在HTML裡,表格由 < table > 標籤来作為容器,裡面由< tr >或是< td >來組成。
數據可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
< table >< tr >< td >這三個是最常見的表格標籤,< table >用來包覆表格的整個結構
< tr >用來表示有幾個橫列,< td >定義有幾個直行,同時放置實際的資料。
下面是示範:
<table>
<tr>
<td>第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第一欄</td>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
<tr>
<td>第三列第一欄</td>
<td>第三列第二欄</td>
<td>第三列第三欄</td>
</tr>
</table>
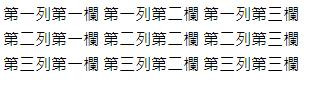
會變得像這樣:
< th >table header表示表格的標題,< th >可以用來替代 < td > 使用,聲明這一格是一個標題。
下面是範例:
<table>
<tr>
<th>項次</th>
<th>地區</th>
<th>姓名</th>
<th>職業</th>
</tr>
<tr>
<td>一</td>
<td>台北市</td>
<td>小名</td>
<td>自由業</td>
</tr>
<tr>
<td>二</td>
<td>新北市</td>
<td>小王</td>
<td>金融業</td>
</tr>
</table>
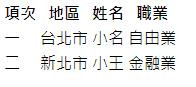
顯示如下:
合併表格可以利用 和 標籤上的 colspan 和 rowspan 屬性,colspan 是用來水平合併多行 (column) 的儲存格,rowspan 則用來垂直合併多列 (row) 的儲存格。
下面是範例:
<table>
<tr>
<th>地區</th>
<th>人數</th>
<th>總人數</th>
</tr>
<tr>
<td>台北市</td>
<td>246萬</td>
<td rowspan="2">總人口:643萬</td>
</tr>
<tr>
<td>新北市</td>
<td>397萬</td>
</tr>
</table>
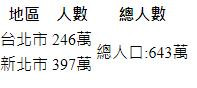
顯示如下:
下面是範例:
<table>
<tr>
<th>地區</th>
<th>人數</th>
</tr>
<tr>
<td>台北市</td>
<td>246萬</td>
</tr>
<tr>
<td>新北市</td>
<td>397萬</td>
</tr>
<tr>
<td colspan="2">總人口:643萬</td>
</tr>
</table>
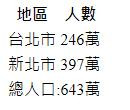
顯示如下:
<table> 表格的意思<tr> 表格"列"的意思 table row<td> 表格"資料"的意思 table data<th> 表格"標題"的意思 table heading(表格標題在瀏覽器預設樣式中會顯示成粗體字。)
