自我挑戰的第二十七天,祝大家連假愉快!
大家對Slider的第一印象應該就是電腦上的可以調整音量的UI,User可以利用Slider的滑動來調整音量大小。
以下是Range Slider的幾個重點:
Slider是一個可滑動的長條形區塊,利用滑動來獲得數值。
如果需要選擇精確的值,請使用其他元件,用Slider要獲得精確的值,需要User良好的滑鼠控制能力,因此並不適合。
如果要使用Slider請考慮scale的部分不要只是1:1對應滑動,像是如果用在價格上,可以針對產品最多的數量,放大那部分的Slider的區塊(使商品可均勻分布),讓User容易滑動,也不會因為產品過度集中的關係而錯失了一些商品。
可以在Range Slider的附近加上可以輸入數值的欄位,讓User不耐煩於滑動時,可以直接輸入數值。
請不要把Slider上可以拖動的UI做得太小不好點擊。
雖然Slider比較常用在手機的UI上,但是在一些網頁上,我們還是可以看到實際應用的例子。
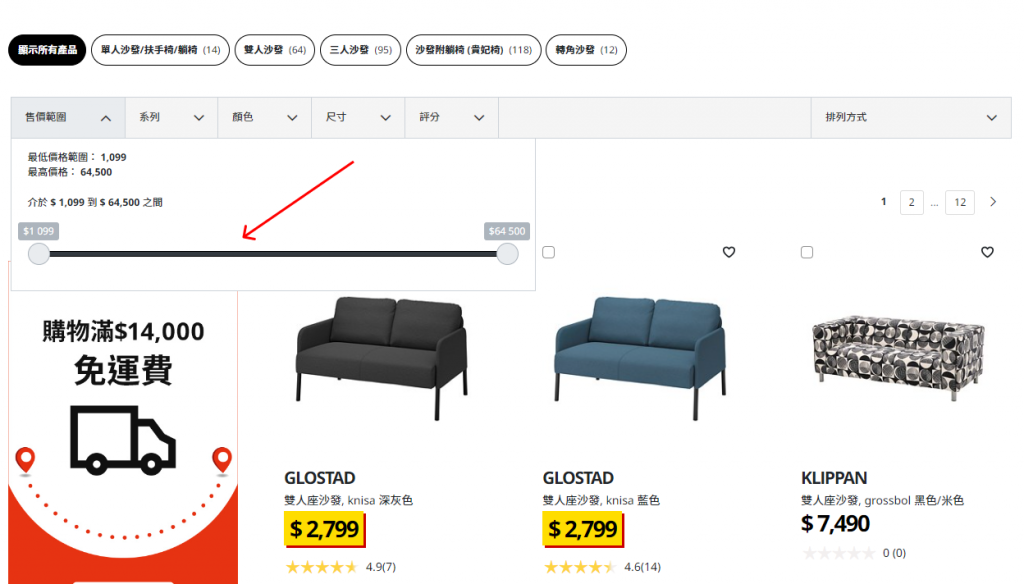
例如:IKEA上利用Slider來調整和搜尋售價範圍。
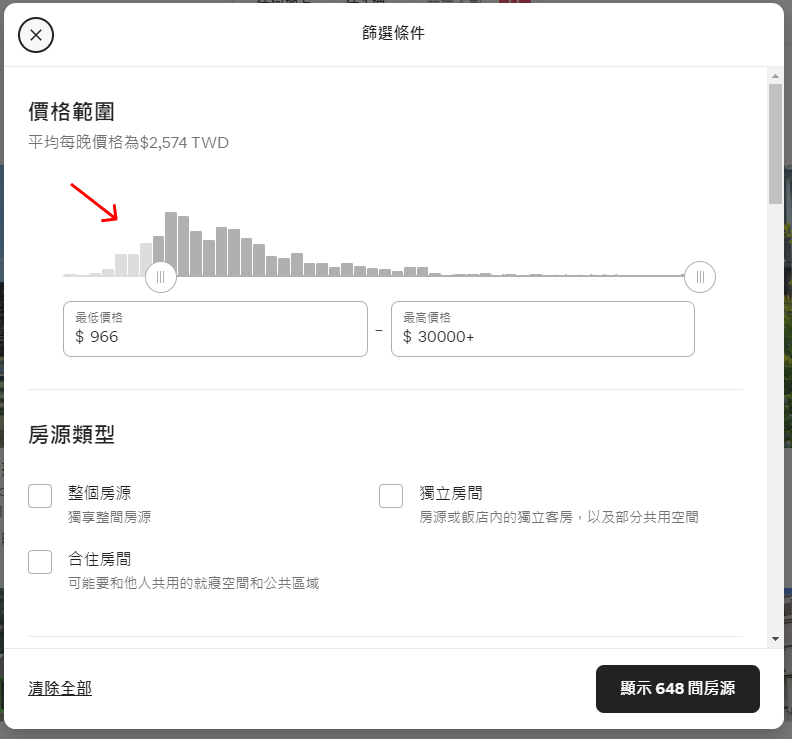
還有一個Slider我覺得做得很好的,是Airbnb的價格範圍搜尋,可以看到它在Slider上還有加上柱狀圖分布的小巧思,可以讓User知道大多數房源分布的價格範圍,
透過這樣子的設計,巧妙地解決了需要依照商品分布密集度伸縮Slider的問題,也不會讓User滑動完然後發現那個區間竟然找不到東西,在User一邊滑動時就可以清楚的知道某個區間的房源數量多寡,我覺得是個非常好的設計。
以下一樣補充可以直接使用的資源:
