自我挑戰的第二十八天,最後一哩路。
延續前天Badge那篇文末所提到的Tag,那Tag和前面Day26的Badge視覺上非常相似,但不同的地方是他是用來讓資料群組、排序標示用的UI,他是可以與User互動或是輸入文字,而不是像之前的Badge只是單純資料狀態的顯示。
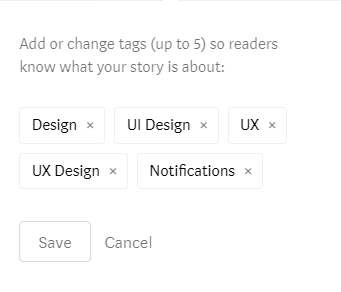
大家對Tag應該並不陌生,這是在Medium上發文時所會用到的Tag,用來告訴其他人,你的文章主題是什麼。
圖片來源:Alex Zlatkus
還有,有參加鐵人賽的朋友們,應該都看過這個Tag區塊,
每次要發文前,都可以在文章的最下方編輯關於有關於你文章的Tag,增加文章的曝光率,讓其他人更容易透過Tag來搜尋到你的文章。
Tag在有些地方(例如:Material UI)會把它稱之為Chips,但其實也有稍微不一樣的地方,所以這邊不納入講解當中,但我覺得在實作時,如果有相關需求,也可以研究一下這個Chips來實作。
以下一樣是可以直接使用的補充資源:
React 相關的npm package:
其他Tag的延伸應用:
