鐵人賽目標是 9/30 上到課程的第 371 節,目前在 239 節。
常常聽到同事在講 API 但到底什麼是 API ~~
一個不小心寫太長,這篇的筆記主題有這些:
API,也就是Application Programming Interface 的縮寫,Google 這個縮寫會看到翻譯是應用程式介面。
API 是一組 programmers 可以用來製作軟體或跟外部系統互動的指令(commands)、功能(functions)、協定(protocols)、物件(objects)。
課程裡面舉的例子是奇摩首頁的氣象預報欄位,他會根據你的所在位置給你接下來的氣象預報。如果我們想要也做一個類似的東西,我們應該怎麼做呢?我們又不可能真的去測風速、量氣溫。所以我們就可以用氣象資料服務(weather data service),例如:OpenWeatherMap,他會去收集這些資料,然後整理和背後做一堆超複雜的事情來預測氣象。
而我們只要用他們的 API,就可以把氣象預報放在我們的網頁上,就像是奇摩首頁的氣象預報一樣。
第二個例子是 Tinder,當我們看到 Tinder 上別人的個人檔案,上面有「共同好友」、「共同興趣」,而這些資料都是從使用者登入 Facebook 時 Tinder 拿到的資料。這些功能是因為 Tinder 用了 Facebook 的 API。
那製作軟體呢?課程裡面第三個例子是 jQuery API 就是做裡堆功能和物件讓大家可以製作軟體,讓大家寫 code 更輕鬆。
最後還沒提到的是外部系統互動的例子。回到剛剛 Tinder 的「共同好友」、「共同興趣」,就是 Tinder 與外部系統互動的例子,換句話說就是 Tinder 在跟 Facebook 資料庫互動。
每個跟外部系統互動的 API 都會有一個 endpoints。
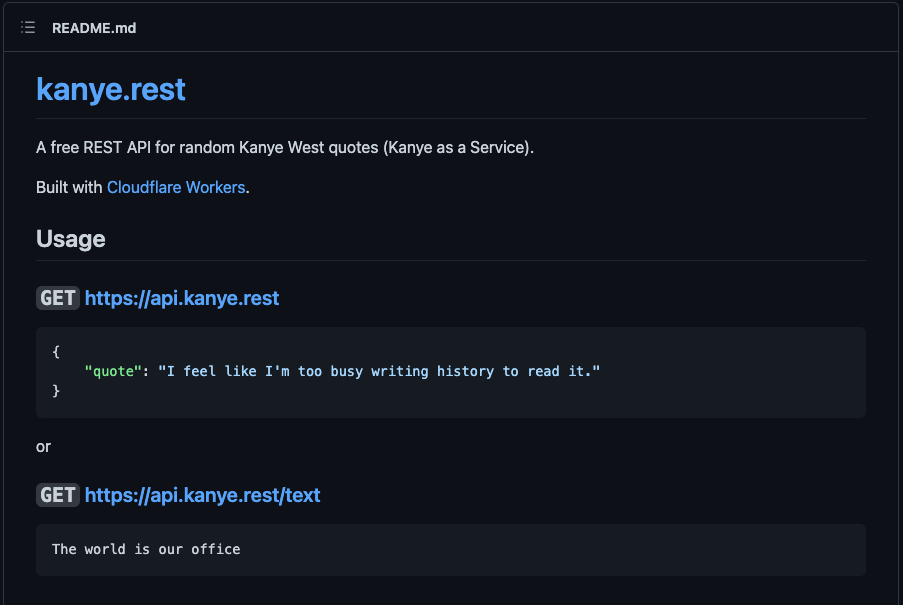
課程裡面提到的例子是 Kanye.rest 這個免費的 API,每一次刷新頁面都會隨機出現一個 Kanye West 的名言。
而 Endpoints 就是下圖的 GET https://api.kanye.rest。

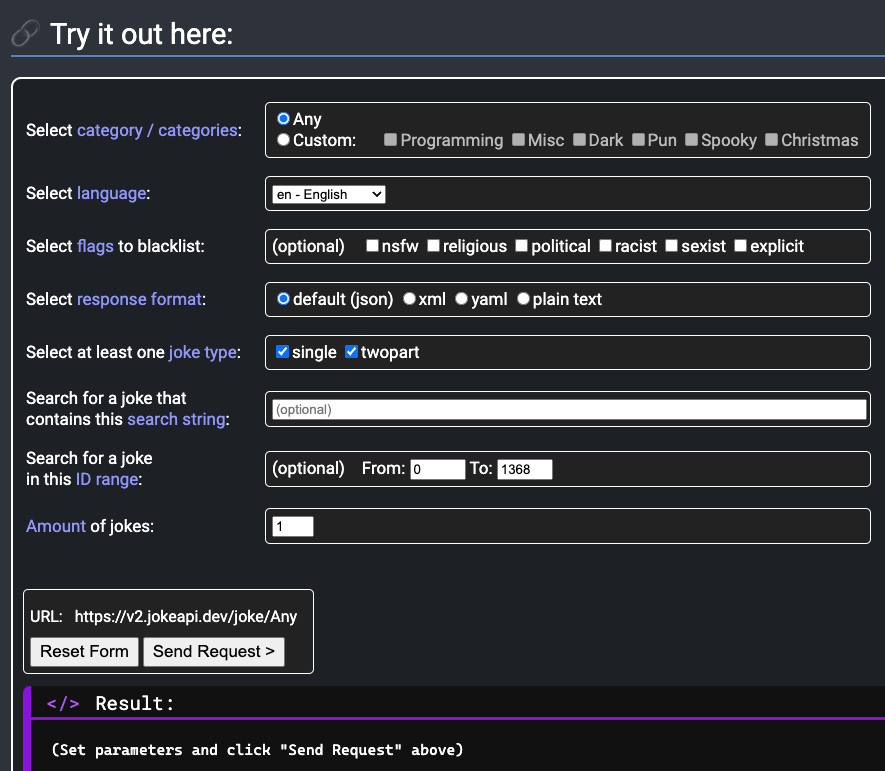
這兩個在課程裡面是一起介紹,使用的例子是 https://sv443.net/jokeapi/v2/ 。

