今天我們來試試看, 把圖片放進 QTreeWidget 的標題
今天想測試的是, 看看能不能把星號圖片放進名為 "star" 的標題內, 讓我們一步一步來吧
首先我們想在 Header 裡放入圖片, 這裡會使用到 Qt 的一個 class 叫做 QHeaderView, 這個 QHeaderView 在 QTreeWidget 跟 QTableWidget 都可以使用, 也就是說我們可以自訂義一個 QHeaderView 然後放入樹或表格內, 但是在這裡我發現了更快速的方法, 叫做 setStyleSheet
有點忘記前面是否有提到 setStyleSheet 的功能, setStyleSheet是個非常方便的客製化功能, 可以直接在程式碼裡面為小細節改畫面設計
詳情可以直接看官方的文件 Qt Style Sheets Examples
所以在這裡我們先隨便拿一個已有的圖片試試
import sys
from PySide6.QtWidgets import QApplication, QTreeWidget, QTreeWidgetItem
data = {"Saber": {},
"Archer": {"EMIYA": {"star": "4"}, "Gilgamesh": {"star": "5"}, "Arjuna": {"star": "5"}, "Kid Gilgamesh": {"star": "3"}},
"Lancer": {"Cu Chulainn": {"star": "3"}, "Karna": {"star": "5"}},
"Rider": {"Alexander": {"star": "3"}},
"Caster": {"Zhuge Liang (El-Melloi II)": {"star": "5"}, "Solomon (Grand Caster)": {"star": "5"}},
"Assassin": {},
"Berserker": {"Cu Chulainn (Alter)": {"star": "5"}},
"Avenger" : {"Edmond Dantes": {"star": "5"}}}
app = QApplication()
tree = QTreeWidget()
tree.setColumnCount(2)
tree.setHeaderLabels(["Servant", "star"])
tree.setStyleSheet("QHeaderView::section\n"
"{\n"
"border-image: url(Gilgamesh.png);\n"
"}")
items = []
for key, values in data.items():
item = QTreeWidgetItem([key])
for name, star in values.items():
child = QTreeWidgetItem([name, star["star"]])
item.addChild(child)
items.append(item)
tree.insertTopLevelItems(0, items)
tree.show()
sys.exit(app.exec())
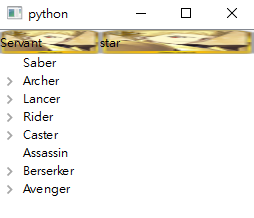
途中展示
圖片是放上去了, 但不是我們想要的樣子, 我們先試試看把 star 這個文字去掉
一開始我是直接把 setHeaderLabels 裡的 "star" 刪掉
tree.setHeaderLabels(["Servant"])
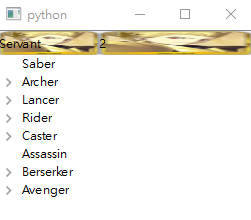
但是 QTreeWidget 會自動把 index 補上, 如下圖
所以我們要設定一個空字串才行
tree.setHeaderLabels(["Servant", ""])

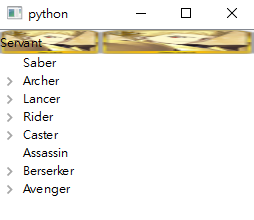
結果令人滿意多了
接下來是要讓圖片只佔第二格
在這裡我們把 StyleSheet 修改一下變成
tree.setStyleSheet("QHeaderView::section::last\n"
"{\n"
"border-image: url(Gilgamesh.png);\n"
"}")
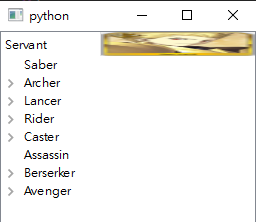
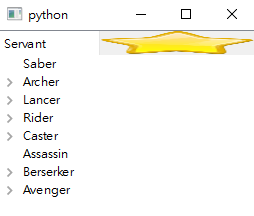
看一下成果如何
成功!
接下來我們找星星圖片放進去
痾...
好醜
我們明天再繼續修改到想要的呈現畫面吧
