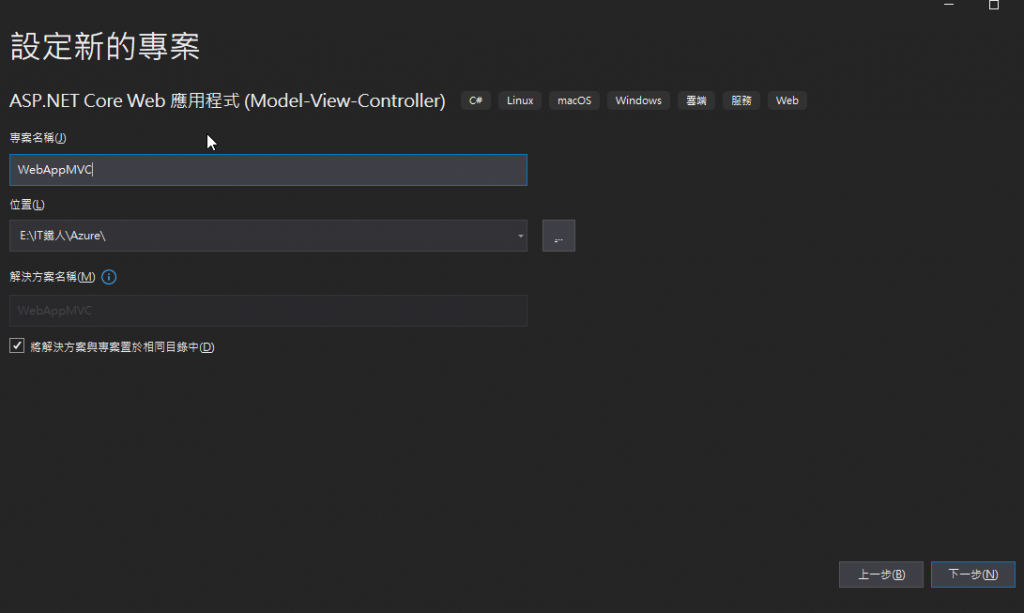
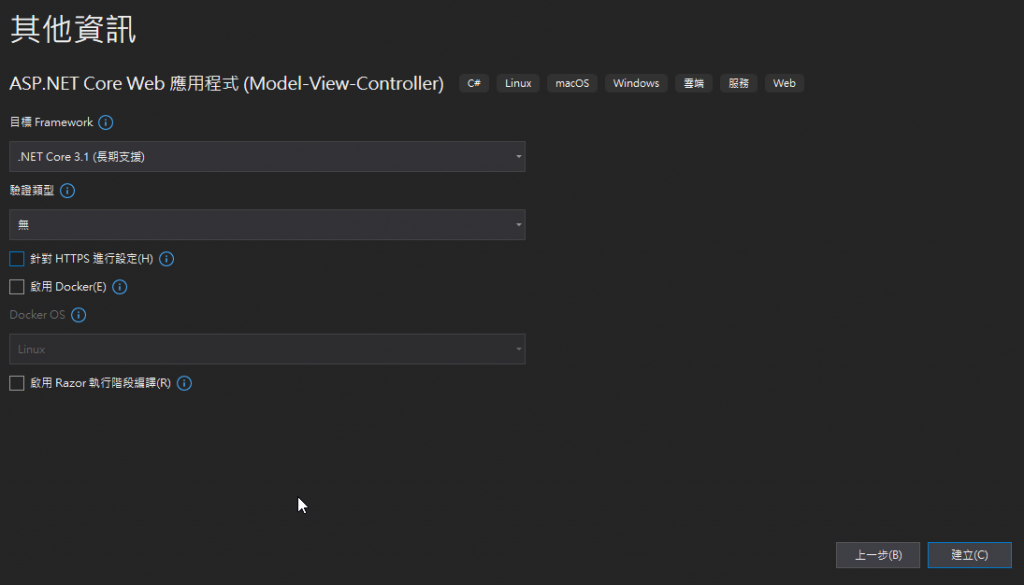
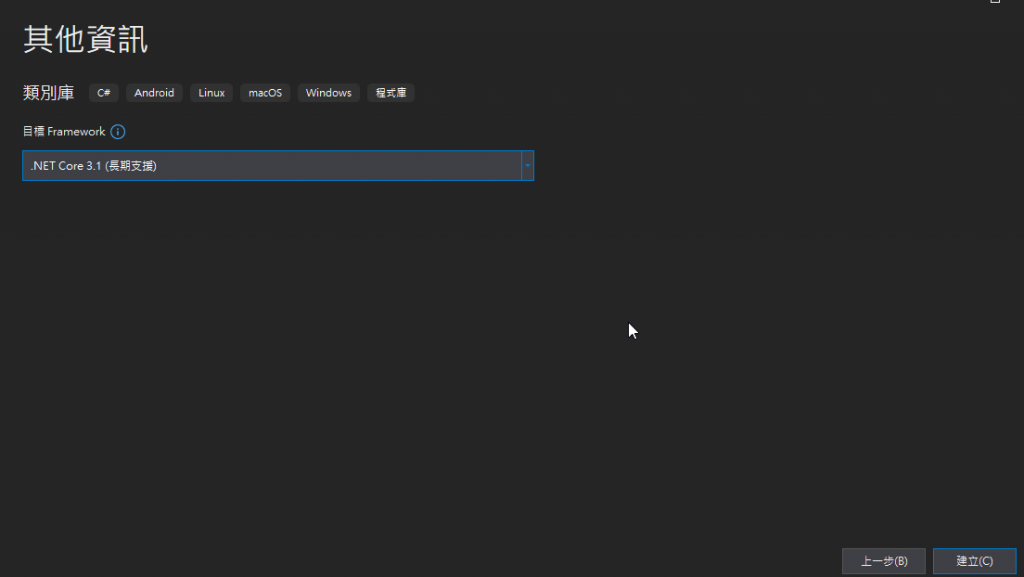
使用vs2019搭配3.1 LTS .net core版本 (5.0微軟好像已經沒有開放在azure平台上)
新增一個.net core 3.1 mvc專案

