
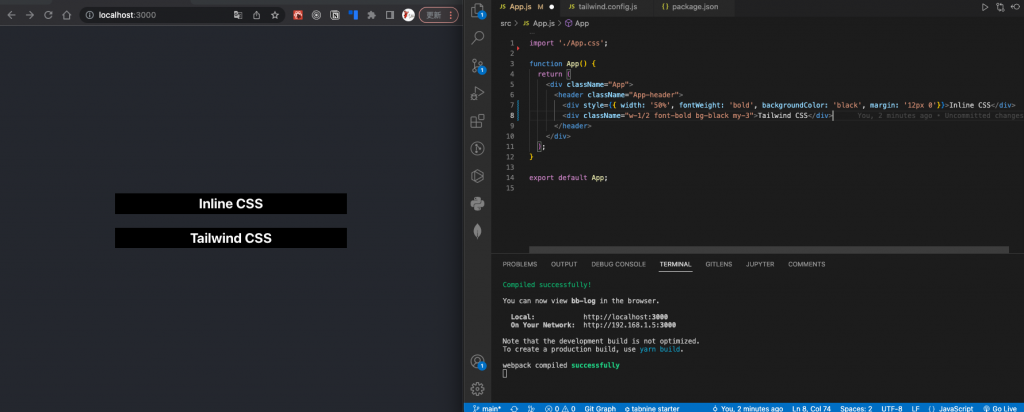
Tailwind CSS 是近年來愈來愈多人使用的 CSS 框架,跟其他框架如: Bootstrap、Material-UI、Ant-Design…等等不同,Tailwind CSS 是一套「功能優先(utility-first)」的 CSS 框架,沒有預先定義好的元件(component)可以直接套用,比較類似於撰寫 inline CSS styles,不過是以更簡短更優雅的方式,大幅減少程式碼,以 JSX 舉例:
// inline CSS
<div style={{ width: '50%', fontWeight: 'bold', backgroundColor: 'black', margin: '12px 0'}}>Inline CSS</div>
// Tailwind CSS
<div className="w-1/2 font-bold bg-black my-3">Tailwind CSS</div>

@media 沒辦法放進 inline CSS,但 Tailwind 提供 responsive utilities
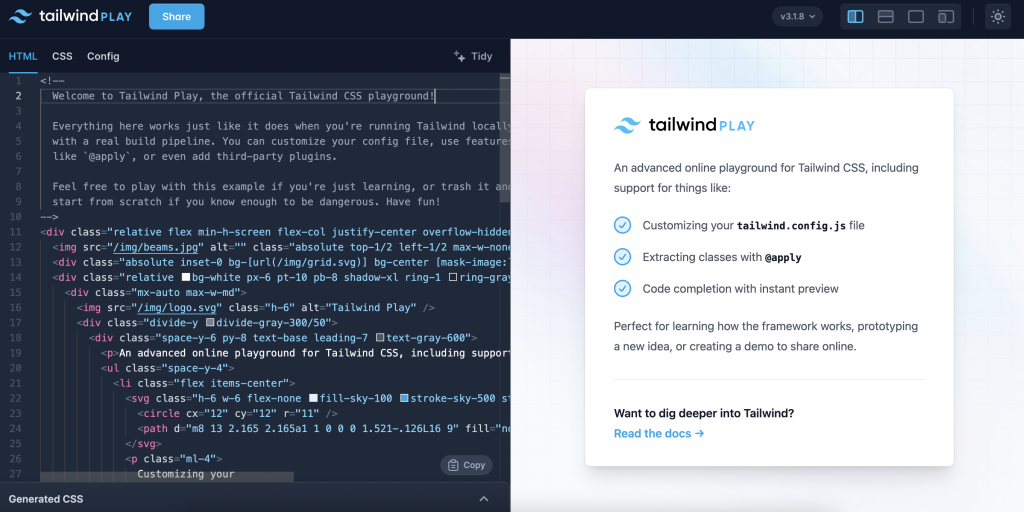
若還是滿頭問號的話,不如先到官方的 Playground 玩玩看!

