在上期我們終於進入到了遊戲模式,但現在點擊按鈕還是毫無反應,所以要來設計按鈕被點擊後的反應,最直覺的應該就是按鈕變色了吧!顏色可以依照自己的喜好來改變。
首先,跟day8時候差不多的步驟,先去drawable加個檔案
然後去ree/values/colors的地方加上自己喜歡的顏色,我這邊加了藍色跟紅色
這邊附上給大家參考:
<color name="skyBlue">#33CCFF</color>
<color name="buttonRed">#FF0000</color>
然後再回到drawable的地方加上自己想要的顏色
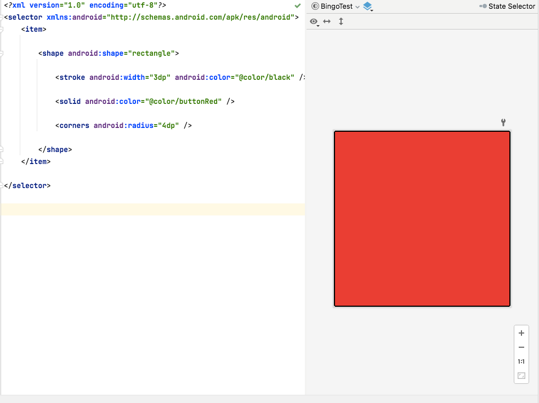
按鈕基本上做法跟day8一樣
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="3dp" android:color="@color/black" />
<solid android:color="@color/buttonRed" />
<corners android:radius="4dp" />
</shape>
</item>
</selector>
這樣就得到一顆紅通通的按鈕了,接下來把他加入到遊戲中,
//判斷按鈕(狀態)是否被點擊
private void checkBingoButtonStatus() {
BingoButton m_BingoButton = m_alBingoButtons.get(m_iNowIndex);
m_BingoButton.getButton().setBackgroundResource(R.drawable.button_style_red);
}
再來回到button的onClick,在裡面加上if else if判斷現在是輸入模式還是遊戲模式,遊戲模式的話,按鈕被點擊就變紅
private Button.OnClickListener bingoOnClickListener = new Button.OnClickListener() {
@Override
public void onClick(View v) {
m_iNowIndex = (int) v.getTag();
if (m_binding.switchModel.isChecked() == false) {
checkBingoButtonStatus(); //判斷bingo button狀態
} else if (m_binding.switchModel.isChecked() == true) {
checkInputNumber(); //判斷使用者輸入數字
}
}
};
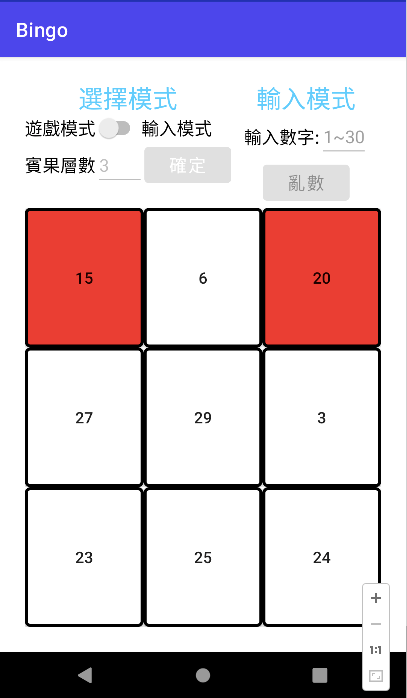
這樣按鈕就會變色了呦~執行結果:
距離完成又更近了一步,但為了防止有人不小心點錯,可能還是要加上可以把按鈕變回來的機制,所以,下次我們就來做這個吧!
