工欲善其事必先利其器,在正式進入開發之前,來介紹使用 jetpck compose 開發時能加速開發的小技巧,以及我在學習路上用到的好資源。
comp + tab/enter
快速建立 Composable function
@Composable
fun () {
}
compsable function 命名記得大寫開頭 (小寫的話IDE會提示)
@Composable
fun MyComponent() {
}
prev + tab/enter
快速建立帶有 @Preview 的 Composable function
@Preview
@Composable
fun () {
}
@Preview
@Composable
fun PrevComponent() {
}
fun0 + tab/enter
fun1 + tab/enter
fun2 + tab/enter
快速建立 function block ,數字代表參數數量。
IDE 會將指標放在你該輸入的位置,按下 Enter 就會自動到下一個輸入點,十分方便。
fun (): Unit {
}
fun (x: Any): Unit {
}
fun (x: Any, y: Any): Unit {
}
ctrl + click function name
ctrl + B
進入 function 原本定義的位置,可以看到該元件是怎麼實作出來的。
觀察參數能知道有該元件有哪些可以控制的參數,我也常用ctrl + B看看參數是用什麼 function 給出預設值。
compose 很常用到 Row() 和 Column() 來排列元件,常常要調整Alignment卻想不起來要帶什麼。ctrl + B 到實作的地方,複製參數行
@Composable
inline fun Row(
// ...
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
verticalAlignment: Alignment.Vertical = Alignment.Top,
// ...
) {
// ...
}
貼上要使用的 Row() 參數位置 去掉 :參數類型,再調整Arrangement.要引用的值就可以囉!
Row(
horizontalArrangement = Arrangement.Start,
verticalAlignment = Alignment.Top
) {
// ...
}
有些常用的元件能傳入State Type參數,讓我們能在 Compose 之外記得狀態,而實作 function 不需要特別記憶,只要ctrl + B進來瞧瞧。
例如 LazyColumn 滑動狀態:
Ctrl + B > LazyColumn 定義參數區 >複製 state: LazyListState = rememberLazyListState()
@Composable
fun LazyColumn(
// ...
state: LazyListState = rememberLazyListState(),
// ...
) {
// ...
}
貼在 LazyColumn 外並傳入參數。這樣就可以在 LazyColumn 之外用 state. 來得知 column 滑到哪個index 等資訊。
val state: LazyListState = rememberLazyListState()
LazyColumn(state = state) {
// ...
}
觀察了官方實作的元件我發現在組成自己需要的 composable function 時,留意參數的順序可以讓我們在使用該 function 時讓IDE 自動生成參數名稱和 Lambda。
參數順位 Tips :
modifier 放選填第一個。modifier常用來進行布局,常常在多個compose往下傳遞//自定義的 composable
@Composable
fun TestComp(
onClick: () -> Unit, //沒有指定預設值,使用時必須宣告 {}
para: String, //沒有指定預設值,使用時必須給String Type
para2: String?,//沒有指定預設值,使用時必須給 Nullable String Type
modifier: Modifier = Modifier,
param3: String = "", //有預設值,使用時不用指定
content: @Composable () -> Unit //放最後一個方便傳入 composable fun
) {
// ...
