display 這個屬性在排版上非常好用,之後介紹三元運算子也會提到可以如何運用。
主要在設定元素 顯示(如何顯示)或 不顯示(none),及其子元素的佈局, 直向 或 橫向 排列。
設定值,以控制元素的佈局
| 常見的值 | 可設寬 / 高? | 解說 |
|---|---|---|
| 區塊元素(block) | O | 直向排列 ,開始於新的一行 |
| 行內元素(inline) | X | 在同一行接續排列 |
| 行內區塊元素(inline-block) | O | 以 inline 呈現 block 屬性 |
| 不顯示(none) | 在網頁消失,但存在於原始碼中 |
附上 W3School 介紹連結 網址點我
我們來實驗看看,
連續打 2 個相同元素,是否會自動變成下一行。
例如:
<body>
<div>第1個div</div><div>第2個div</div>
<span>第1個span</span><span>第2個span</span>
</body>

<div> 標籤,開始於新的一行,預設是 block;
<span> 標籤,接在同一行顯示,(可以設寬高看看它是無效的)所以預設是 inline。
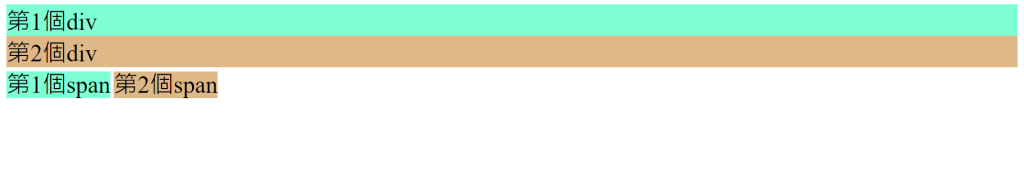
我們來加上背景色,看元素的範圍~~~ ![]()
<body>
<div style="background-color: aquamarine;">第1個div</div>
<div style="background-color: burlywood;">第2個div</div>
<span style="background-color: aquamarine;">第1個span</span>
<span style="background-color: burlywood;">第2個span</span>
</body>

