嗨 大家好! 我是 Hugh,一名產品設計師同時喜歡摸索前端技術。
和 alphacamp 上認識的朋友組隊參加這次鐵人賽。
這次想嘗試結合 UI 和前端的經驗,寫下是如何運用 Chakra UI 等工具去實作出設計稿上的設計系統。
會一邊在 Figma 上,打造一套設計系統 Ocean deep,一邊會運用 Chakra UI 這套 React UI 框架易於客制主題和元件的特性去實作出設計稿上的設計系統。 會紀錄下每個環節和步驟,進一步去思考實作的方式。
可以將我的系列文當初使用 Chakra UI 新手教學亦可以當做用 Chakra UI 打造 User Interface 的參考案例。
寫下 Chakra UI 客製主題的方式,紀錄一下客製 Chakra UI 元件經驗和心得。
最後是希望可以把設計系統完善且實作並應用在自己的 side project 上。
同時會延伸主題 framer motion 的使用方式。
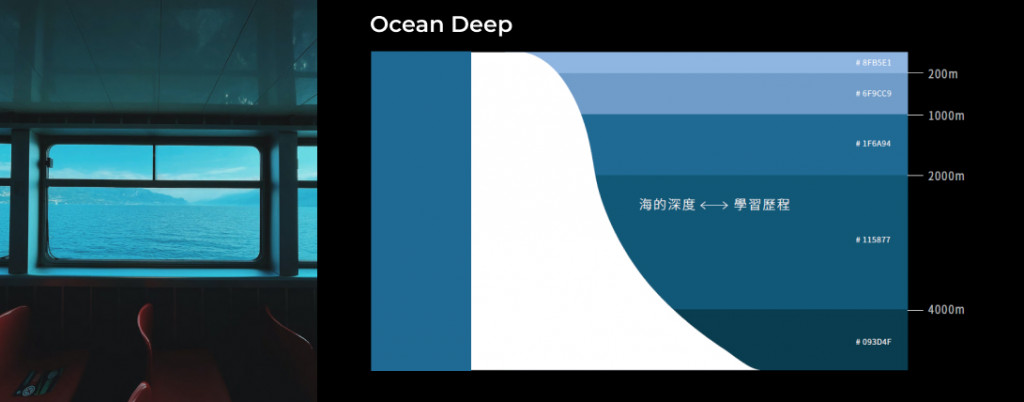
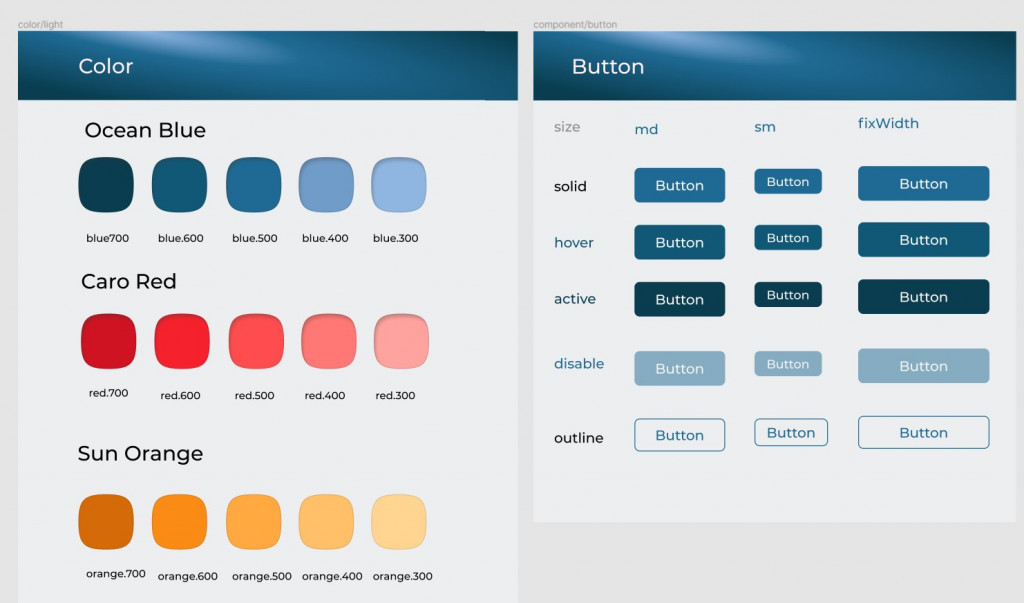
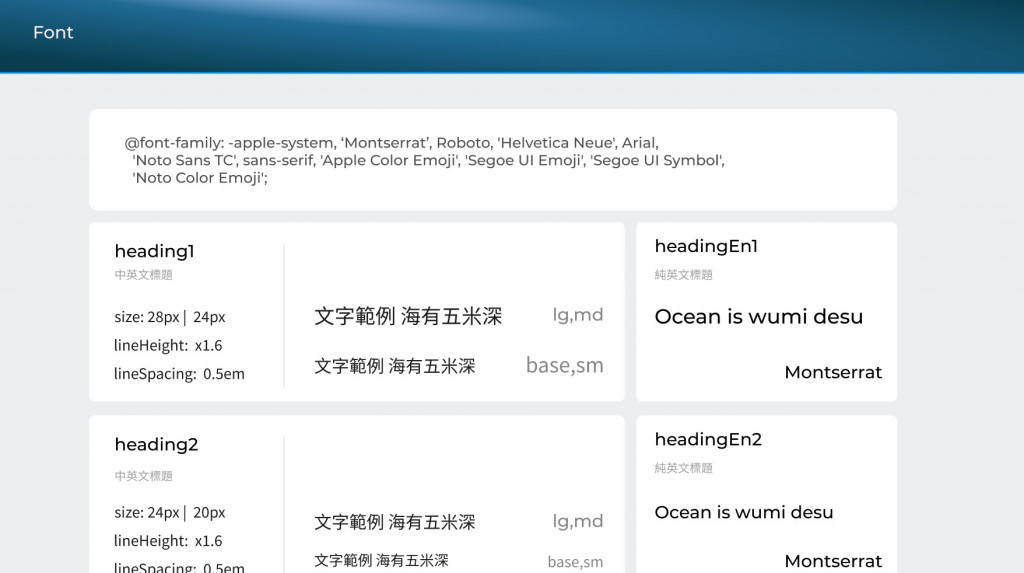
這是為自己的 sideproject 製作的設計系統



目前已規劃好顏色、文字字及、按鈕。前幾篇也會從這三個項目上去實作,同時繼續設計~
謝謝你們閱讀完第一篇,有任何建議歡迎跟我說,若設計系統完成,有機會也將會開源釋出
最後祝福參與本屆鐵人賽的各位和隊友一起加油!!!
附上我隊友的鐵人賽
看Roadmap學backend overview
DAY 01 我知道 React,但 Hook 是什麼?
寫個超簡單的Chrome Extension讓你不要再耍廢!
