昨天完成 Training 頁面雛形,今天要來加一些更改數據的互動。
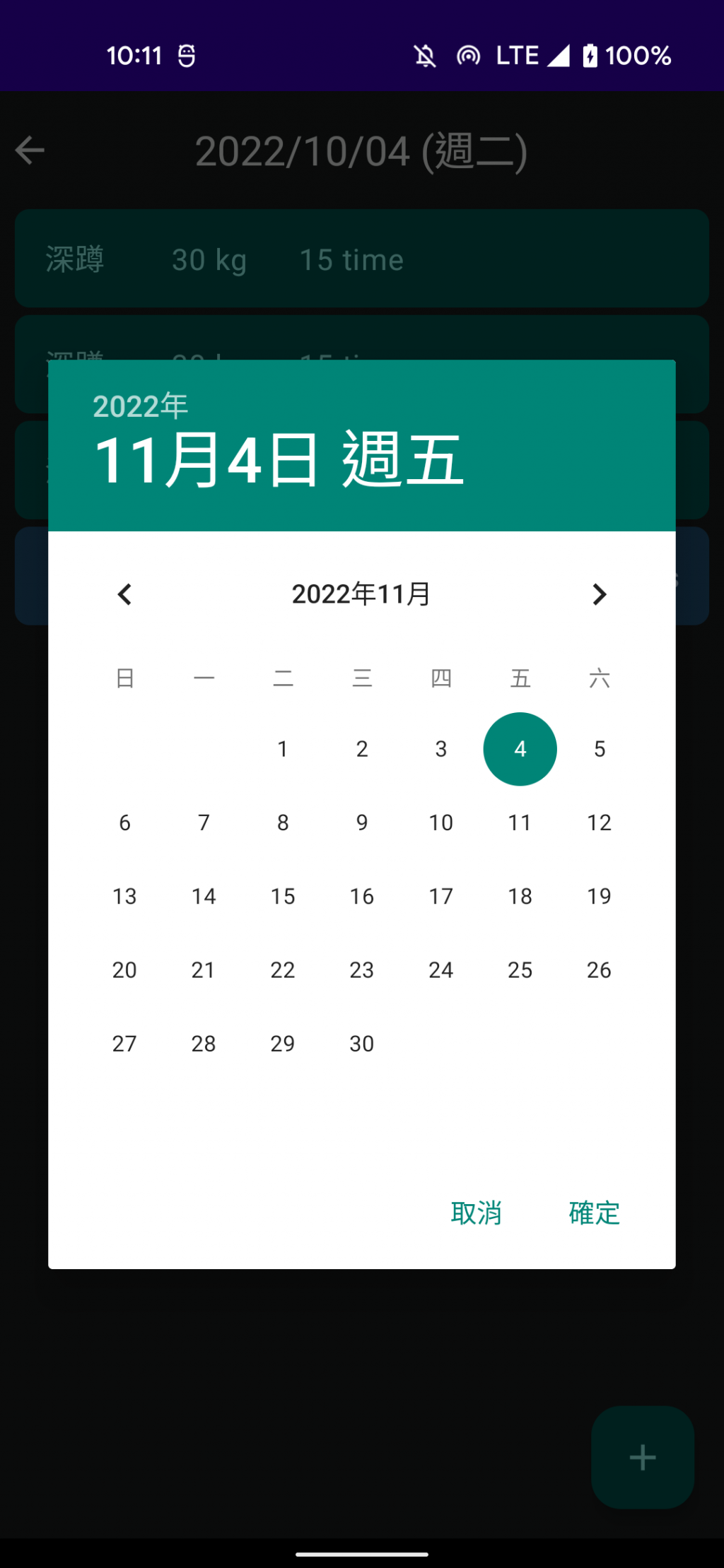
首先是日期調整這裡要用到 DatePickerDialog
這裡使用 Android 原生套件 DatePickerDialog
fun datePicker(
showPiker: Boolean,
context: Context,
date: LocalDate,
onDateSelect: (LocalDate) -> Unit
) {
val style = android.app.AlertDialog.THEME_HOLO_LIGHT//1~5
val dateSetListener =
DatePickerDialog.OnDateSetListener { view, year, monthOfYear, dayOfMonth ->
val selectedDate = LocalDate.of(year, monthOfYear, dayOfMonth)
onDateSelect(selectedDate)
}
val datePickerDialog = DatePickerDialog(
context,
style,
dateSetListener, //設置監聽,當選擇日期時要做的處理
date.year, date.monthValue, date.dayOfMonth)//設置預設日期
if (showPiker) {
datePickerDialog.show()
}
}
自定義 datePicker function參數設置
showPicker :控制Dialog 出現context :可以在 composable 中使用 LocalContext.current 取得date :日期,用來給 DatePickerDialog 設定初始日期onDateSelect :回傳所選日期function 內容
style :由 android.app.AlertDialog 下有 token name 對應了 int 1~6 分別代表了三個世代的 DatePicker 樣式的明暗主題 。Deprecated了,這種用參數寫入的方式,明暗主題還要另外處理,希望Compose官方能快點支援這個 Component。dateSetListener :設置選擇日期時回傳所選日期值datePickerDialog :將 context , style , listener,設置年月日再來把定義好的 datePicker 用在 TrainingScreen composable 中
@SuppressLint("UnusedMaterial3ScaffoldPaddingParameter")
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TrainingScreen() {
//var date = LocalDate.now()
~~~~val date = remember { mutableStateOf(LocalDate.now()) }
val context = LocalContext.current
//...
Scaffold(
topBar = {
CenterAlignedTopAppBar(
title = {
Text(
date.format(formatter),
modifier = Modifier.clickable {
datePicker(true,context,date,onDateSelect={
//date = it
date.value = it
})
})
},
//...
)
},
//...
) { padding ->
//...
}
}
date :從變數改為能儲存狀態的 remember 和 mutableStateOf 儲存日期,當然這個日期如果是從既有的訓練清單來,應該要初始化成舊資料的日期,這裡有兩個方法,一種是從 ViewModel 監聽日期,二是從 TrainingScreen 參數傳入@Composable
fun TrainingScreen(
initDate: LocalDate = LocalDate.now()
) {
val date = remember { mutableStateOf(initDate) }
這裏注意在使用 = remember 這種表達式的時候取值要使用 .value 才能取得狀態內的值,畫面也才會更新喔!
另外這裡不用 by 委託 getter 和 setter 方法(用了就不需要使用.value)是因為我存的是LocalDate 物件,並不基本型別。
今天學會怎麼用 M2 的 DatePicker Dialog 來實踐選日期的效果。
今日運動
深蹲
40kg 15 15 15
55kg 10 10
50kg 8 8
肩推
15kg 15 10 8
槓鈴飛鳥
15kg 15 15 15
