除了一行一行把自己要的功能或介面 code 出來之外,還有一個快速又方便的方法,能夠幫我們快速建構專案所需的東西,那就是使用「套件 Package」。
對於個人的 side-project 或是小型的專案,有時候並不需要每個細節都從頭開始刻劃,應該將時間聚焦於開發重點,而在網頁開發中,最常碰到的問題就是「介面開發」,例如:今天要開發一個購物網站,重點當然是使用者對於功能方面的滿意度、流程是否順暢等等,華麗又特別的介面視覺就不會是首要考量,這時候我們就要善用套件來協助,避免花費過多時間在撰寫 CSS。

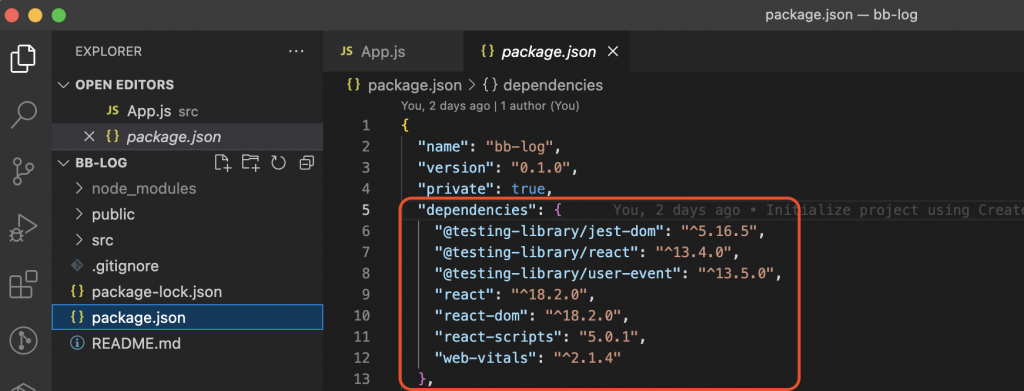
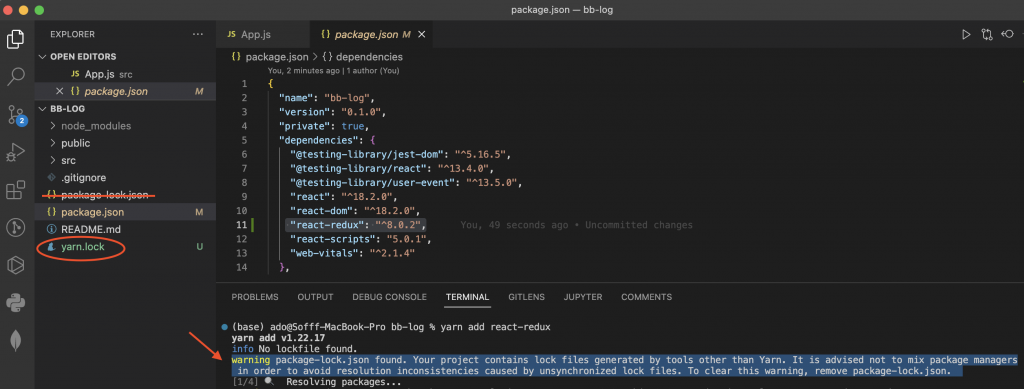
package.json 定義了這個專案所需要的各種模組,以及專案的配置資訊(比如名稱 name、版本 version、依賴 dependencies、執行腳本 scripts…等等),這邊比較需要注意的地方就是 dependencies,也就是我們之後安裝完套件,會記錄該套件名稱及版本的地方。
那我們要如何在專案中安裝套件呢?很簡單,只要在專案路徑下輸入 yarn add 套件名稱 即可,例如:
# yarn add [package]
yarn add react-redux

