到目前為止已經學習一些基礎了,所以今天就先休息一下,把剩下的頁面排版寫出來,然後列出需要補充的地方~
Heroicons 是由 Tailwind 開發的 icon 資源
yarn add @heroicons/react
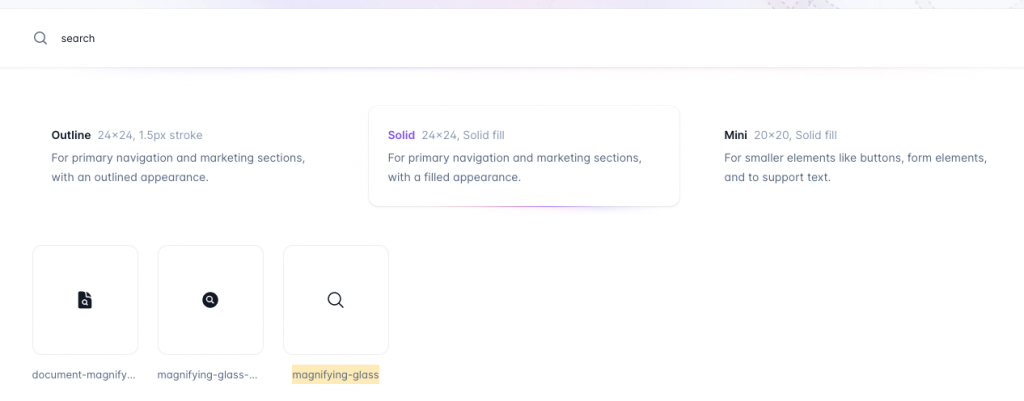
搜尋想要的 icon
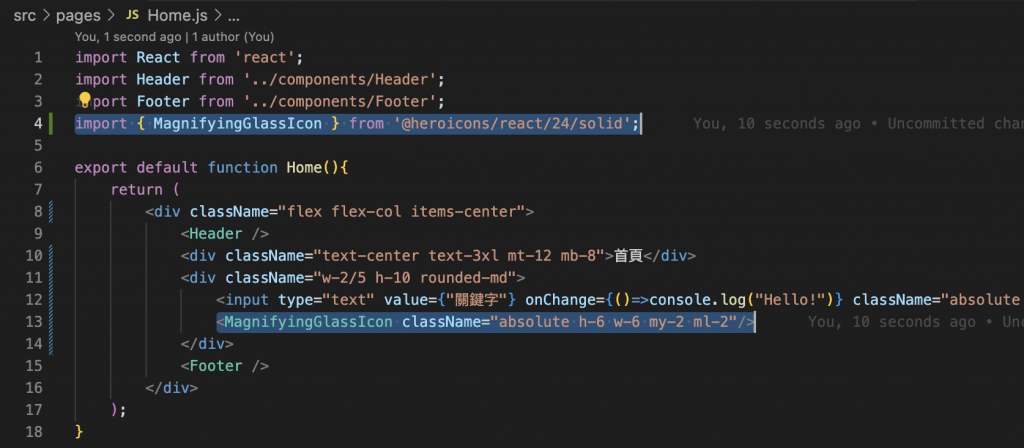
依據官方文件,在專案中引入
import { MagnifyingGlassIcon } from '@heroicons/react/24/solid';
<MagnifyingGlassIcon className="absolute h-6 w-6 my-2 ml-2"/>
備註:引入的元件名稱就是原本的 icon 名稱改成駝峰式+首字大寫+結尾 Icon,如:magnifying-glass → MagnifyingGlassIcon

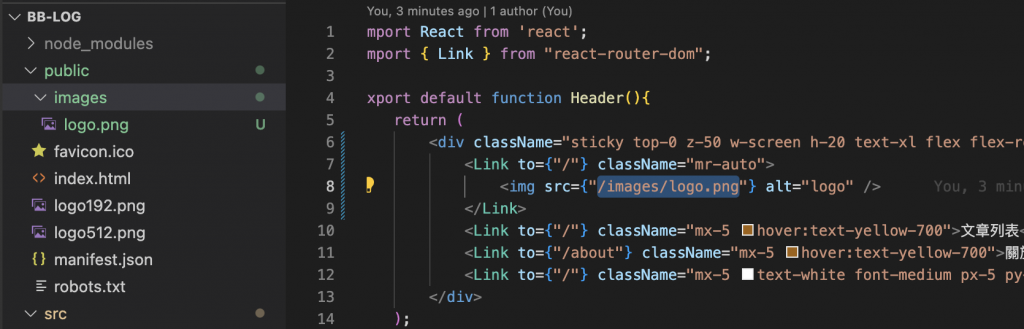
如果要在專案中放入靜態圖片,就需要將圖片放進 public/ 資料夾中(與 index.html 檔案同一層),而在使用的時候,圖片的路徑就必須相對於 public/ index.html → 在 public/ 建立 images 資料夾,並將圖片放進去
目前我們還沒有與後台連接,所以沒有資料可以抓取並顯示,這時候前端部分就要先建立一串假資料,用來預先排好版面,好讓之後與後端串接時更加人迅速方便!