}
@Composable
fun DemoComp() {
//打大寫 "TC" IDE 就會自動提示,按下 Enter 自動生成
TestComp(onClick ={/*TODO*/}, para =, para2 =){
}
}
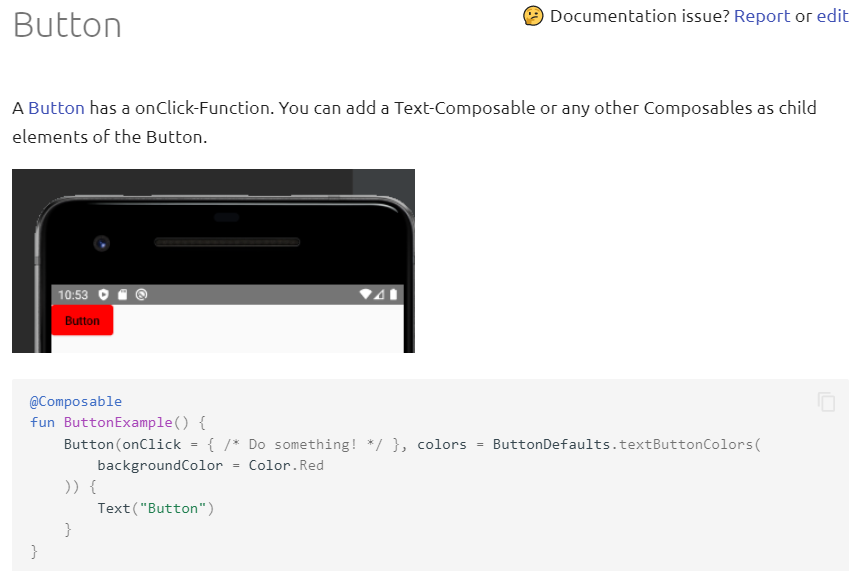
裡面最好用的就是元件的實作。會有範例程式碼和效果圖片。
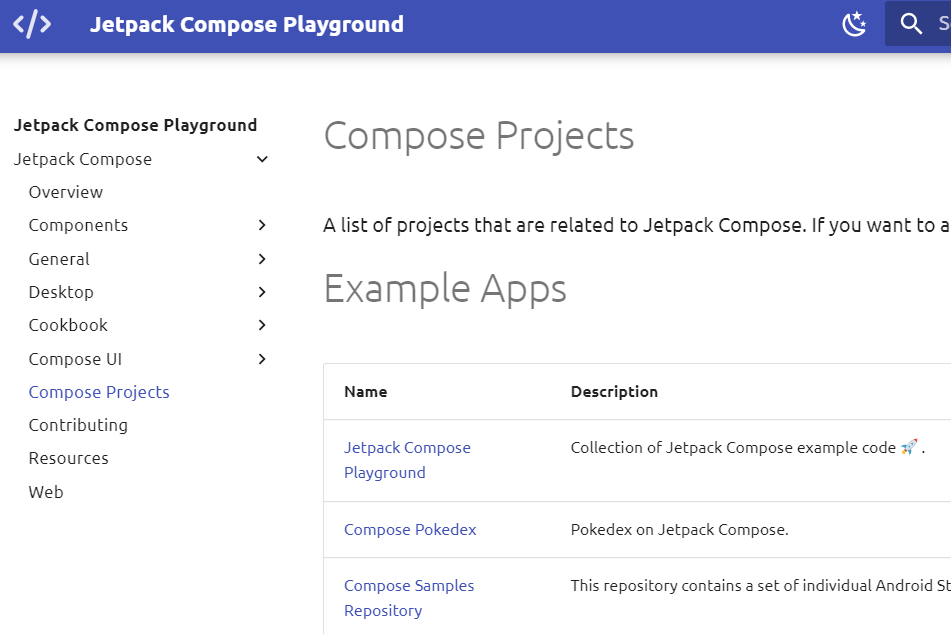
還可以看看把compose 用得淋漓盡致的 Side Project ,裡面有寶可夢圖鑑、模仿各大串流影音的UI效果等等。
介紹兩個我覺很酷的專案
ComposeCookBook
用 compose 做出各種主流APP的介面效果 (Gmail、Twitter、Youtube、Spotify、Instagram)
composeclock
超酷炫的粒子動畫效果做出時鐘
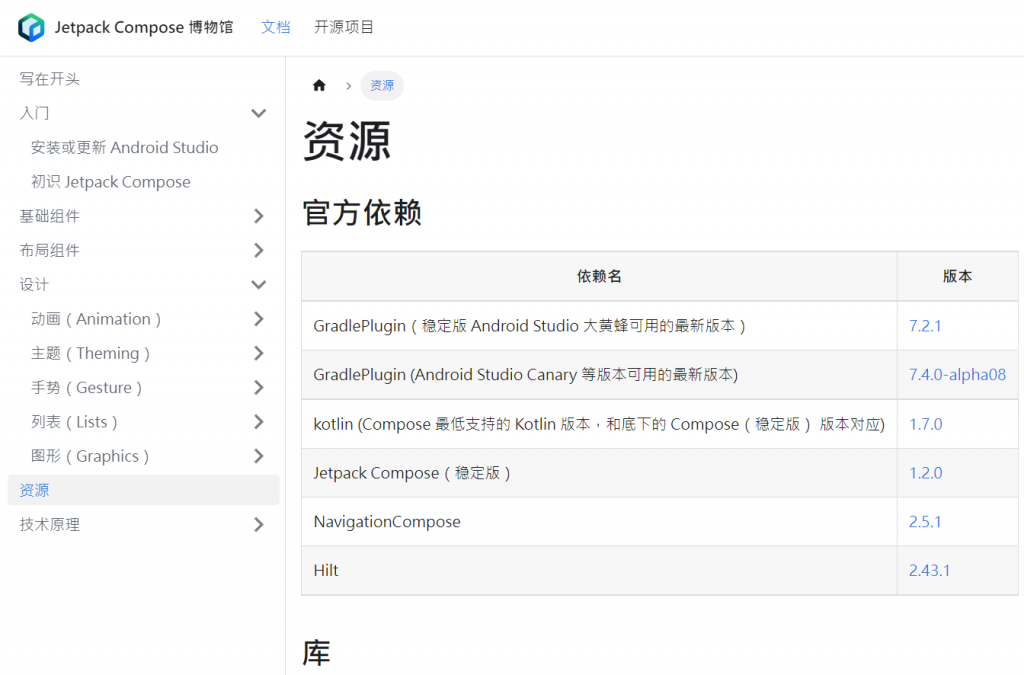
類似 Jetpack Compose Playground ,在這裡是中文。
忘記要加那些依賴和支援的版本可以看這裡。
使用 Jetpack Compose 需要使用的
依賴
在 M3 還有很多在 M2 的元件沒有實作出來,可以使用 accompanist 來補充。
Compose 可以翻譯成作曲,而 accompanist 有伴奏家的意思,從名字上可看出輔助套件的意味。
accompanist
介紹技術原理文章整理,看完功力大增!
很詳細的用中文件紹專案怎麼實踐,架構等等。推薦 Focus 這篇 UI 美美的專案。
Android 官方教學,之前Google 官方有辦 Android Study Jams,這就當時挑戰的教材之一。
