每一個人撰寫程式碼的習慣都不相同,假設同一個專案中大家都以自己的習慣書寫程式,那程式碼看起來一定會非常的混亂沒有秩序,這時候如果有工具能幫助我們制定統一的規則,不僅能讓專案程式碼井然有序,更能減少團隊中不少不必要的困擾~
所以為了讓專案更有規劃,接下來要介紹常用又好用的工具 - ESLint(檢查語法)& Prettier(整理格式)
ESLint 可以幫助我們檢查語法是否有誤並提出修正建議,是一個非常好用的工具!
安裝 VS code 套件
可以直接使用啦
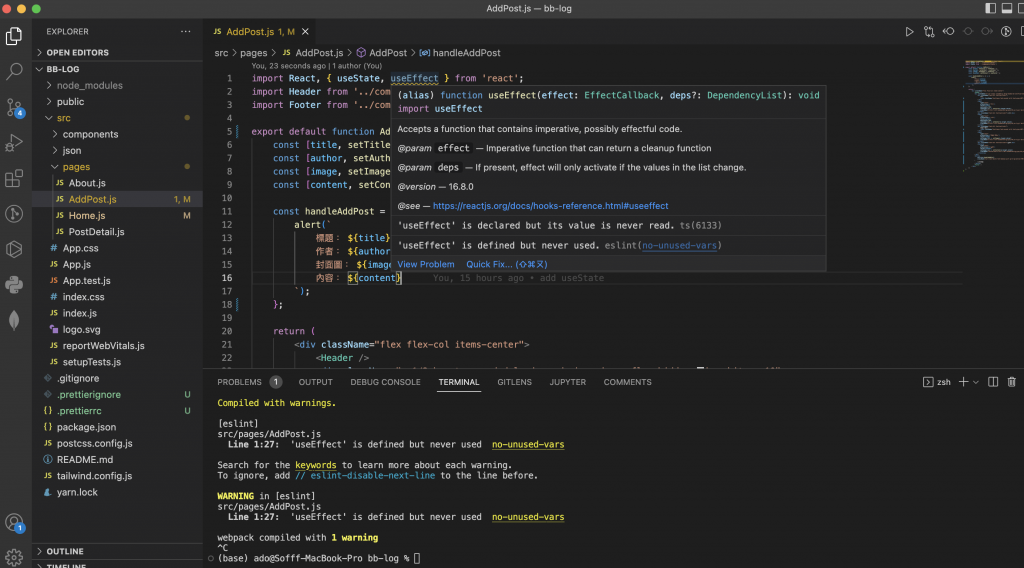
像是我們引入了 useEffect 函數卻沒有使用的話,ESLint 就會幫我們標記起來,並跳出警告提醒我們這個函數沒有使用到
如果想忽略 ESLint 的語法檢查規則,可在檔案中加入 eslint-disable 指令。
/* eslint-disable */ → 在該檔案關閉 ESLint(放在檔案開頭)/* eslint no-unused-vars: 0 */ → off 或 0 代表關閉規則// eslint-disable-line
// eslint-disable-next-line