我們到客製化笑話的地方,輸入我們想要的笑話類型,最後出現 URL 就是 paths。上圖的 paths 是 https://v2.jokeapi.dev/joke/Any 。(這個 API 的 endpoints 是 https://v2.jokeapi.dev/joke/ )
接著是 parameter,上圖 API 提供特定關鍵字的笑話,我這邊輸入「bug」,而 URL 會是 https://v2.jokeapi.dev/joke/Any?contains=bug ,而 parameter 在這邊是 ?contains=bug 。選擇更多選項時會用「&」連結:?contains=bug&type=xxx。換句話說,網址後面的「?」之後,就是 parameter。
有些 API 必須要有 KEY 才能呼叫。其中一個功用是他可以用來 API 辨識被呼叫的次數,如果次數過多就要買他們的方案了。課程的例子是 https://openweathermap.org/ ,而安裝 KEY 的樣子在他們文件裡是這樣寫的:
http://api.openweathermap.org/data/3.0/onecall/timemachine?lat=39.099724&lon=-94.578331&dt=1643803200&appid={API key}
在網站註冊後再把網站提供給你的個人 KEY 放上去就可以使用這個 API 了~
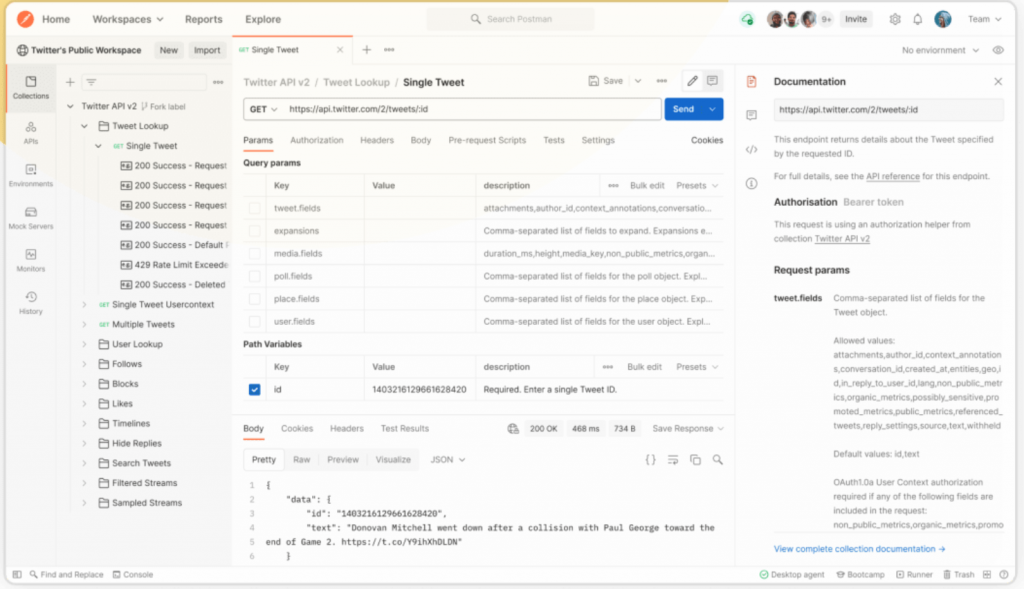
當我們測試 API 時可以使用這個工具 Postman。用法跟前面介紹的差不多,我先大概看了一下而已,若之後有用到再更深入研究。

JSON 是 Javascript Object Notation 的縮寫。
需要 JSON 格式的原因是人看得懂,也可以壓縮整個資料,讓資料變成字串(string)。
上面的 API 回應就是 JSON 格式,下面是範例:
{
"quote": "I feel like I'm too busy writing history to read it."
}
課程裡的第二個範例是當我們在寫 var 的時候,資料比較不容易被人類看懂:
var wardrobe = {
door:2,
drawers:2,
colour: "red"
}
而轉成 JSON 人類就比較易懂了,而且只是一條字串:
"{doors: 2,drawers: 2,colour:"red"}"
