今天回去 QAbstractItemView 看下一個元件吧, 下一個是 QTreeWidget, 但前面看過了, 因此跳到下一個 QHelpContentWidget
這個也是我沒用過的東西, 一樣先來看看究竟長相如何吧
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtHelp import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.test = QHelpContentWidget(self)
layout = QHBoxLayout()
layout.addWidget(QLabel("test"))
self.test.setLayout(layout)
self.test.show()
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("icon\\214.png"))
table = MyWidget()
table.show()
sys.exit(app.exec())
先看外觀
這個 QHelpContentWidget 我找了好久都找不到, 一直以為是在 PySide6.QtWidgets 底下,
仔細看官方網站之後才發現我錯的很誇張, 所有東西都在 PySide6.QtHelp 底下, import 進來之後才發現所有跟 Help 相關的東西都在這裡面
但是 QHelpContentWidget 之下其他內容又跟 QtWidgets 的很像, 版面設定甚麼的好像都跟一般的 widget 差不了多少
然後我想去網路上找找跟說明視窗相關的版面設計, 結果發現我現有的應用程式的說明按鈕點下去, 大部分都是直接到那個應用程式的使用說明網站, 不然就是直接打開一個完整說明文件的 pdf, 我上次看到這種跳出式的說明視窗好像是很久很久以前的應用程式的樣子...
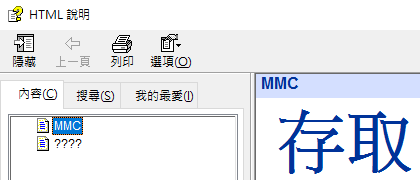
最後發現對本機按右鍵然後點擊管理
在電腦管理裡的說明在點擊說明主題
就找到可以參考的東西啦!
雖然裡面也只是直接給連結, 要人去官網找使用說明
這讓我不禁想到, 沒網路的人該怎麼看說明?
回到話題來, 如果我們要以這個說明當作範例的話, 感覺會用上許多還沒碰到的功能, 明天就是最後一天了, 希望明天能夠達成!