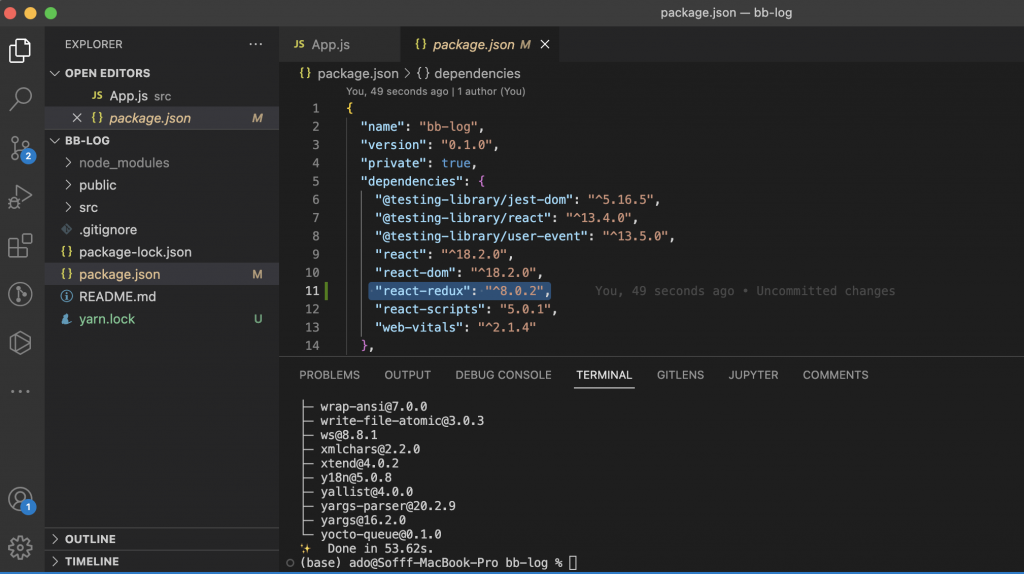
這樣就安裝完成啦~在 package.json 檔案中也能看到我們新增的套件(react-redux)
如果不小心裝錯套件,移除的方式也很簡單:
# yarn remove [package]
yarn remove react-redux

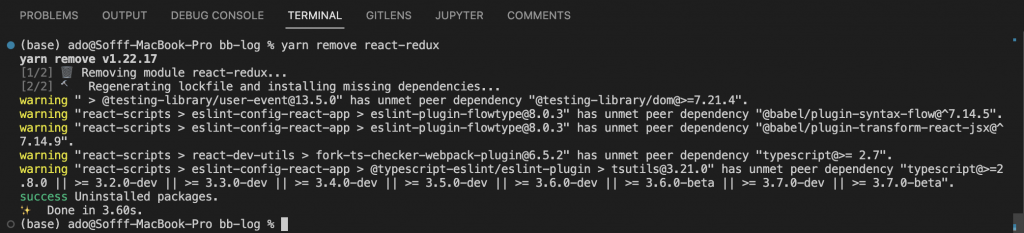
注意!如果像我一樣使用 yarn(而不是 npm)來管理套件,在安裝套件時會出現這樣的警告:

這是因為預設使用 npm 作為套件管理工具,所以會產生 package-lock.json 檔案,但我們後來使用了 yarn,yarn 會幫我們生成 yarn.lock 檔案,這兩個檔案不建議同時存在(畢竟性質相似嘛),因此我們只要把 package-lock.json 刪除即可~(yarn 及 npm 擇一使用,不要跳來跳去噢!)
yarn | npm | 用法
------------- | -------------
yarn / yarn install | npm install / npm i | 一次安裝 package.json 中所有套件
yarn add [package] | npm install [package] --save / -S | 安裝到 dependencies
yarn add [package] --dev | npm install [package] --save-dev / -D | 安裝到 devDependencies
yarn remove [package] | npm uninstall [package] | 移除某個套件
yarn global add [package] | npm install [package] --global / -g | 安裝某個套件在電腦全域中
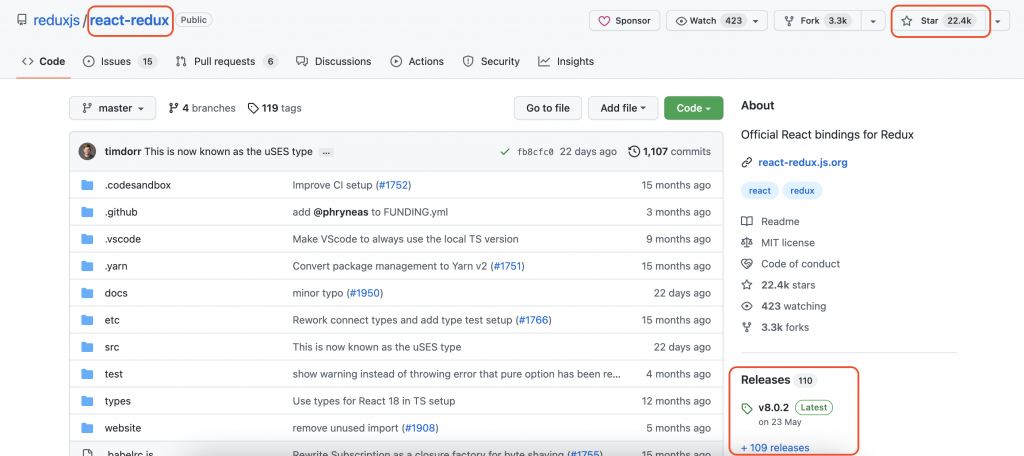
透過 Google 或是直接在 GitHub 中搜尋,可以找到許多開源的套件,通常判斷要不要使用這個套件,就是要:

