我拿著粗糙的wireframe 手稿請教設計師朋友有什麼地方需要改進的,總感覺這份手稿還有很多細節沒處理到。
朋友: 「需要flow 才能知道畫面間的邏輯呢,你想畫 flow chart 還是用 wireframe 畫流程圖呢?」
Flow chart 怎麼好像聽過,他跟 UI Flow差在哪呢?
Flow chart 和 UI Flow 都算是呈現操作流程,用來溝通用的圖。確認了需求,考慮了大方向,再來就是要把所有情境都列出來,安排邏輯處理。
製作 Flow chart 的好處在於,在還沒有畫面時,可以先確認在所有情境下會出現哪些狀態,功能上判斷順序為何。
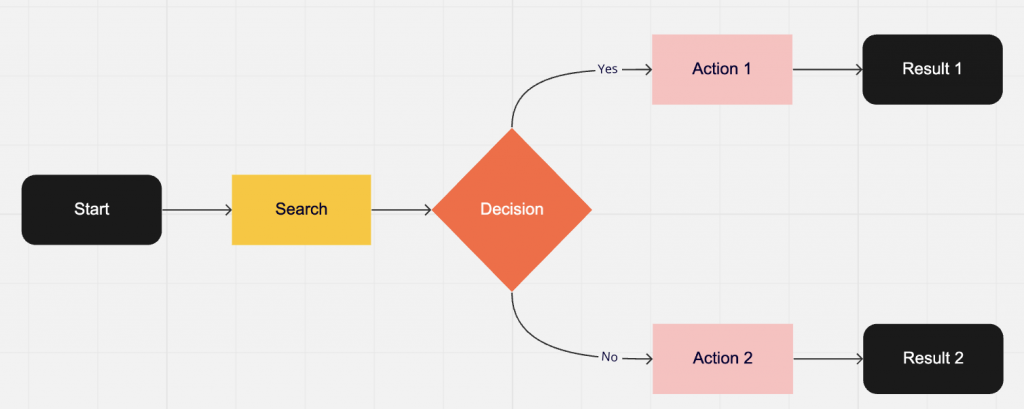
Flow Chart 以流程圖的方式呈現,用標籤和線箭頭表示。
標籤分為4種