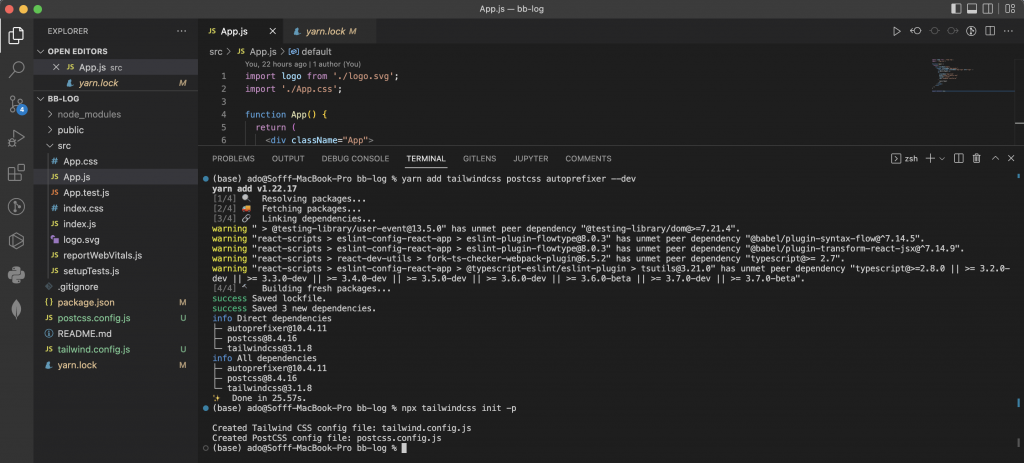
先安裝 tailwindcss 和其他需要的依賴到 devDependencies,並執行 init 指令來產生 tailwind.config.js 及 postcss.config.js 這兩個檔案
yarn add tailwindcss postcss autoprefixer --dev
npx tailwindcss init -p

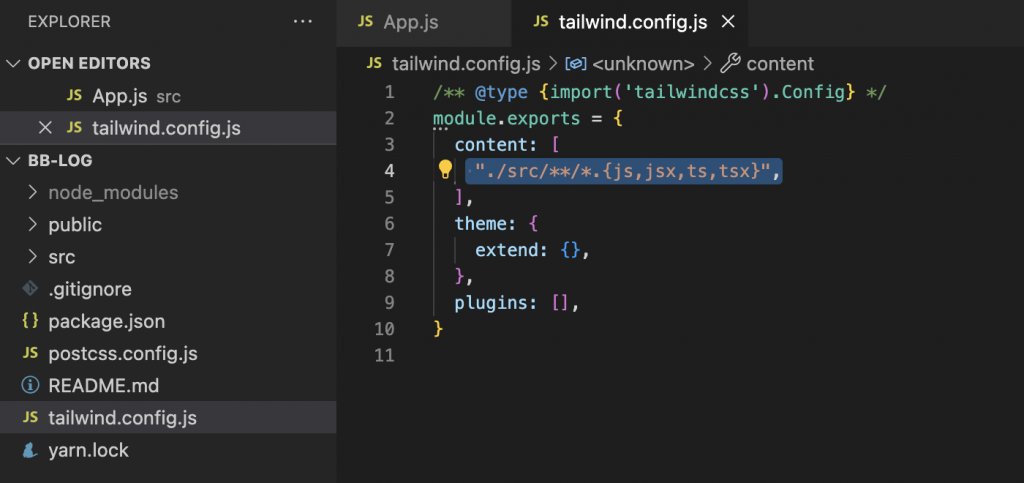
將所有會使用到 CSS 樣式的檔案路徑加進 tailwind.config.js 檔案中
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}", //加這行
],
theme: {
extend: {},
