種。
結果是 List:Page 5:1
選擇 List 的原因有,
其中一位好有sense的設計師這麼回:
總結出該頁面應該讓訓練中的人,以最小的干擾(操作時間)綜觀全局為目標!
今天完成了 wireframe,用最小成本把想要做的功能輪廓大致畫出來!
今天的訓練成果:
今晚我想來點...(望向牆角生灰塵壺鈴)來練習肌肉控制吧!
俯身划船(左右手) 6kg 15、15、15下
單腳蹲(左右腳)6kg 15下、10下 (在家運動真的動力下降很多耶..)
