補充昨天的話題, 昨天程式碼裡有兩行不知道大家有沒有注意到, 就是
resizeRowsToContents() 和
resizeColumnsToContents()
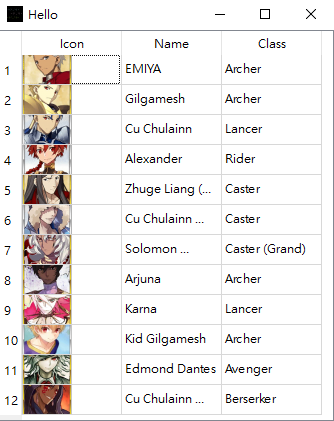
這兩個功能主要是讓表格內容的長跟寬自動根據內容物大小調整, 讓我們看看如果沒有這兩行的話, 表格會長得如何
雖然表格可以讓人手動調整大小
但是一打開程式沒辦法看到完整的圖跟文字, 要自己手動調整令人感到煩躁, 因此
resizeRowsToContents() 和
resizeColumnsToContents()
在這裡就很重要了~ 自動調整, 方便又舒服!
回到今天的主題, 昨天我們在表格裡塞入了 QLabel, 讓圖片可以在表格裡呈現, 今天我們來試試把按鈕放進表格裡!
但是這就有一個疑問了, 按鈕按下去要有什麼反應?
想了想還是打開腳色介紹的網頁好了, 那開始動工吧
我們先把每個腳色的網頁加到 list 裡
可惜網站的名稱沒辦法像昨天的圖片一樣可以自訂, 不然直接使用變數多方便
然後表格多加一列專門放按鈕
我們把所有按鈕都加進最新的一列
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QPixmap
from PySide6.QtWidgets import (QApplication, QTableWidget, QPushButton,
QTableWidgetItem, QLabel)
servants = [("EMIYA", "Archer", "https://gamepress.gg/grandorder/servant/emiya"),
("Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/gilgamesh"),
("Cu Chulainn", "Lancer", "https://gamepress.gg/grandorder/servant/cu-chulainn"),
("Alexander", "Rider", "https://gamepress.gg/grandorder/servant/alexander"),
("Zhuge Liang (El-Melloi II)", "Caster", "https://gamepress.gg/grandorder/servant/zhuge-liang-el-melloi-ii"),
("Cu Chulainn (Caster)", "Caster", "https://gamepress.gg/grandorder/servant/cu-chulainn-caster"),
("Solomon (Grand Caster)", "Caster (Grand)", "https://gamepress.gg/grandorder/servant/solomon-grand-caster"),
("Arjuna", "Archer", "https://gamepress.gg/grandorder/servant/arjuna"),
("Karna", "Lancer", "https://gamepress.gg/grandorder/servant/karna"),
("Kid Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/kid-gilgamesh"),
("Edmond Dantes", "Avenger", "https://gamepress.gg/grandorder/servant/edmond-dantes"),
("Cu Chulainn (Alter)", "Berserker", "https://gamepress.gg/grandorder/servant/cu-chulainn-alter")]
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("214.png"))
table = QTableWidget()
table.setRowCount(len(servants))
table.setColumnCount(len(servants[0])+1)
table.setHorizontalHeaderLabels(["Icon", "Name", "Class", "Go to details"])
for i, (name, _class, url) in enumerate(servants):
servantIcon = QLabel("")
servantIcon.setPixmap(QPixmap("%s.png" % name))
servantName = QTableWidgetItem(name)
servantClass = QTableWidgetItem(_class)
servantUrl = QPushButton(">>")
table.setCellWidget(i, 0, servantIcon)
table.setItem(i, 1, servantName)
table.setItem(i, 2, servantClass)
