雖然說今天要把星星圖案修改到滿意, 但有一個我很好奇, 為甚麼setStyleSheet要特地分成四行?
怕有人懶得回去前一天來看, 我把程式碼放下方
tree.setStyleSheet("QHeaderView::section::last\n"
"{\n"
"border-image: url(star.png);\n"
"}")
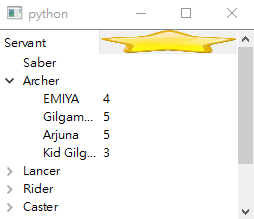
來試試看把四行合成一行看看, 如下方所示
tree.setStyleSheet("QHeaderView::section::last\n{\nborder-image: url(star.png);\n}")
變成一行後執行如下圖
沒差啊!!!!
那究竟為什麼我之前找資料的有些要換行?! 是語言的差異嗎? 還是為了美觀???
總之這個小實驗解了我放了一天的疑問
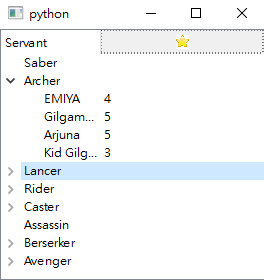
回到今天的主題! 今天我們試試把星星圖案改到我們希望的大小吧!
在經過一翻調整跟找資料後, 最後決定 setStyleSheet 變成下面這樣
tree.setStyleSheet("QHeaderView::section::last {\n"
"border: 1px dashed black;\n"
"background: url(star.png) center no-repeat;"
"}")
然後手動用小畫家改星星的大小......
setStyleSheet 裡面原來是 CSS 啊! 難怪覺得眼熟, 但是之前沒怎麼接觸過 CSS 所以花了很多時間看 CSS 語法
總之先給大家看結果
想要美觀果然還是需要 CSS 呀...
但我這一系列都主要專注在元件之間的相互應用, 所以在美觀啊外觀上就比較不會理會
在此之後決定繼續專注在元件好了
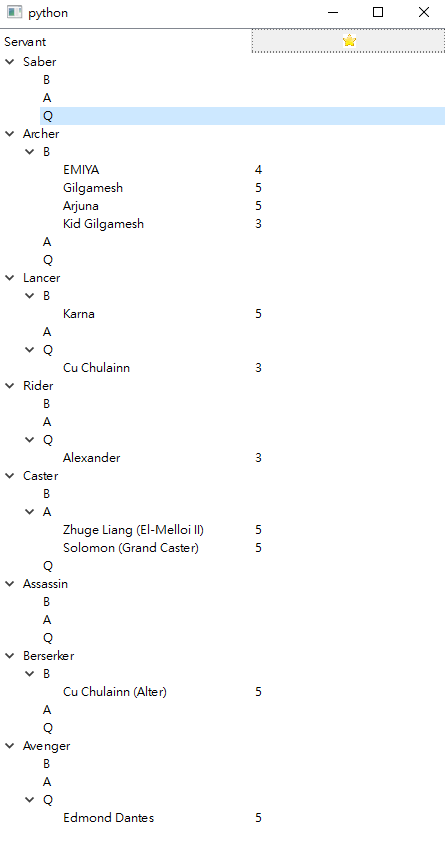
另外我們來試試昨天說的 child 裡加 child
但這樣我們的 data 又要再修改一次結構了
這次我們在從者前方加個用寶具顏色分類
import sys
from PySide6.QtWidgets import QApplication, QTreeWidget, QTreeWidgetItem
data = {"Saber": {"B":{}, "A":{}, "Q":{}},
"Archer": {"B": {"EMIYA": {"star": "4"}, "Gilgamesh": {"star": "5"}, "Arjuna": {"star": "5"}, "Kid Gilgamesh": {"star": "3"}}, "A":{}, "Q":{}},
"Lancer": {"B": {"Karna": {"star": "5"}}, "A": {}, "Q": {"Cu Chulainn": {"star": "3"}}},
"Rider": {"B": {}, "A": {}, "Q": {"Alexander": {"star": "3"}}},
"Caster": {"B": {}, "A": {"Zhuge Liang (El-Melloi II)": {"star": "5"}, "Solomon (Grand Caster)": {"star": "5"}},"Q": {}},
"Assassin": {"B":{}, "A":{}, "Q":{}},
"Berserker": {"B": {"Cu Chulainn (Alter)": {"star": "5"}}, "A": {}, "Q": {}},
"Avenger" : {"B":{}, "A":{}, "Q":{"Edmond Dantes": {"star": "5"}}}}
app = QApplication()
tree = QTreeWidget()
tree.setColumnCount(2)
tree.setHeaderLabels(["Servant", ""])
tree.setStyleSheet("QHeaderView::section::last {\n"
"border: 1px dashed black;\n"
"background: url(star.png) center no-repeat;"
"}")
items = []
for key, values in data.items():
item = QTreeWidgetItem([key])
for np, sv in values.items():
child = QTreeWidgetItem([np])
for name, star in sv.items():
print(name)
grandchild = QTreeWidgetItem([name, star["star"]])
child.addChild(grandchild)
item.addChild(child)
items.append(item)
tree.insertTopLevelItems(0, items)
tree.show()
sys.exit(app.exec())
展示
官方文件上有教學的元件非常少
因此我們之後要從 PySide6.QtWidgets 直接把所有 class 玩過一遍
