沒有很深入的了解也沒有親自去編輯架設過網站前,
總是覺得有很多東西跟架設網站有關:HTML,CSS等,
但是到底甚麼時候要用甚麼東西就完全沒有頭緒。
所以今天決定對跟我原本一樣的菜鳥小白簡單做的介紹差異。
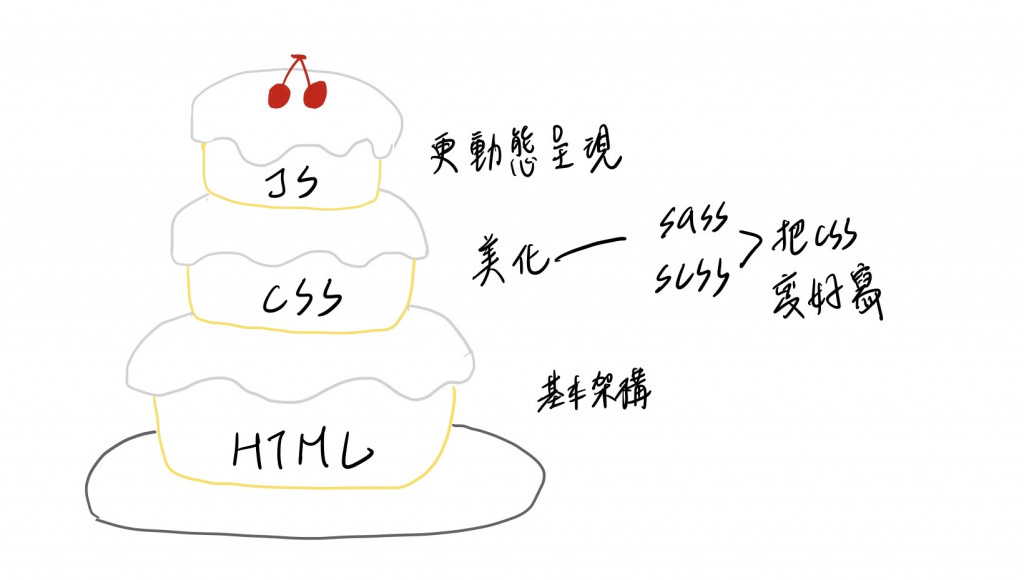
|HTML|
如果你今天要架設一個網站,
那HTML可以放置你想要放上去的文字內容或圖片等等
一些基礎的分段、標重點都可以滿足。
|CSS|
CSS則是讓網站呈現出你理想的外觀,
像是甚麼東西呈現在網站的哪個位置,
抑或是以顏色區分等等裝飾你的網站。
|SASS/SCSS|SASS是一個新的程式語言
SASS只是讓CSS更方便使用而衍生的工具,
它讓CSS更好維護更簡潔。
SCSS是SASS的一個分支,
相較於SASS,它更貼近我們原本CSS的語法。
這兩個東西都叫做CSS預處理器
|JavaScript|
當網頁不是只有靜態呈現的時候,
我們就需要JS的協助,
是一個程式語言。

其實CSS預處理器也不是只有SASS/SCSS。還有以下這些:
|CSS預處理器:SASS|
SASS不是可以直接放到HTML裡面,
它需要編輯SASS檔案,再經過編譯,
才會變成可以直接載入的CSS檔。
我原本沒有對SASS特別感興趣,
單純因為覺得麻煩,
同樣架設網站,
在CSS可以直接完成的事情我還需要多開一個SASS檔,
編輯完之後還要等待編譯的時間。
但想到CSS寫出來的東西過於複雜時,
維護、修改或是增強程式碼會變很麻煩,
CSS只能一行一行的編輯,
遇到大量更動的時候會變得極為繁複,
你可能需要一個可以更有效分類統整的工具。
即叫做CSS預處理器
|SASS VS SCSS|
SASS和SCSS最大的差別就在於縮排,
SASS強調嚴格的縮進式跟不帶括號的形式。
之後實際用到的時候會更明顯一點。![]()
寫這篇文章的同時,
我也自己再了解了一次這些架構,
希望這樣的描述也可以讓其他跟我一樣的新手小白有點頭緒,
不再一頭霧水後我們再一起開始學習吧!!