},
plugins: [],
}

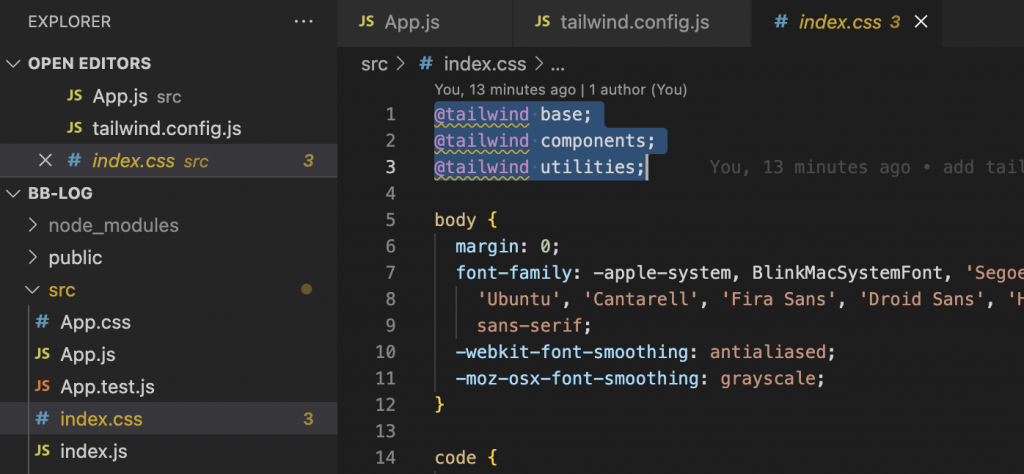
打開 ./src/index.css 檔案,並將以下程式碼(@tailwind directives)加進去(https://tailwindcss.com/docs/functions-and-directives)
@tailwind base;
@tailwind components;
@tailwind utilities;

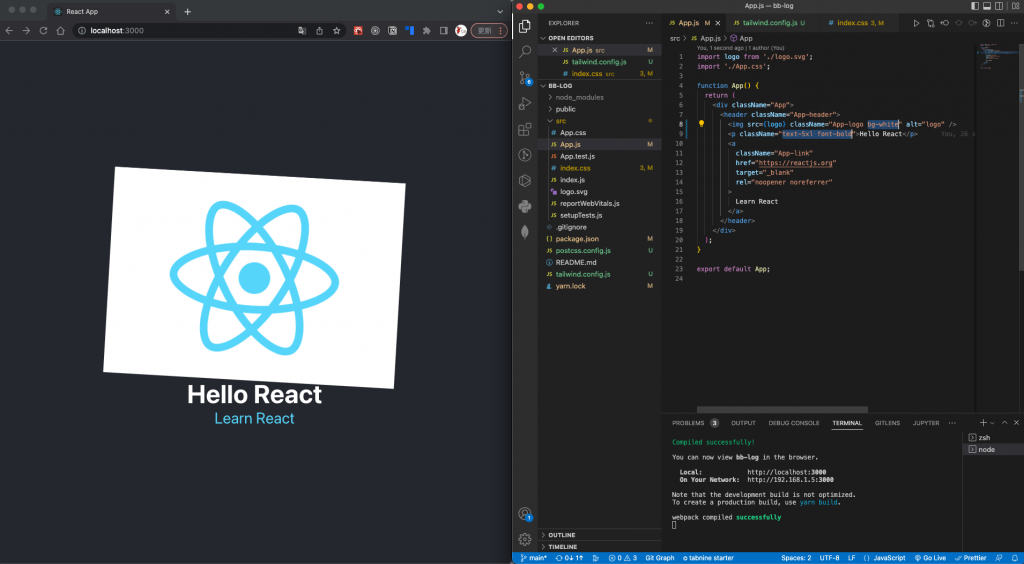
接下來試著利用 Tailwind CSS 的 class 更改樣式,成功!
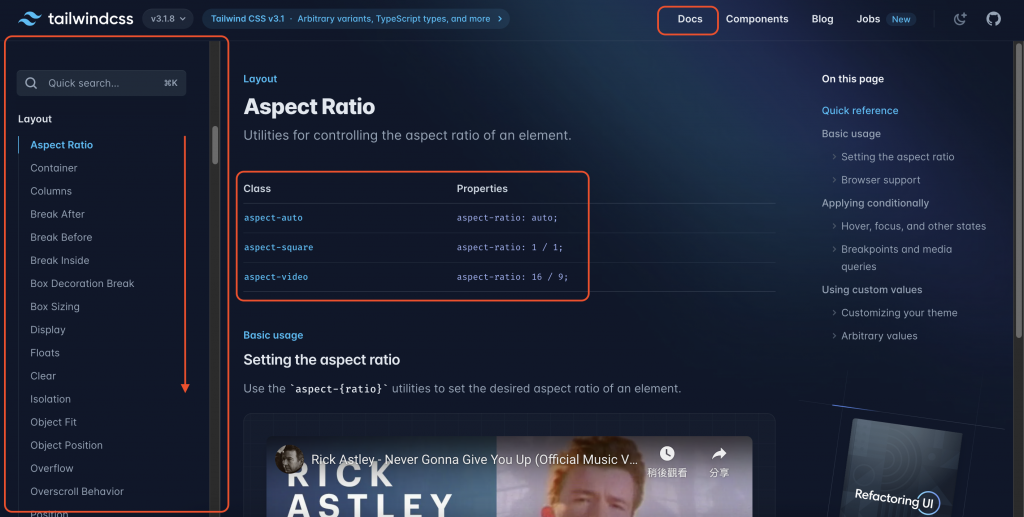
更多 class 對照 css 屬性的說明,都可以在官方文件中找到!