<div> 標籤的 父元素 往上找一層 ,是 <body> 標籤,
也就是說 <div> 標籤是 <body> 標籤的 子元素 。
display: block; 要佔滿父元素的寬度, div 要佔滿 body 的寬度。
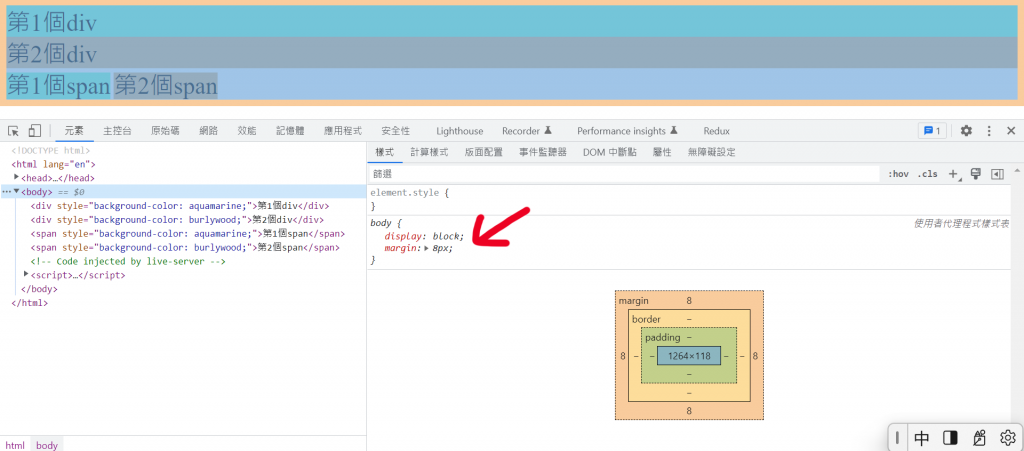
打開 開發者工具 看看: 滑鼠按右鍵 -> 檢查(或鍵盤按 F12)
<body> 標籤預設的 display 屬性的值是 block
<body> 標籤還有一個預設的 margin 屬性,值是 8px
如果想要滿版,記得要調整 margin 的值為 0 喔 ( ・∀・) 彡
預設 display 屬性:
標籤 | 區塊元素(block) | 行內元素(inline)
------------- | -------------
div | V |
h1~h6 | V |
p | V |
span | | V
a | | V
附上 W3School flex 介紹連結 網址點我
先設好 HTML:
<body>
<div class="box">
<div id="boxA"></div>
<div id="boxB"></div>
<div id="boxC"></div>
</div>
</body>
再來寫 CSS:
<head>
<style>
#boxA, #boxB, #boxC{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 5px;
opacity: .5;
}
#boxA{
background-color: red;
}
#boxB{
background-color: yellow;
}
#boxC{
background-color: green;
}
</style>
</head>
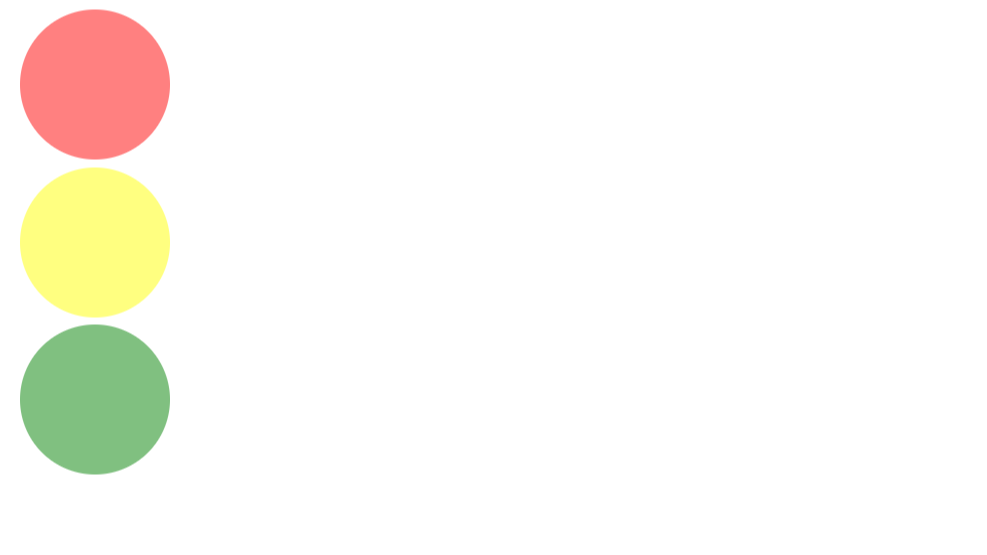
當寬、高相等, border-radius 屬性值設 50%,就會變成圓形~
opacity 為透明度,數值介於 0 ~ 1 之間。 0 為完全透明(預設 1 為不透明)
.box{
display: flex;
}
該標籤下的 子元素 就會 橫向排列 囉!
| flex 排列前 | flex 排列後 |
|---|---|
 |
 |
附上完整原始碼連結在 GitHub 網址點我
CSS 的內容有很多,本系列文只有粗略介紹,
還有很多有趣的設定,再自行延伸學習喔 (ゝ∀・)⌒☆
明天開始會講解 JavaScript,正式進入程式語言的領域了!![]()
![]()
 自學指引:
自學指引:
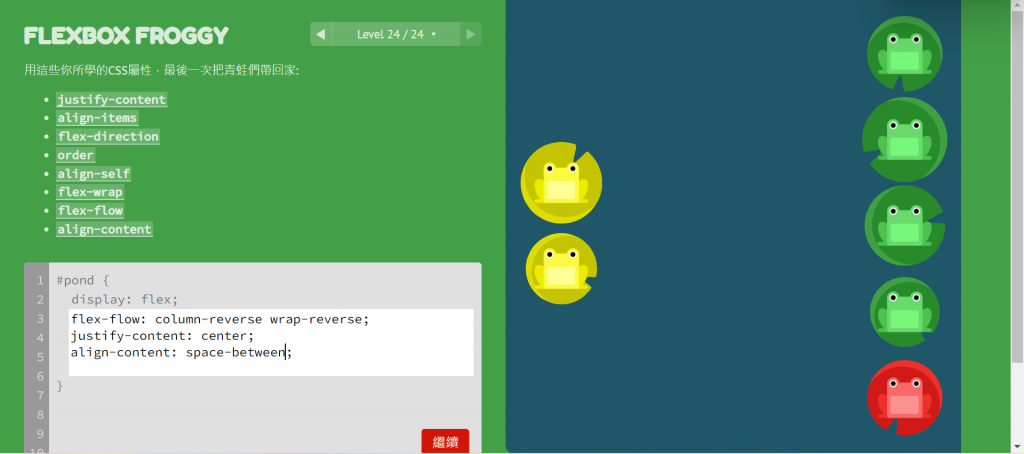
 flex 邊玩邊學 小遊戲 推薦:
flex 邊玩邊學 小遊戲 推薦:

感謝閱讀,我們明天見囉~~~ ![]()