這裡集結了和 Jetpack compose 相關的影片、文章、Codelab,可以以比較有系統的方式自學。
英文版更新的較快,預設為中文頁面的人可以切換成英文看看有沒新東西。
Jetpack Compose for Android Developers
這裡有 Googler 寫的技術文章,有技術、有架構,英文還行的人可以上來逛逛。
Android Developers - Medium
介紹一篇最近看的,如何用 compsoe 做出彩虹字體。
Brushing up on Compose Text coloring
到了第8天,團員寫 compose 基礎文章已經很多了,在這個紅海市場我決定先來分享小技巧和多到看不完精華資源 (說不定團員讀了也能有更多靈感)。
這裡來推薦棒棒團員們的精彩文章:
完整專案都已經上架了,在介紹寫code思路介紹的很值得參考。Kimoji App 可以記錄心情而且畫面可愛,作者也有寫 Medium,github 插件更能看出程式碼變動的行數方便閱讀 。
Kimoji:以 Jetpack Compose 實作一款「心情日記」應用
很多資源都是 Mobile 端的,Desktop 就是酷。從安裝IDE開始,過程詳盡,等跑完鐵人賽自己也想實作看看!
傳教士的 Compose for Desktop 耕讀筆記
從零開始研究 compose 系列,一群人一起研究compose,學習路上不孤單!
30天 Android Jetpack Compose 奇幻旅程
寫Jetpack Compose ,會很有畫面哦!
Jetpack Compose 輕易入門 :無障礙的開箱即用
今日運動
休息一日

很實用的資源,真心推!
ComposeCookBook 也太豐富了,未來要實作一些介面可以好好參考!
分享資源,期待大家寫出讚讚的文章~一起進步
ComposeCookBook 真的香