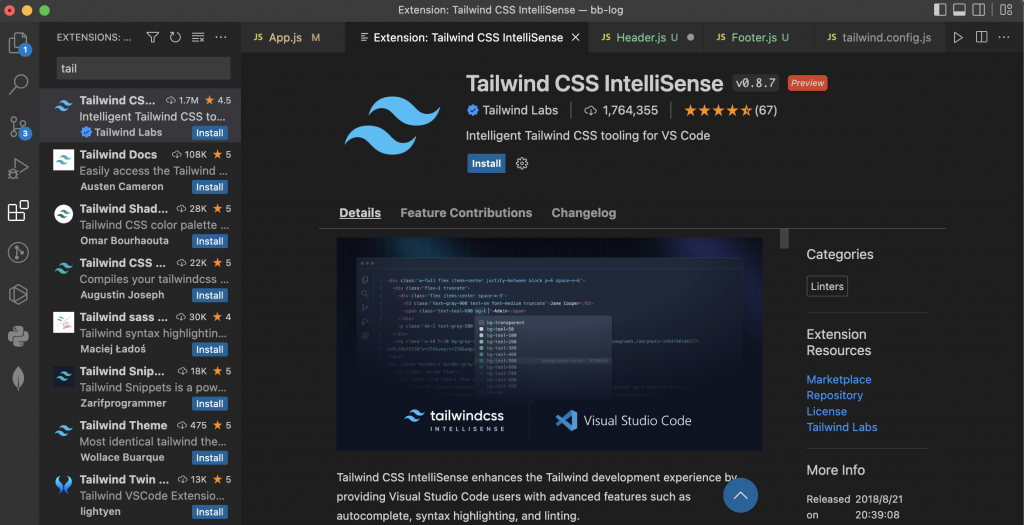
也可以下載這個擴充套件,撰寫 CSS 有提示更方便!

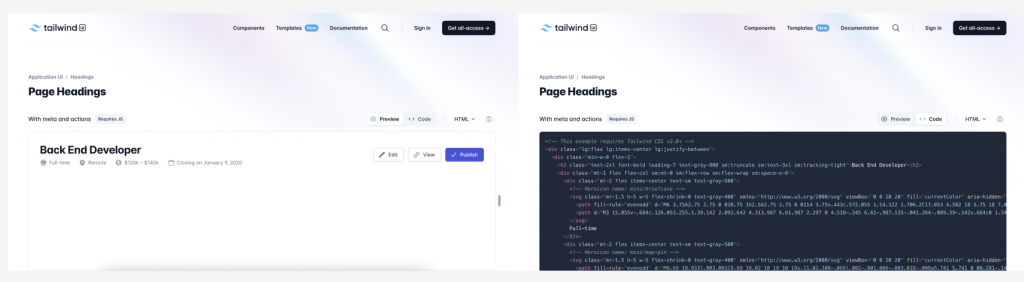
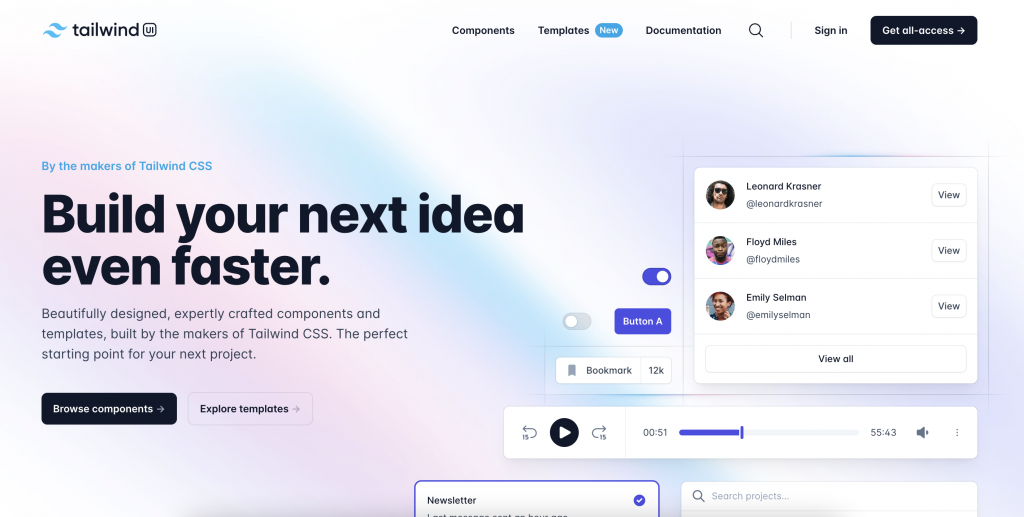
雖說官方並沒有提供預先定義好的元件,但有提供了一個整理許多元件樣式的平台,大家可以上去看看這些樣式是如何撰寫的,沒有鎖住的都可以免費觀看,並有附上程式碼進行對照~ 至於要付費解鎖及授權問題,可能需要再另外研究研究!