table.setCellWidget(i, 3, servantUrl)
table.resizeRowsToContents()
table.resizeColumnsToContents()
table.show()
sys.exit(app.exec())
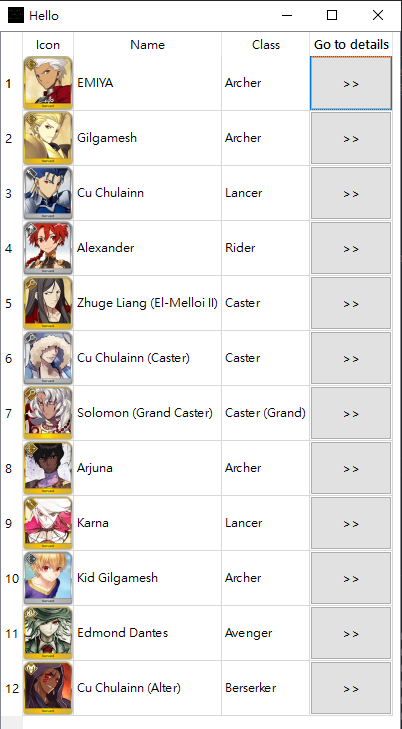
途中成果展示
按鈕自動填滿整個格子看起來好醜, 我們來自定一下按鈕大小
在 for 迴圈中加 servantUrl.setFixedSize(50, 30)
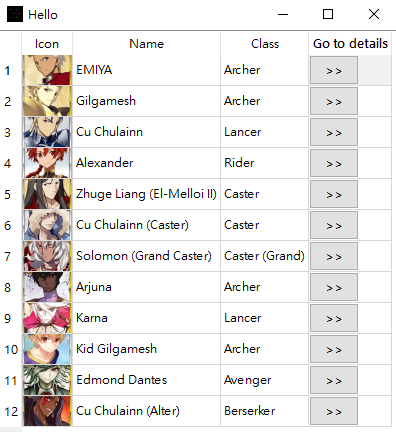
看一下成果如何
行高被按鈕的高度影響到了啊!!
那只好改個方法了, 我們把 table.resizeRowsToContents() 移除, 改成在 for 迴圈裡按照圖片大小調整每一行高度
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QPixmap
from PySide6.QtWidgets import (QApplication, QTableWidget, QPushButton,
QTableWidgetItem, QLabel)
servants = [("EMIYA", "Archer", "https://gamepress.gg/grandorder/servant/emiya"),
("Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/gilgamesh"),
("Cu Chulainn", "Lancer", "https://gamepress.gg/grandorder/servant/cu-chulainn"),
("Alexander", "Rider", "https://gamepress.gg/grandorder/servant/alexander"),
("Zhuge Liang (El-Melloi II)", "Caster", "https://gamepress.gg/grandorder/servant/zhuge-liang-el-melloi-ii"),
("Cu Chulainn (Caster)", "Caster", "https://gamepress.gg/grandorder/servant/cu-chulainn-caster"),
("Solomon (Grand Caster)", "Caster (Grand)", "https://gamepress.gg/grandorder/servant/solomon-grand-caster"),
("Arjuna", "Archer", "https://gamepress.gg/grandorder/servant/arjuna"),
("Karna", "Lancer", "https://gamepress.gg/grandorder/servant/karna"),
("Kid Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/kid-gilgamesh"),
("Edmond Dantes", "Avenger", "https://gamepress.gg/grandorder/servant/edmond-dantes"),
("Cu Chulainn (Alter)", "Berserker", "https://gamepress.gg/grandorder/servant/cu-chulainn-alter")]
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("214.png"))
table = QTableWidget()
table.setRowCount(len(servants))
table.setColumnCount(len(servants[0])+1)
table.setHorizontalHeaderLabels(["Icon", "Name", "Class", "Go to details"])
for i, (name, _class, url) in enumerate(servants):
servantIcon = QLabel("")
servantIcon.setPixmap(QPixmap("%s.png" % name))
servantName = QTableWidgetItem(name)
servantClass = QTableWidgetItem(_class)
servantUrl = QPushButton(">>")
servantUrl.setFixedSize(50, 30)
table.setCellWidget(i, 0, servantIcon)
table.setItem(i, 1, servantName)
table.setItem(i, 2, servantClass)
table.setCellWidget(i, 3, servantUrl)
table.setRowHeight(i, servantIcon.height())