有了前面 Flow chart 把情境和流程列出來後,就可以安排頁面流程雛形。
因為 Flow chart 有了所有情境,在畫 UI Flow 才不會漏掉畫面。
有了 UI Flow 讓人可以更直覺的討論操作流程。
試試看來畫 Flow chart 吧!把能想到的操作情境都列出來!
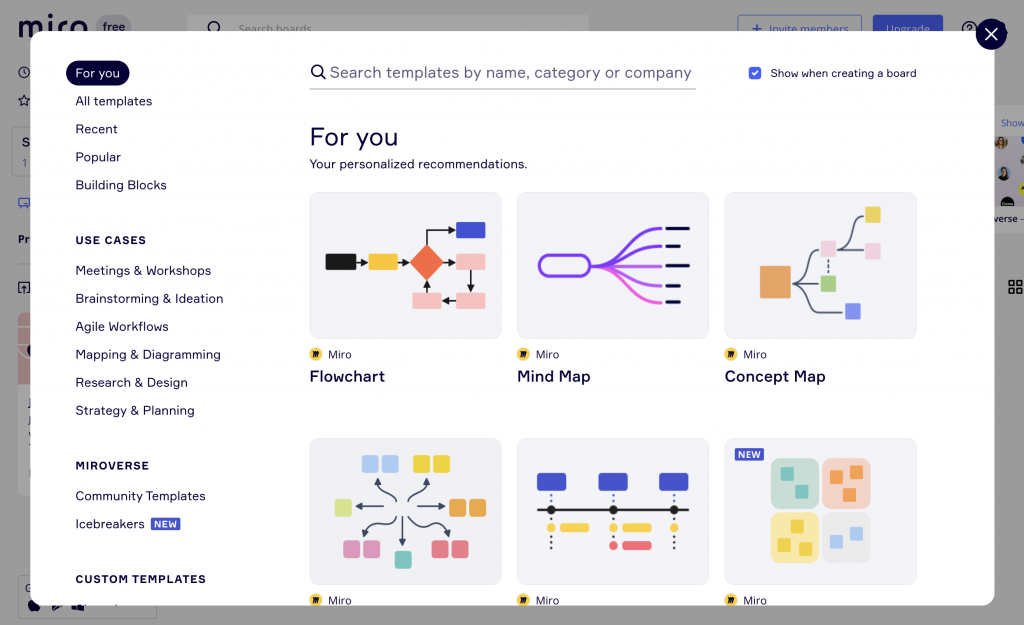
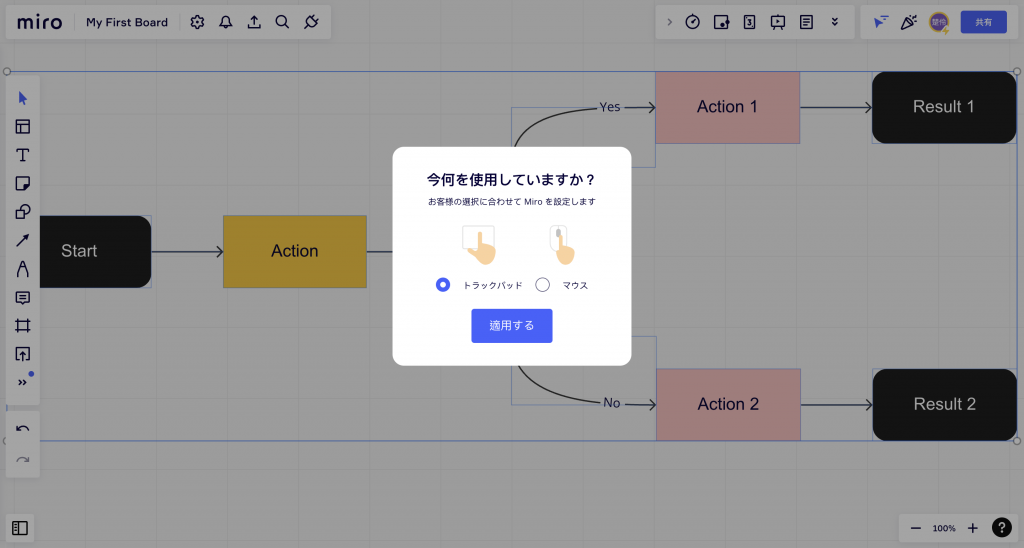
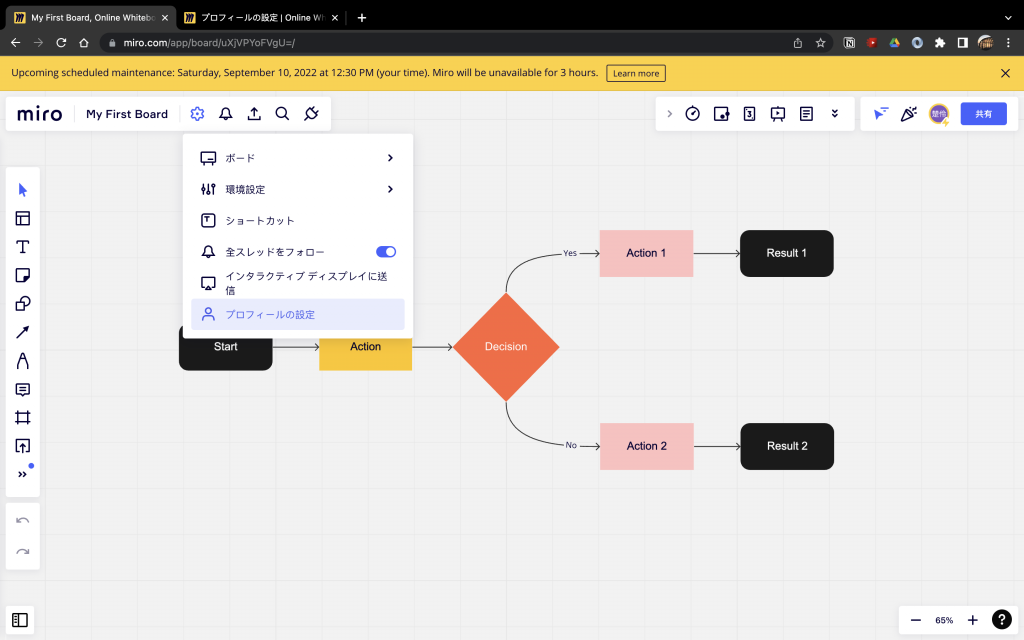
這次來用 Miro 畫流程圖




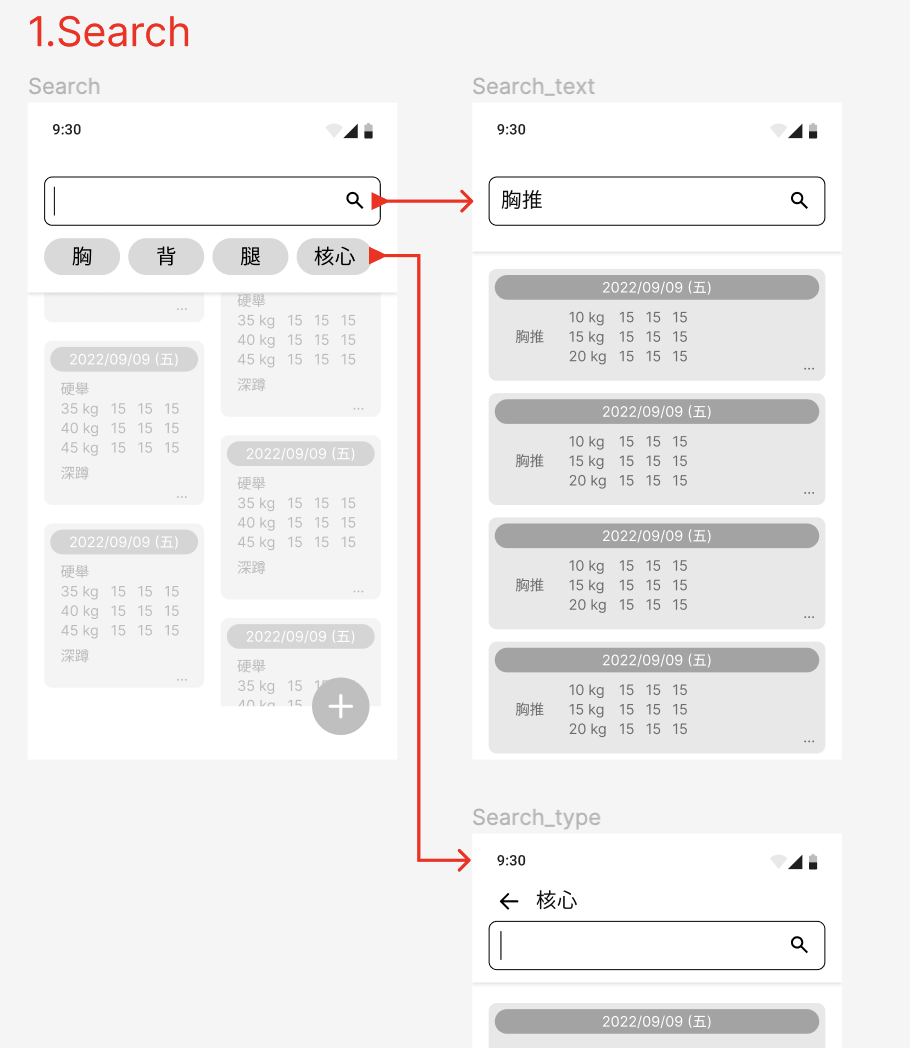
先從 search 頁面開始吧!把 keep 截圖當作參考,
首先 start就是開啟 search 畫面,再來黃色方框是執行動作,等等...