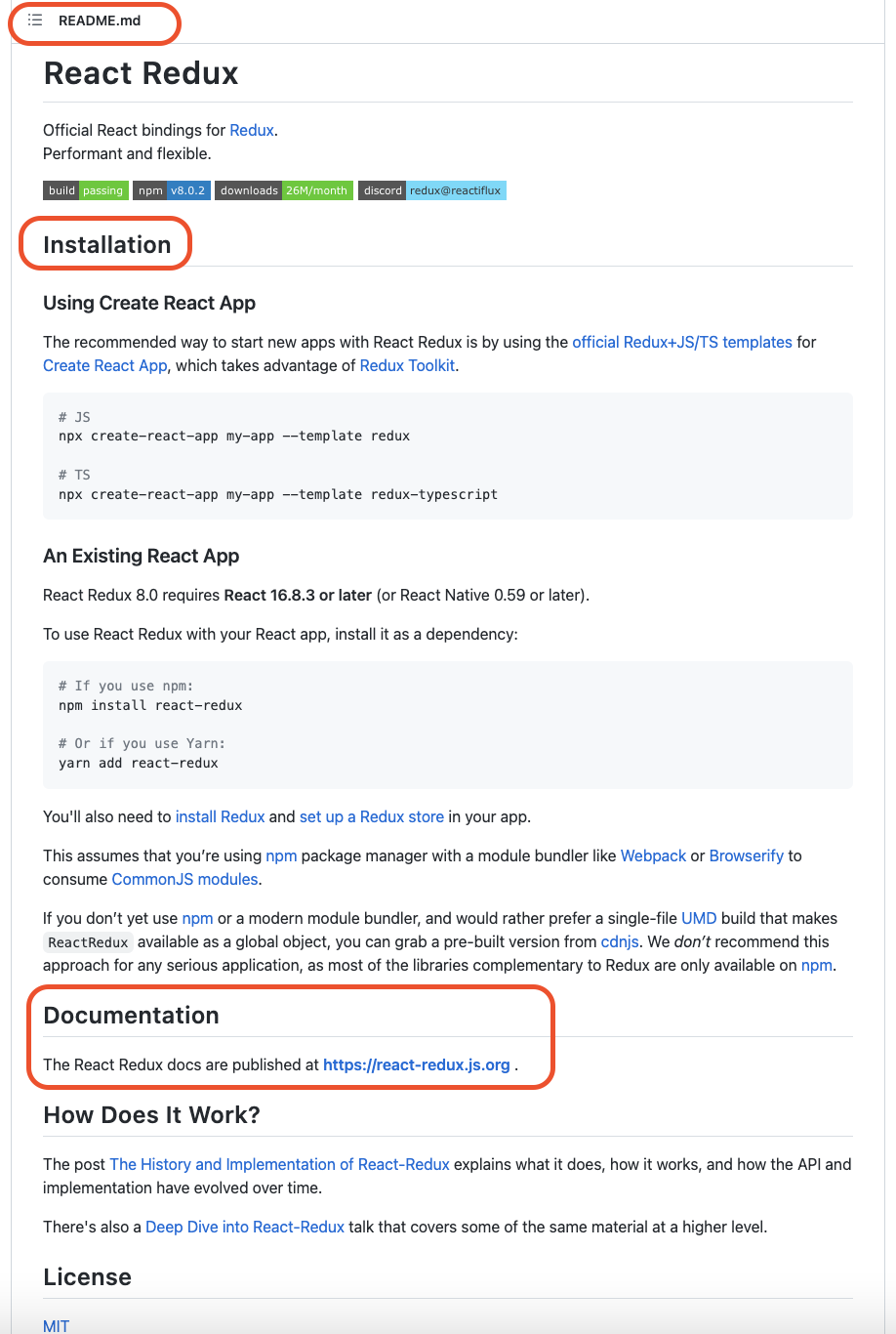
在使用套件時,也要記得仔細查看 README.md 文件,通常會說明如何安裝、怎麼使用,有些還會另外將說明文檔放在另一個網站,並提供網站連結