要使用一個新的語言或是編譯,
一定必要具備的就是一個適合自己的編輯工具。
除了自己要用的順手之外,
主要還是要該編輯工具裡面支援該語言。
我大概找到了幾個可以編輯SASS/SCSS的工具:
|我選擇的編輯工具|
既然都打算學一個新的工具SASS了,
所以連工具也挑一個我沒試過跟覺得可以自己可以適應。
就是Sublime text
|被吸引到的地方|
首先是可以安裝package,
裡面有許多套件包含sass。
其次他的快捷鍵很方便,
還可以自訂。
也可以進行多行編輯,自動儲存,Go to anything等功能。
對我來說是一個新鮮的文字編輯器所以打算試試看。
|安裝Sublime text|
到Sublime text官網下載,
有各種不同的版本,
現在應該是到版本4。
可以評估自己的需求選擇版本。
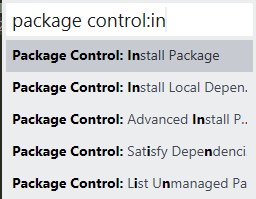
|第一次安裝package|
View>show console(ctrl+shift+p)打開命令面板輸入
package install control
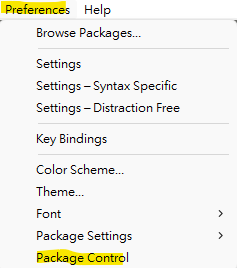
|安裝package|
之後只要在reference裡面找到package control
下拉選單package control: install package
|編譯SASS需要的套件|
安裝Sass,Sass Build, SublimeOnSaveBuild
|重新開啟,開始使用|
重新開啟sublime
開啟sass/scss檔案 就會出現相應的在右下角
![]()
