今天要介紹的 JavaScript ,目前版本已經來到 ES6 。
在學 JavaScript 之前,需要對 HTML 和 CSS 有基礎的認識 ヽ(✿゚▽゚)ノ
如果還沒接觸過 HTML 和 CSS,建議往前翻翻文章,或上網查一下再過來喔!
使用 JavaScript 不需要再另外安裝軟體~ ![]()
(通常縮寫為
JS)是一門基於原型和頭等函數的多範式 高級直譯編程語言 ,它支持面向對象程式設計、指令式編程和函數式編程。它提供方法來操控文本、數組、日期以及正則表達式等。不支持 I/O ,比如網絡、存儲和圖形等,但這些都可以由它的宿主環境提供支持。它由 ECMA (歐洲電腦製造商協會)通過ECMAScript實現語言的標準化。目前,它被世界上的絕大多數網站所使用,也被世界主流瀏覽器(Chrome、IE、Firefox、Safari 和 Opera)所支持。
附上維基百科連結 網址點我
- HTML 是一種
標記語言,我們使用它組織網頁裡的內容並給予定義, 例如:定義段落、標題、資料表格,或是在頁面嵌入圖片和影片。.- CSS 是一種
樣式規則的語言,用來幫我們的 HTML 內容上套用樣式,例如:設置背景顏色、字型,或讓內容以多欄的方式呈現。- JavaScript 是一種
腳本語言,它使你能夠動態的更新內容、控制多媒體、動畫……幾乎所有事。(好吧,不是所有事情,但神奇的是你可以通過短短幾行 JavaScript 程式碼實現。)
附上 MDN 介紹連結 網址點我、W3School 連結 網址點我
相信很多初學者會疑惑, JavaScript 和 Java 到底有什麼關係呢?
答案是沒有關係。 ヾ(´︶`*)ノ♬
就像 螞蟻 和 螞蟻上樹 ,雖然名字都有螞蟻
又都可以吃(有些國家的人會吃螞蟻),卻是完全不同的 食物
![]()
![]()
JavaScript 和 Java 唯一的共通點,大概就是名稱都有 Java 的 程式語言 了~
比較 HTML、CSS、JavaScript 的註解寫法
HTML:
<!-- 我是 HTML 單行 和 多行的註解 -->
CSS:
/* 我是 CSS 單行 和 多行的註解 */
JavaScript:
// 我是 JavaScript 單行
// 和多行的註解
/* JavaScript 多行註解還可以這樣寫 */
W3School 說放在 <head> 和放在 <body> 兩者要擇一的話,建議放在 <body> 區域,顯示速度會比較快。
附上 W3School 解說連結 網址點我
首先建立一個 HTML 檔案
複習一下如何快速生成格式,快捷鍵: ! + Tab 或 ! + Enter 。
第 1 種方式:在 <head> 區域加入 <script> 標籤
<head>
<script>
alert("祝你有個美好的一天!");
</script>
</head>

彈跳視窗,使用 alert(" ") ,把要顯示的文字放入" "中間,
結尾用半形分號表示(;)。
第 2 種方式:在 <body> 區域加入 <script> 標籤
<body>
<script>
alert("Have a nice day~");
</script>
</body>

第 3 種方式:在元素中直接加入指令
<body>
<button onclick="alert('你猜啊 XD')">猜我要跟你說什麼?</button>
</body>
(我們來試試看 滑鼠點擊事件 onclick=" " ,把滑鼠點擊後要做的事情放入" "的中間)
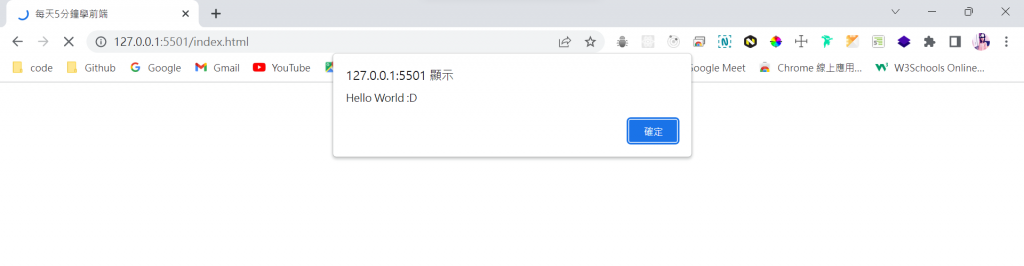
用滑鼠點擊 "猜我要跟你說什麼?" 那顆按鈕以後,會出現彈跳視窗
第 4 種方式:在 <head> 區域引入外部檔案
<head>
<script src="day13.js"></script>
</head>
" " 內放入要連結的路徑,以 day13.js 為例。
建立一個 JavaScript 檔案,叫做 day13.js
不免俗的,我們來寫 Hello World
alert("Hello World :D");

以上就是引入 JavaScript 的四種方法。
需注意結尾不同,不要打錯囉 (^_<)
| HTML 檔案 | CSS 檔案 | JavaScript 檔案 |
|---|---|---|
| .html | .css | .js |
index.html => 為一個 HTML 檔案
style.css => 為一個 CSS 檔案
myScript.js => 為一個 JavaScript 檔案
 自學指引:
自學指引:
 題外話:
題外話:
最近在研究 OBS 怎麼用,發現有個以前看過 覺得很棒 的頻道有在教學,他敘事很有條理。
有些影片需付費,我自己是有看過免費的 Word、Excel、PowerPoint 全部教學,
Photoshop 和 Illustrator 好像還沒看完。推薦大家去學東西
感謝閱讀,我們明天見囉~~~ ![]()

老師JavaScript 有建議好維護的架構嗎?
同一個網頁,100 個人去寫應該會有 100 種不同的寫法 XD
我覺得可以使用 語意明確 的標籤、程式碼有 排版 (比如適當地斷行和空格)、適度的加上 註解 、統一的 命名規則 ...等等,編寫的時候也可以先將未來 可能更動的地方 考慮進去,設計出易於修改的程式碼,這些都有助於建立好閱讀又好維護的架構。
我不是老師,只是分享我知道的東西而已 ^口^/
希望有解答到你的疑惑~~~
了解~~~ 不過我現在痛苦的是舊的Code太亂 ![]()
妳不是老師,但妳一定是仙女![]()
code 太亂只能慢慢看然後調整了...
哈哈謝謝你 ![]()