今天要從 Flow 開始,介紹主畫面主要流程、看看 wirefram 上需要哪些 Component,並到 Figma 的 MD3 抓需要的元件。
前幾天畫得很頭痛的 Flow,我來還債啦!
由於資訊量龐大,我打算調整製作的流程。之後將以頁面為單位(主頁面、搜尋頁、記事頁)從 Flow 開始帶大家看畫面需要哪些元件,以及可能會遇到的技術,過程中也許有我沒學過的技巧,中途改方案也是有可能的,但這就是開發,山不轉路轉嘛。
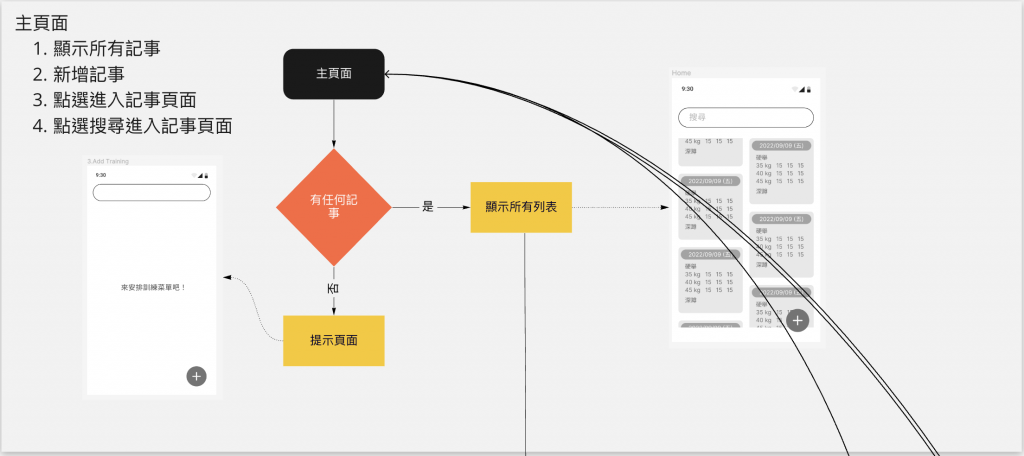
那麼就先上主畫面流程圖!(使用Miro)



上面流程我主要分為三大類
進畫面,顯示主畫面
這裡需要判斷是否有記事資料,如果沒有,需要在背景頁面提供提示字串。
有資料時,會以雙排呈現資料,這裡打算運用LazyVerticalGrid來實作。
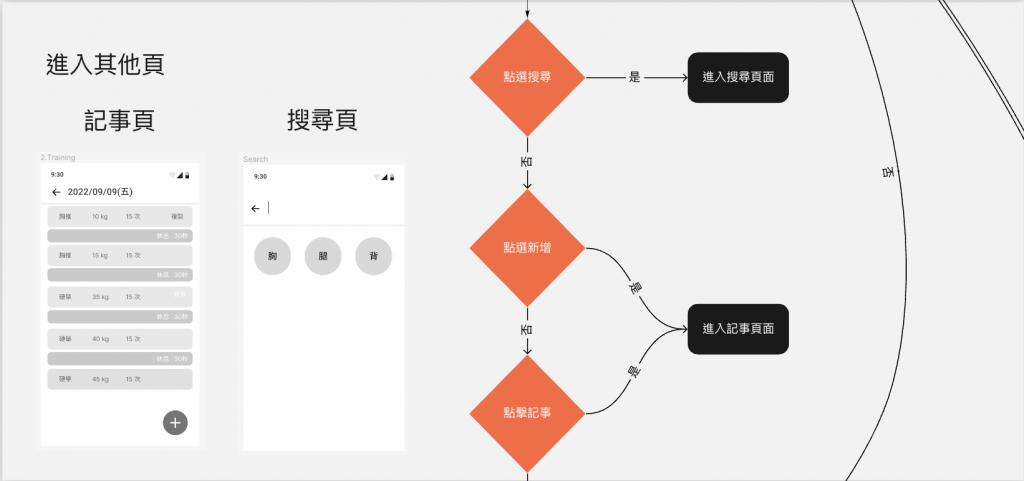
