React Hook 的函數通常以 use 開頭命名,Hook 是 React 16.8 中增加的新功能,讓我們不必寫 class 就能使用 state 以及其他 React 的功能。
作為一個動態網頁,免不了會有資料、數據的傳遞,而什麼是 State 呢? State 是 React 中用來管理元件狀態的變數,也就是狀態變數。與一般以 let, const 宣告的變數不同,在 React 中,只有狀態變數的內容被修改時才會自動重新渲染畫面。
useState 函數可用來宣告及設定狀態變數,宣告方式如下:(狀態變數需宣告為常數 const)
const [狀態變數, 設定狀態變數的函數] = useState(初始值)
例如:
import React, { useState } from 'react';
const [title, setTitle] = useState('');
注意:設定狀態變數的函數,習慣用
set開頭命名
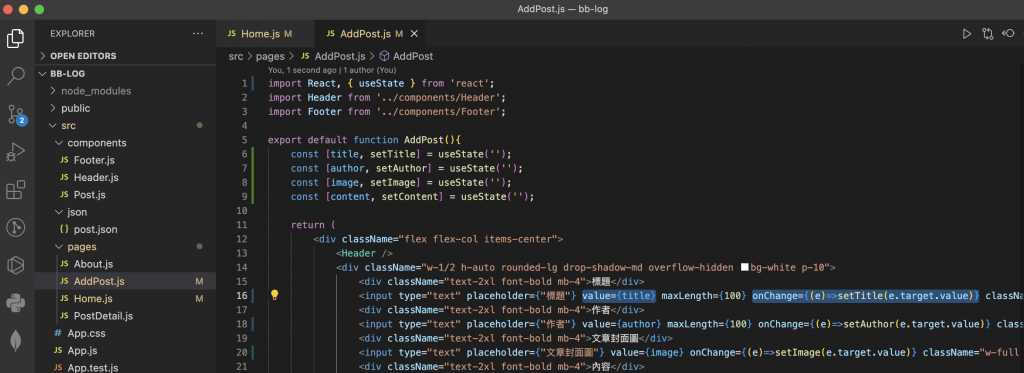
有了狀態變數後,我們就能控制及判斷許多東西,比如説在 元件輸入文字時,可以透過 onChange 事件,當輸入內容改變時,就將狀態變數更改為目前的內容。
<input type="text" placeholder={"標題"} value={title} maxLength={100} onChange={(e)=>setTitle(e.target.value)} className="w-full h-10 rounded-md bg-gray-50 px-4 py-2 mb-10 focus:outline-0 focus:bg-yellow-700/5"></input>

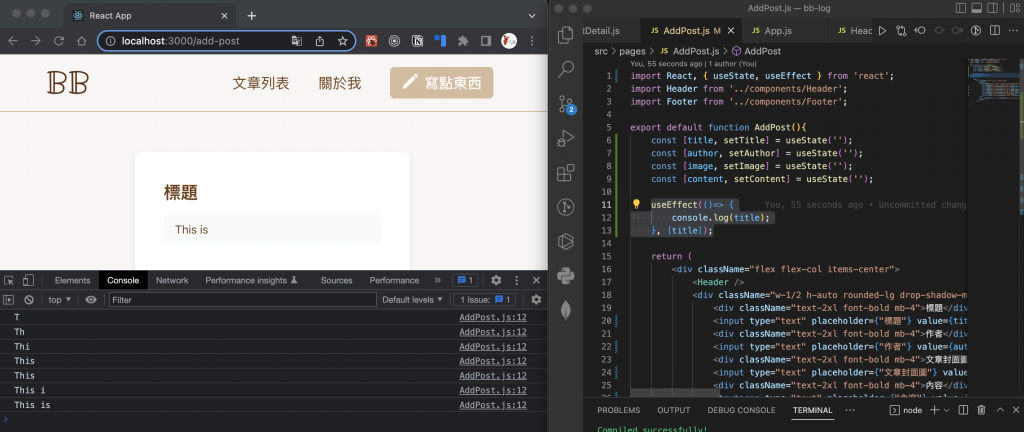
useEffect 函數也是一個 React Hook,主要用在第一次載入頁面時抓取資料或執行特定指令,以及針對指定的依賴(或狀態變數)產生變化時,執行指定的程式碼。
宣告方式:
useEffect(()=> {
要執行的程式碼
}, [依賴]);
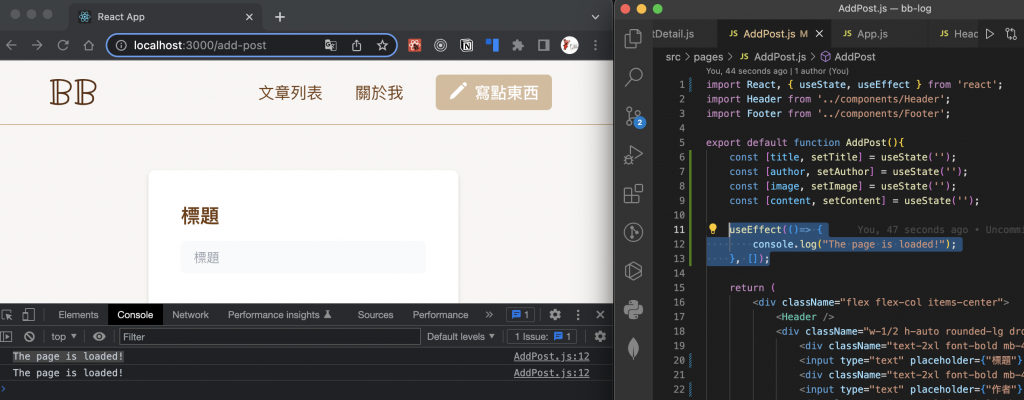
注意:如果沒有依賴 →
[],則只會在頁面第一次渲染時執行一次
import React, { useState, useEffect } from 'react';
useEffect(()=> {
console.log("The page is loaded!");
}, []);

我們可以將狀態變數放入 useEffect 的依賴中,這樣在使用者輸入資料時,我們就能即時判斷字數、內容是否有誤。