在所有的HTML中只有< span >< div >沒有語意,它們主要的功用就是包裹其他元素,進行排版或是介面的修飾
div屬於區塊元素,顧名思義,他會佔去整行的版面,所以一般可以用於導覽列/頁尾/頁首等等,span屬於行內元素,則會在行內乖乖排隊。
div&span更多介紹請點下方連結:
https://ithelp.ithome.com.tw/articles/10287763
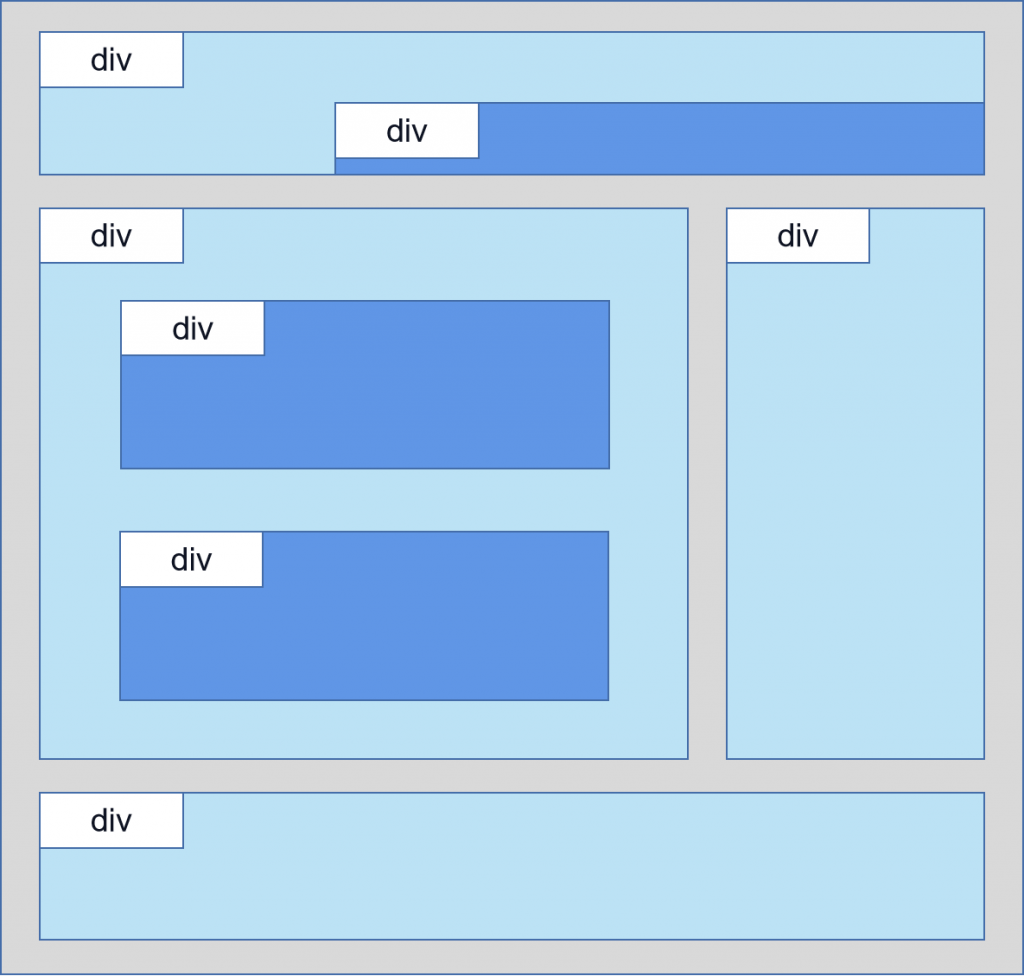
假設如果用< div >排版會長這樣:
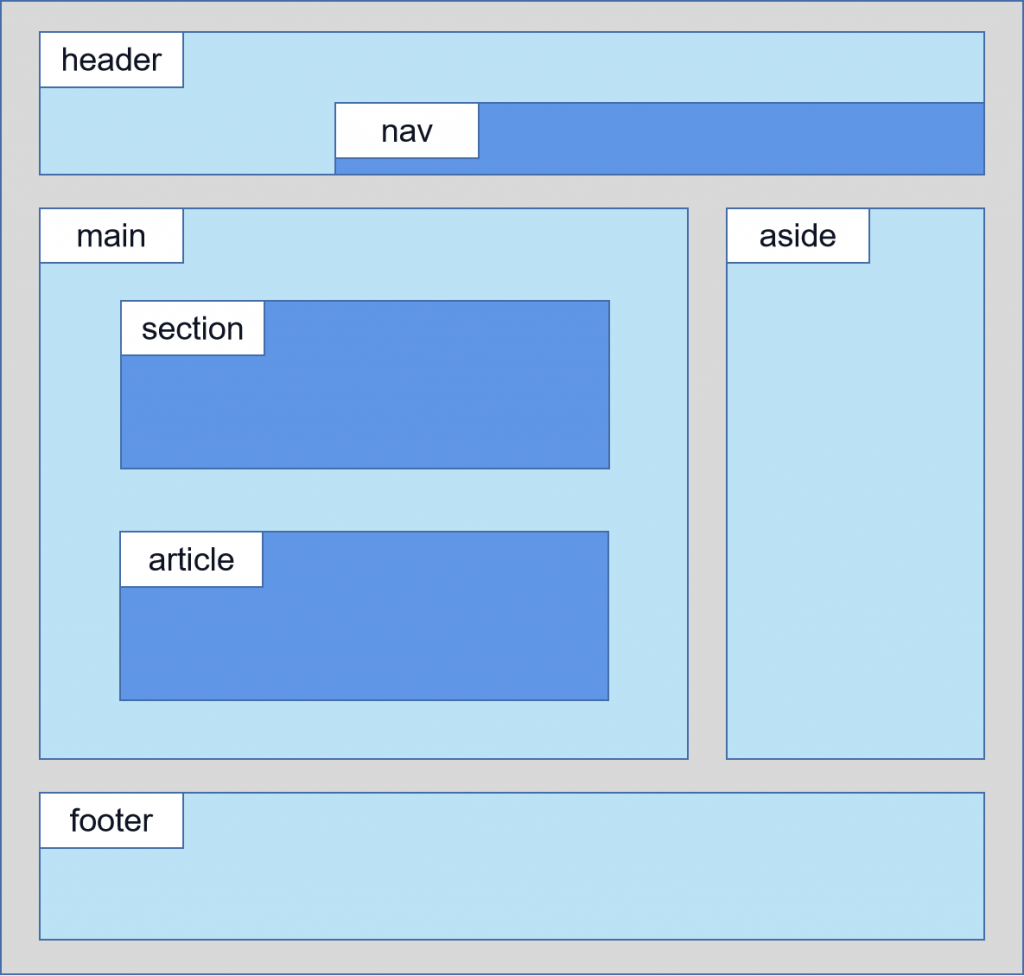
<heading>: 頁首
<footer>: 頁尾
<nav>: 導覽
<main>: 主內容(只能出現一次)
<section>: 頁面區域,是一份文件的區域,部分的意思,如:章節 頁尾
<aside>: 側邊攔
<article>: 獨立元件
而使用有語意的結構會長這樣:
以上就是結構標籤的說明喔~身為小白的我們一定要把HTML的基本打好,以後學習CSS和JS才會理解得更快,大家加油~