畫面有這麼多地方可以點選做動作,那第一個動作要填什麼?點選標籤、點按空白地區收鍵盤、還是鍵盤點下search進行搜尋?
卡住了!
在畫面上同時有很多元件都在監聽使用者互動,這圖怎麼畫?
經過一番搜尋,發現原來 Flow char 只注重在邏輯判斷,所以應該以程式邏輯判斷而非注重點擊操作。
那麼如果要畫 flow char 應該先重新回看每個畫面要的功能有哪些
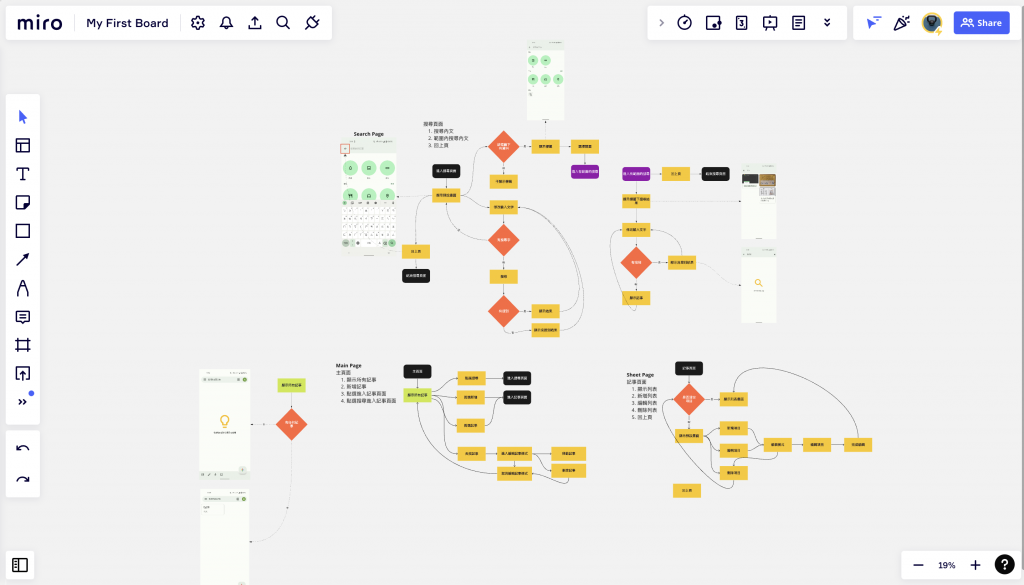
搜尋頁面
主頁面
記事頁面
這樣就清楚多了,再來繼續畫,噠啦!
不過有些地方好像怪怪的,流程圖的方框照理來說只能出去一條線啊?那遇到switch case 怎麼辦呢?
且聽下回分曉
今日運動
滑輪下拉
40磅 15 15 15
55磅 10 8 8 10
70磅 拉不下去
划船
25磅 15 15 15
40磅 10 10 10