透過點按跳轉套其他頁面
點選搜尋框會到搜尋頁,並不會在首頁進行像是Filter的功能。因為我打算在記事列表上滑的時候搜尋框都會常在,因此我會使用 TopAppBar 來實踐。
點選 新增Icon 會到空白記事頁面。這個Icon回懸浮在上方,會使用FloatingActionButton。
單擊記事會進入到有資料的記事頁面。
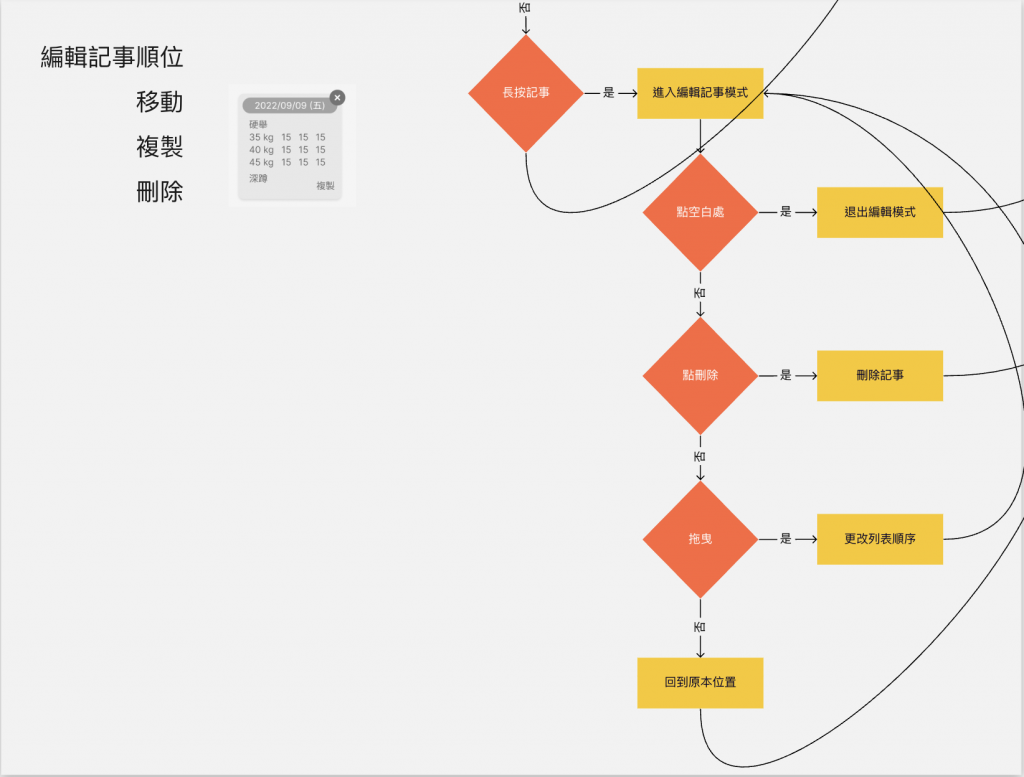
編輯記事的順位
長按後會讓單個記事進入編輯狀態,可以執行刪除、移動順位、複製的功能(這個還在考慮所以沒畫上)。
這裡可能會遇到編輯順位的手勢監聽、改變單筆資料的index、在滑動時列表移動的動畫效果等等,應該會是個需要大量研究的項目。
再來我們來放大 wireframe 看看需要哪些元件
| 預設頁面 | 有資料時頁面 |
|---|---|
 |
 |
| 項目 | Component 名稱 |