而系統收到 JSON 之後,系統可以再讓 JSON 變成 Javascript object 的樣子:
var wardrobe = {
door:2,
drawers:2,
colour: "red"
}
另外對於 API 產生的格式而言,除了 JSON ,另外還有常見的 XML 、 HTML。而 JSON 是其中最常使用的格式。
課程裡也有介紹好用的 chrome extention:JSON Viewer Pro,讓 JSON 變成漂亮的樹狀圖等等。另外我現在正在用的是同事推薦的 JSON Formatter,功能沒那麼華麗但很夠了。
最後課程裡也介紹了一下 JSON 怎樣變成 Javascript Object。
用 JSON Viewer Pro 可以複製你選定的 Path。
例如複製下面註解的那一行的 path:
test({
"lat": 40.12,
"lon": -96.66,
"timezone": "America/Chicago",
"timezone_offset": -18000,
"current": {
"dt": 1595243443,
"sunrise": 1595243663,
"sunset": 1595296278,
"temp": 293.28,
"feels_like": 293.82,
"pressure": 1016,
"humidity": 100,
"dew_point": 293.28,
"uvi": 10.64,
"clouds": 90,
"visibility": 10000,
"wind_speed": 4.6,
"wind_deg": 310,
"weather": [
{
"id": 501,
"main": "Rain",
"description": "moderate rain",
"icon": "10n"
/* 你選了這一個 icon 的 path
},
{
"id": 201,
"main": "Thunderstorm",
"description": "thunderstorm with rain",
"icon": "11n"
}
],
"rain": {
"1h": 2.93
}
},
貼上 path 後,會變成這樣:
weather[0].icon
這意思就是在 weather object 裡的第 0 個 item,在 array 裡面的 icon 的值。
