上一篇提到 useScroll 預設為 Page scroll
今天來看看 Element scroll、Element position
除了追蹤頁面滑動的狀況,useScroll 這個 hook 亦可以追蹤可以滑動的元素滑動狀態。
我們可以將 ref 傳入 useScroll 裡的 container,來追蹤元素滑動
const carouselRef = useRef(null)
const { scrollX } = useScroll({
container: carouselRef // 帶入 useScroll container
})
return (
<div ref={carouselRef}> //要追蹤的元素
{children}
</div>
)
We can track the progress of an element within the container by passing its ref to the target option。直接翻譯可能會跟上面的 Element scroll 搞混。
我們可以用來追蹤這個元素進到可視範圍後滑動的進度,scrollY 的數值會是他滑動的範圍。
而 scrollYProgress 會根據 target 與 container(預設為 window viewport)互動的關係滑動過程。
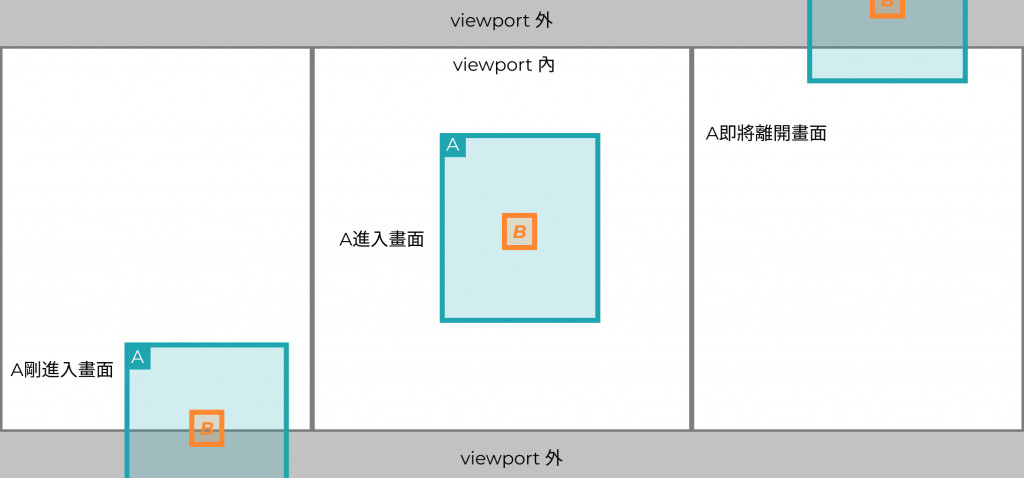
舉例當我們的 offset ( offset 是用來定義關鍵點與 target 和 container 關係)設置成 offset: ['start end', 'end start']時,意思是只說 start of the target meets the end of the container、 end of the target meets the start of the container。效果就會是
scrollYProgress 還沒進到畫面為 0 進到 0.5 離開 1 ,如下圖

使用方式:
將 ref 傳入 useScroll 裡的 target,來追蹤元素滑動
const ref = useRef(null)
const { scrollYProgress } = useScroll({
target: ref,
offset: ['start end', 'end start']
})
return <div ref={ref}>