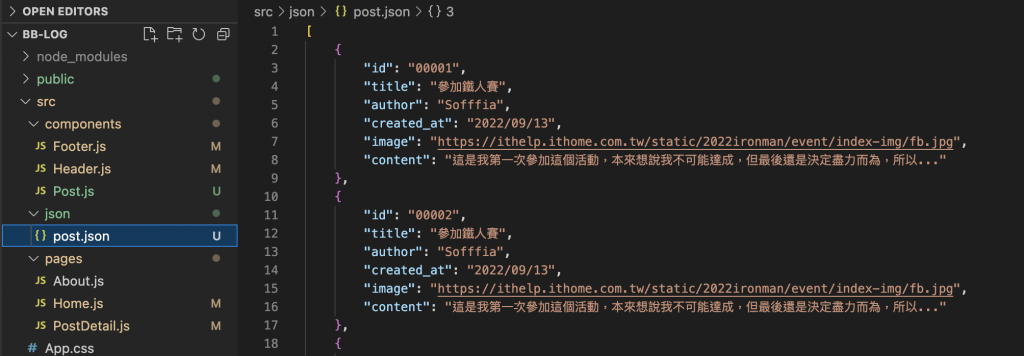
在 src/ 建立 json 資料夾,並建立 post.json 檔案,然後就是把所有的欄位資料填上去~ 最外圍用方括號包起來,裡面則是一筆一筆的文章資料(注意:在 json 格式中,每個 key-value 都要用 雙引號 “” 包起來)
map 快速排出版面上一篇的常見的 JavaScript 語法中有提到 map 語法,現在剛好有機會使用到就來看看吧~
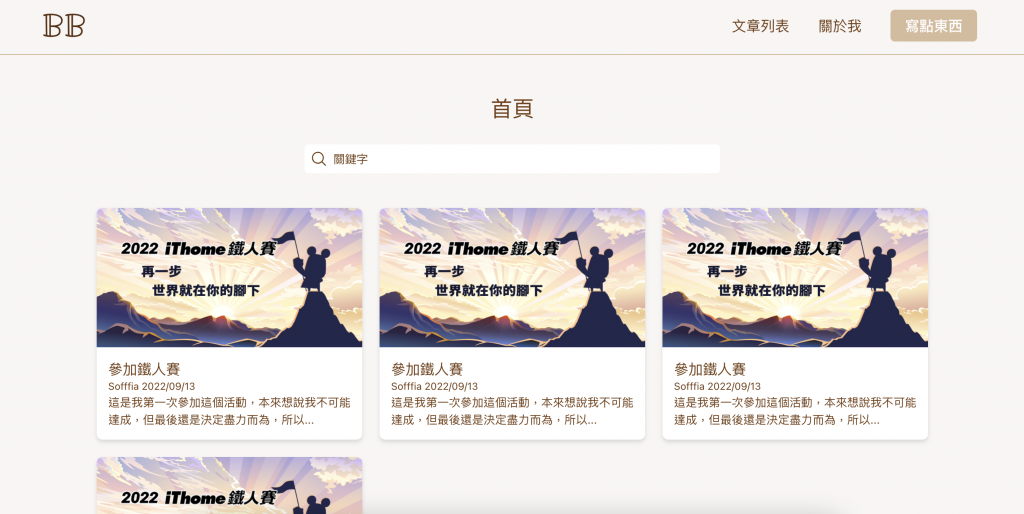
在首頁中我們想列出所有文章,除了用靜態的方式一個一個寫上去,還可以使用陣列迴圈指令來快速的完成:
import postData from '../json/post.json';
map 逐一讀取資料內容,並將資料回傳顯示在畫面上<div className="w-4/5 h-auto grid grid-cols-3 gap-6">
{postData.map((el, index)=>(
<Link to={`/post/${el.id}`} className="w-full h-30 bg-white rounded-lg drop-shadow-md overflow-hidden" key={index}>
<img src={el.image} alt={""} className="object-cover w-full h-30"/>
<div className="p-4">
<div className="text-xl bold">{el.title}</div>
<div className="text-sm">{el.author} <span>{el.created_at}</span></div>
<div className="">{el.content}</div>
</div>
</Link>
))}
</div>
{} 包住即可執行 map 函數<Link> 包住每個文章區塊,並使用樣版字串將文章的 id 傳入 url 路徑map 指令下的每個子元件都必須有獨特的 key 值
這樣就能使用迴圈指令動態顯示文章列表啦~
