來到 framer-motion useScroll 小單元的最後一篇,也是鐵人挑戰的最後一天,最後用華麗的 parallax 來做收尾。會使用到 useScroll 與 useTransform 這兩個 hook。useScroll 可以看前兩篇的介紹。
useTransform 最常被運用來產生有串聯關係對應變化的 motion value。
提供一組 motion value 的變化,來產生一組新的 motion value
useTransform(value, input, output, options)

想做出滾動視差效果需要藉由 useScroll 得到的 scrollYProgress 當作 value 帶入去產生一組新的y(translateY),藉此產生滑動時不一要滑動速度的效果,達成 parallax scroll。
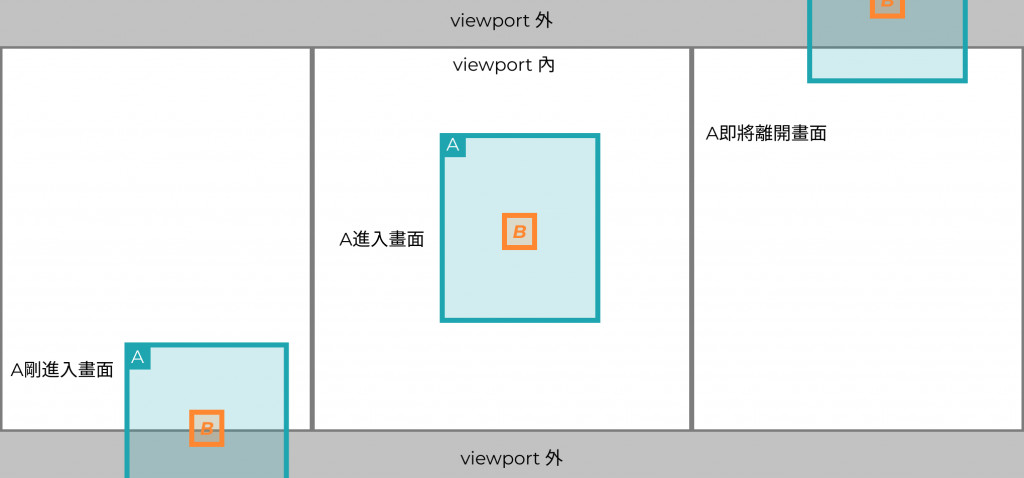
在下列範例中我選擇包住 MotionImage 的 Flex 當作參考,其 ref 帶入 useScroll,並以 offset: ['start end', 'end start'],來得到 scrollYProgress 當作要去改變 MotionImage 的 translateY。 等於是利用進入 viewport 的變化 0 到 1 當作參考去輸出 translateY

const ref = useRef(null);
const { scrollYProgress } = useScroll({
target: ref,
offset: ['start end', 'end start'],
});
const y1 = useTransform(scrollYProgress, [0.2, 0.8], [-200, 300]); //垂直變化量大 速度較快
const y2 = useTransform(scrollYProgress, [0.2, 0.8], [-100, 100]); //垂直變化量大 速度較慢
<Flex
ref={ref}
>
<MotionImage
style={{ y: y1, x: 20 }}
<MotionImage
style={{ y: y2, x: 20 }}
<MotionImage
style={{ y: y1, x: 20 }}
>
</Flex>
效果如下
最後很開心組隊參加了這是 2022 鐵人賽,藉此挑戰自己過去想嘗試但沒時間實作的項目!
如果你也是 Chakra UI 與 framer-motion 的前端愛好者,歡迎交流討論~~