Prettier 是一個 Code formatter,能夠將程式碼格式化,進而統一程式碼風格(Coding Style)
安裝 VS code 套件
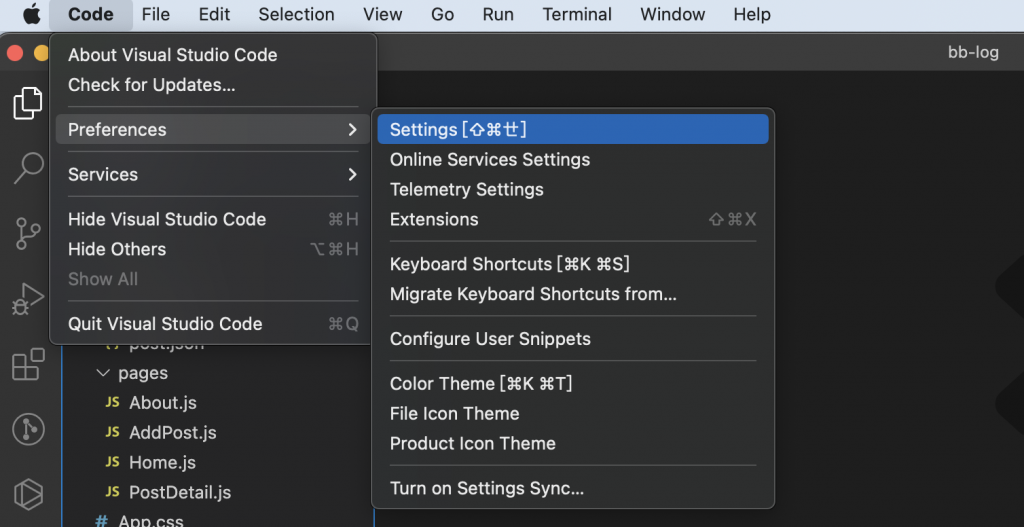
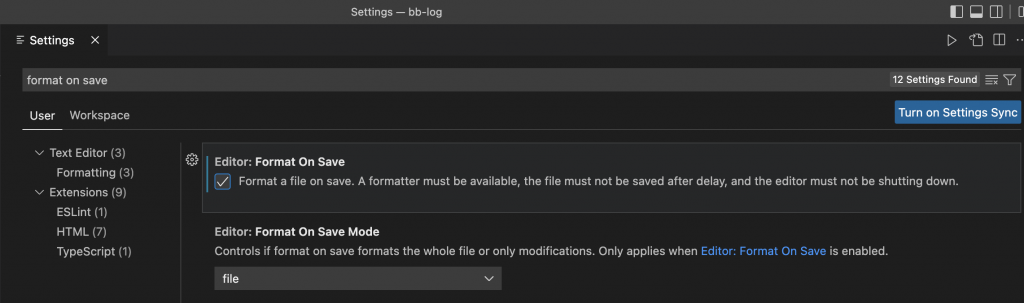
設定在存檔時執行 prettier → 在設定中搜尋「Format on Save」並打勾:

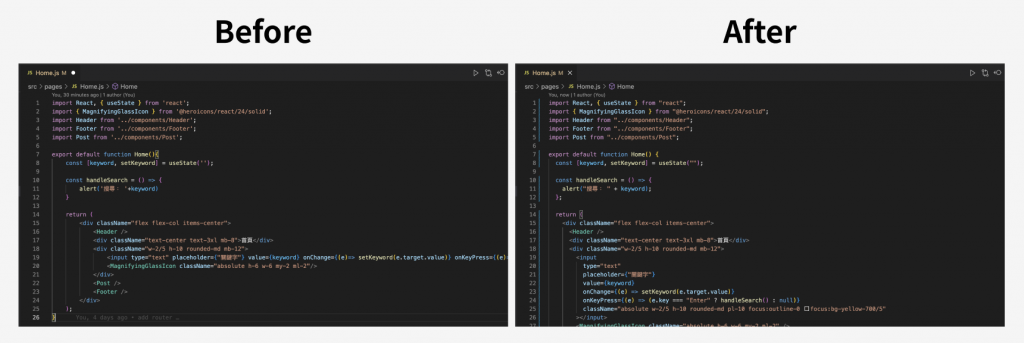
把之前的檔案都再按儲存一次,就會發現 prettier 自動幫我們整理好格式了!
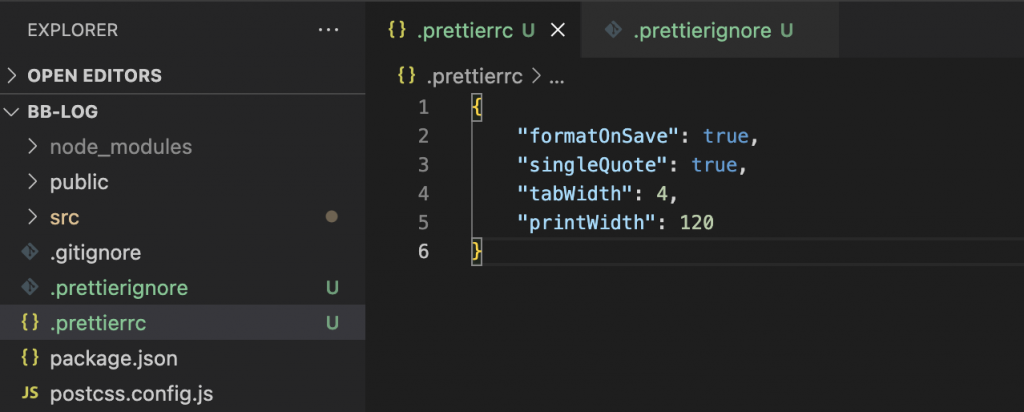
在專案中新增 .prettierrc 檔案,並設定想要的規則(以 JSON 格式書寫)
{
"formatOnSave": true,
"singleQuote": true,
"tabWidth": 4,
"printWidth": 120
}

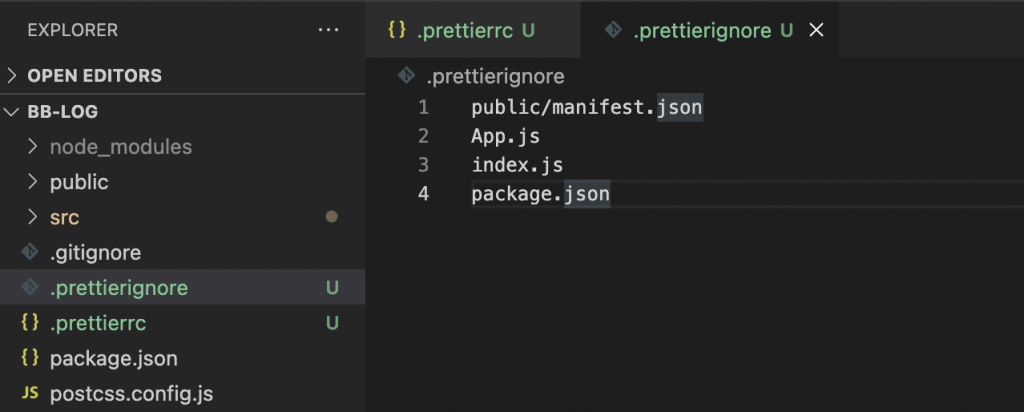
另外也可以新增 .prettierignore 檔案,將不想要被整理格式的檔案路徑寫進去(類似 .gitignore)