昨天信誓旦旦的說要把 flow 畫好,但有時候就是會看著同個東西沒有靈感。所以今天來做個也很重要,而且可以讓心情變美麗的東西,主題色!
Android 12 新增了動態顏色 (Dynamic Color),可以根據桌布的顏色套上軟體算出來的主題色,就來瞧瞧Android怎麼做出來的吧!
還沒有 Android 12 的手機或模擬器怎麼辦?可以到在這裡先體驗看看喔!

左下角可以選擇桌面背景,模擬動態顏色配出的主題色。
或是選擇按鈕“Shuffle source color”來挑出隨機色

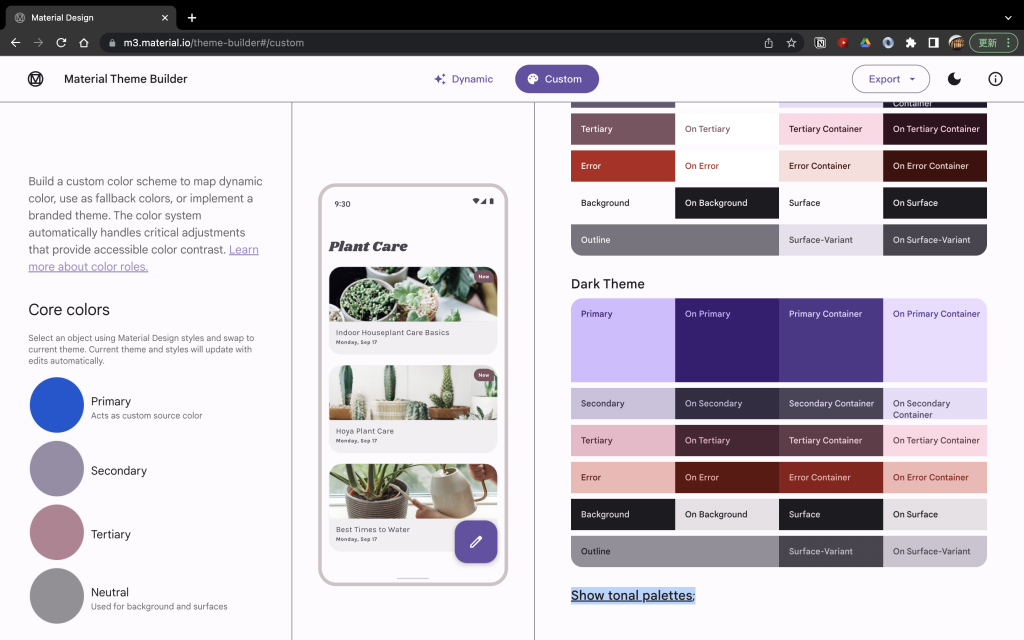
除了隨機色也可以點擊最上方按鈕 Custom 來自定顏色。

右上角按下 月亮/太陽 icon 可以切換黑暗/明亮 主題色。

再來就是最重要的,配好喜歡的顏色可以輸出成工程師可以用的程式碼,不用再一個一個對照顏色key入了!(萬歲!)
匯出程式碼後會發現顏色名稱落落長,別怕!讓我們來有系統地認識一下顏色名稱。

顏色名稱架構是由 Group+ Role所組成
Group:依用途
在 Material Design 3 官網還有這樣區分顏色
Primary、Secondary、Tertiary又稱為強調色(Accent colors)
Background、Surface 又稱自然色(Neutral colors)
Error 則是追加色(Additional colors)
Role:動詞,描述顏色位置
| 名稱格式 | 用途 |
|---|---|
<base color> |
基礎色 |
on<base color> |
基礎色上的 icon 或 文字 |
<base color> Container |
基於基礎色之上突出色,用於按鈕、對話框等 |
on<base color>Container |
在 container 上的 icon、文字 |

