這是鐵人賽自我挑戰組的第二天,怎麼感覺要沒有東西可以寫了,小菜鳥是不是應該工作個數十年再來挑戰自己 OWO

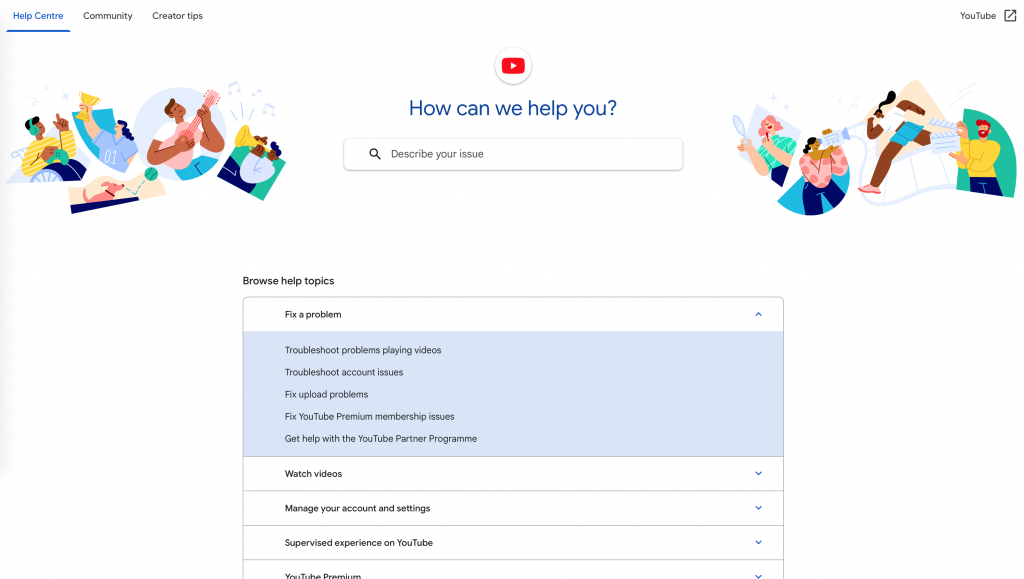
YouTube Help Centre 的連結在這
可以去玩玩看
根據觀察,手風琴大都用於
Help Centre、FAQ(Frequently Asked Question)、Q&A(Questions and Answers) 的狀況下,因為在這些情況下問題大都可以被歸納分組,所以用這樣的呈現方式還蠻適合的。
那Accordion,如果不自己刻的話,目前我有使用到的就是Bootstrap的 Accordion Component來修改(裡面也包含了單獨展開和多個同時展開的呈現)多個展開的情況下,可以讓使用者跨組比較不同的資訊。
如果原本是用react框架的話,就可以使用-
Bootstrap(React版本)的Accordion
或是material UI的Accordion(React版本)