table.resizeColumnsToContents()
table.show()
sys.exit(app.exec())
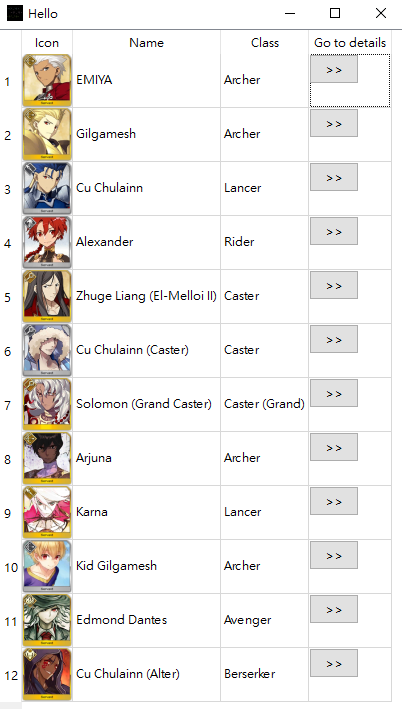
途中成果展示
接下來試試把所有的按鈕連接上開啟網頁的功能
import sys
import webbrowser
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QPixmap
from PySide6.QtWidgets import (QApplication, QTableWidget, QPushButton,
QTableWidgetItem, QLabel)
servants = [("EMIYA", "Archer", "https://gamepress.gg/grandorder/servant/emiya"),
("Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/gilgamesh"),
("Cu Chulainn", "Lancer", "https://gamepress.gg/grandorder/servant/cu-chulainn"),
("Alexander", "Rider", "https://gamepress.gg/grandorder/servant/alexander"),
("Zhuge Liang (El-Melloi II)", "Caster", "https://gamepress.gg/grandorder/servant/zhuge-liang-el-melloi-ii"),
("Cu Chulainn (Caster)", "Caster", "https://gamepress.gg/grandorder/servant/cu-chulainn-caster"),
("Solomon (Grand Caster)", "Caster (Grand)", "https://gamepress.gg/grandorder/servant/solomon-grand-caster"),
("Arjuna", "Archer", "https://gamepress.gg/grandorder/servant/arjuna"),
("Karna", "Lancer", "https://gamepress.gg/grandorder/servant/karna"),
("Kid Gilgamesh", "Archer", "https://gamepress.gg/grandorder/servant/kid-gilgamesh"),
("Edmond Dantes", "Avenger", "https://gamepress.gg/grandorder/servant/edmond-dantes"),
("Cu Chulainn (Alter)", "Berserker", "https://gamepress.gg/grandorder/servant/cu-chulainn-alter")]
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("214.png"))
table = QTableWidget()
table.setRowCount(len(servants))
table.setColumnCount(len(servants[0])+1)
table.setHorizontalHeaderLabels(["Icon", "Name", "Class", "Go to details"])
servantUrl = []
for i in range(12):
btn = QPushButton(">>")
btn.clicked.connect(lambda: webbrowser.open(servants[i][2]))
servantUrl.append(btn)
for i, (name, _class, _url) in enumerate(servants):
servantIcon = QLabel("")
servantIcon.setPixmap(QPixmap("%s.png" % name))
servantName = QTableWidgetItem(name)
servantClass = QTableWidgetItem(_class)
servantUrl[i].setFixedSize(50, 30)
table.setCellWidget(i, 0, servantIcon)
table.setItem(i, 1, servantName)
table.setItem(i, 2, servantClass)
table.setCellWidget(i, 3, servantUrl[i])
table.setRowHeight(i, servantIcon.height())
table.resizeColumnsToContents()
table.show()
sys.exit(app.exec())
看看結果如何
失敗..., 明天再來看看找是哪裡出錯...