在custom頁面右下角可以展開 show tonal palettes

這是用來做什麼的呢?
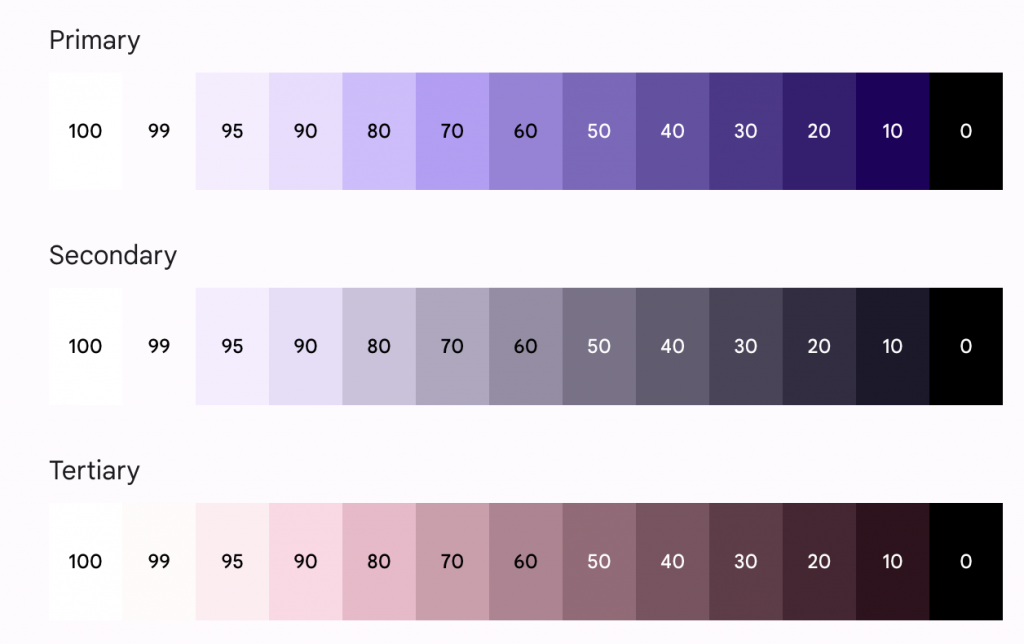
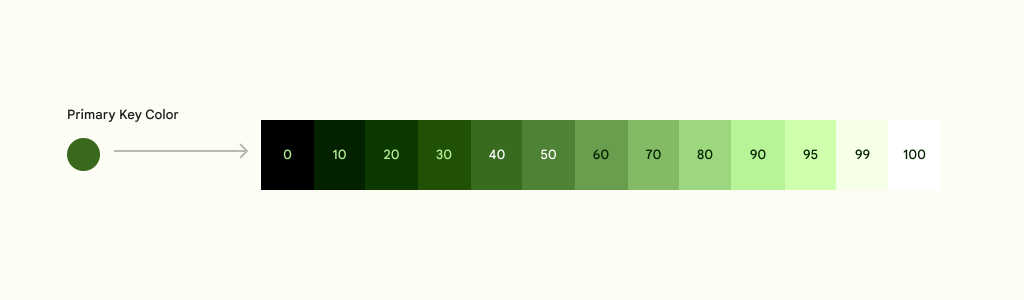
其實在動態顏色的架構中,是由5個顏色做出色階調色盤來使用的,5色分為3個強調色(accent palettes)+2個自然色。
強調色
自然色
色盤一共13色
0 -> 100
黑 -> 白
因為顏色會根據使用者而動態變化,不能再以顏色來做功能上的暗示,而是透過顏色的明亮度來區別色塊。
這麼設計還能兼顧到無障礙使用(accessibility),不必擔心因為某些顏色色弱而看不清楚,因爲是用明暗來做區別了。
今天學了如何運用官方的網站動態產出 Material Design 3 顏色,並介紹 MD3 框架下的顏色名稱,最後講解了動態顏色特有的調色盤。
Adding dynamic color to your app
Material Design 3 Color System
今日運動:
滾筒+按摩球伺候
沒有什麼運動痠痛是一顆球和滾筒搞不定的,如果有...快去看醫生

這篇含金量超高! 我當初是用 Figma 的第三方 Material Theme Builder 模版,來逐字把色碼 key 到 themes.xml 裡面。而且夜間模式的色彩弄了好久還是不怎麼好看。
而且Figma內用MD3模板好Lag,在網站上產出顏色比較方便。