|---|---|
| 搜尋列 | Top App bar (small) |
| 清單 | Lazy Grids |
| 新增按鈕 | FloatingActionButton |

| 項目 | Component 名稱 |
|---|---|
| 整個元件 | Card |
| 日期 | Card |
| 文字 | Text |
| 刪除按鈕 | IconButton |
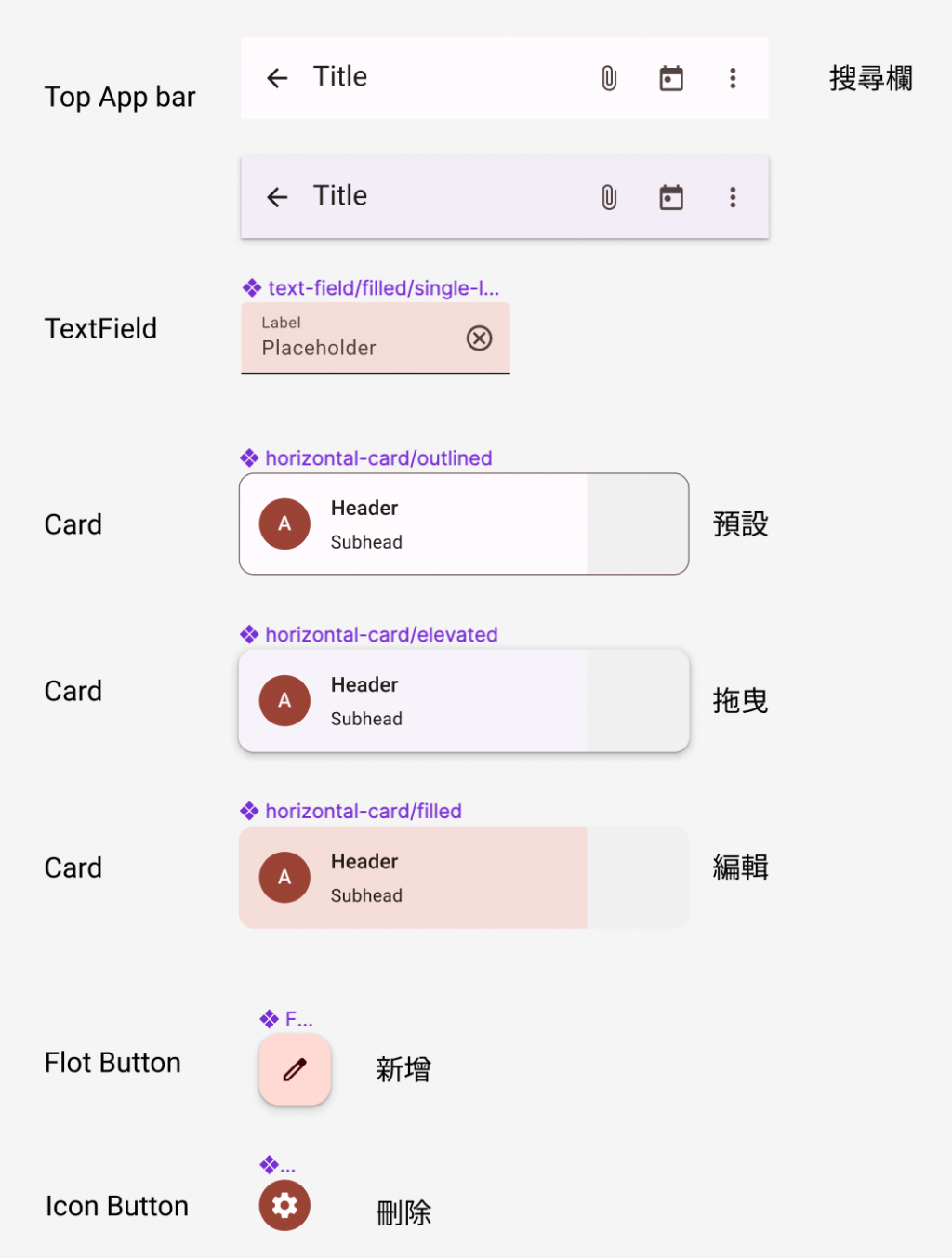
以下是我會用到的 Componet

這裡說明一下 Card 為什麼選了三種,我想藉由不同型態 Card 來代表不同的狀態
呼~畫了好多時間畫圖、想流程,雖然很燒腦燒眼睛,但很有趣!
也對設計師多了很多敬佩的心情,想流程想畫面真的要很細心呢!
有了今天的列表,明天就進到 Android studio 實作囉!
今日運動
瑜伽30分鐘
棒式 60s 40s 30s