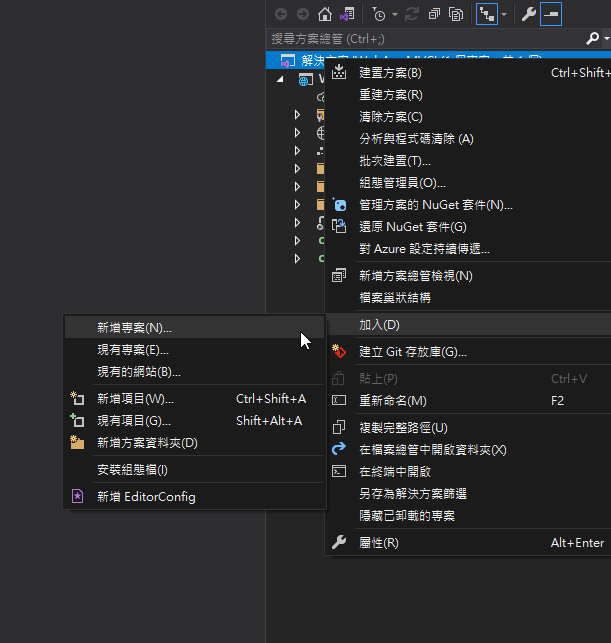
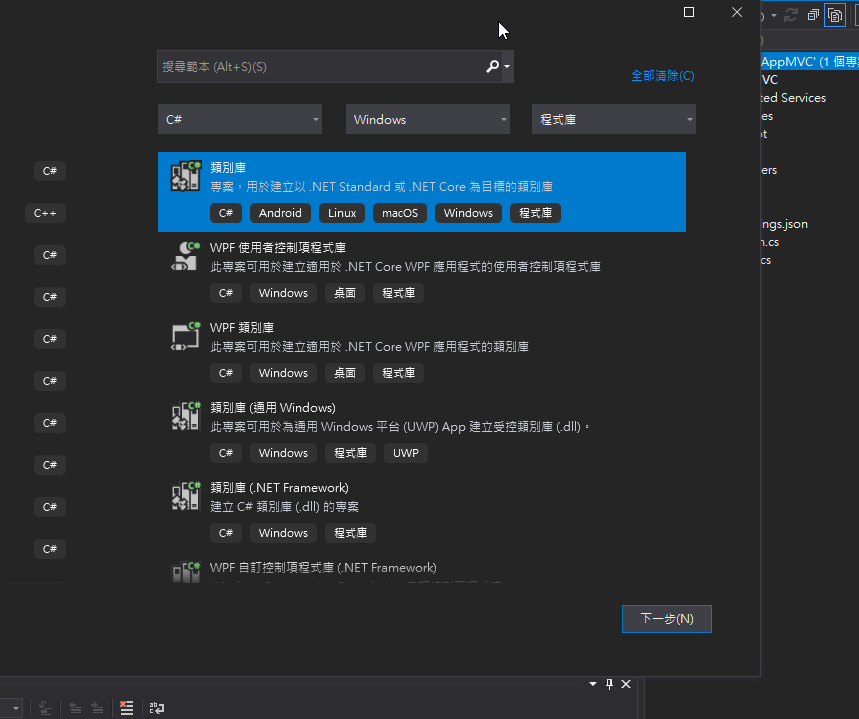
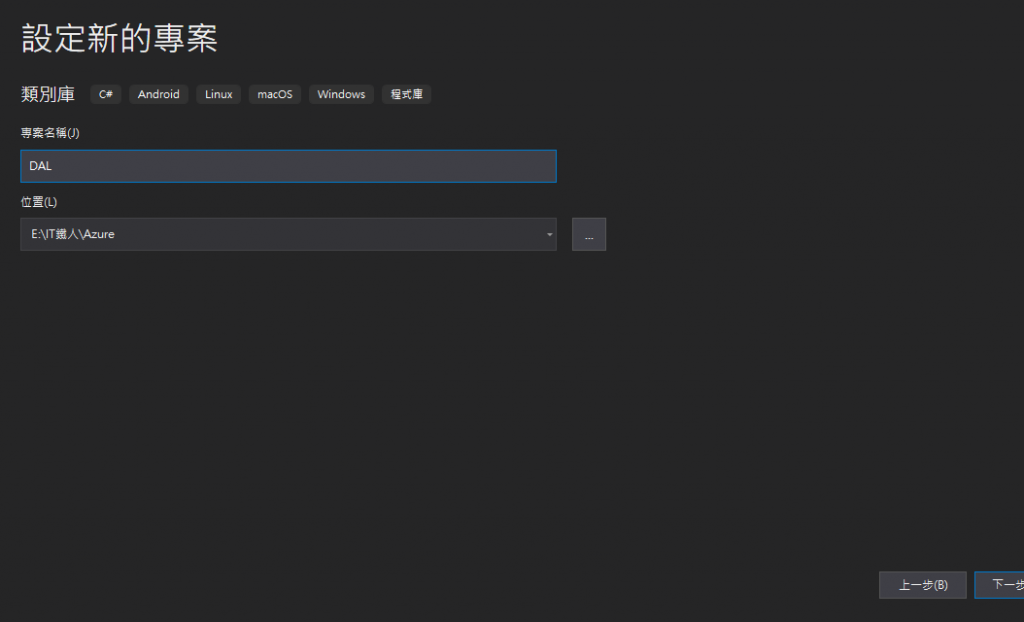
於同方案中新增一個 C#類別庫專案



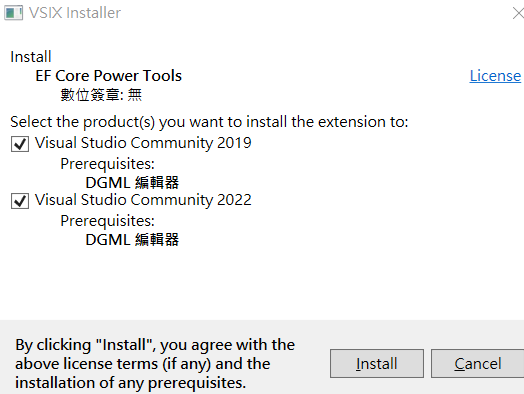
安裝EFcore Power Tool
https://marketplace.visualstudio.com/items?itemName=ErikEJ.EFCorePowerTools

要先將visual studio關閉

安裝好後重啟vs2019剛建方案
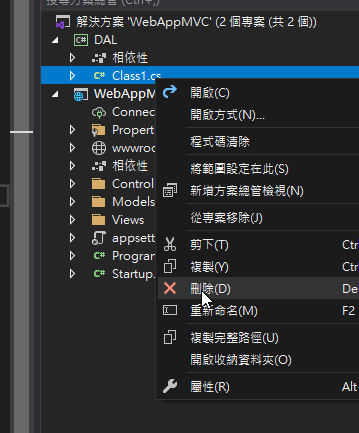
預設自動生的Class1刪除


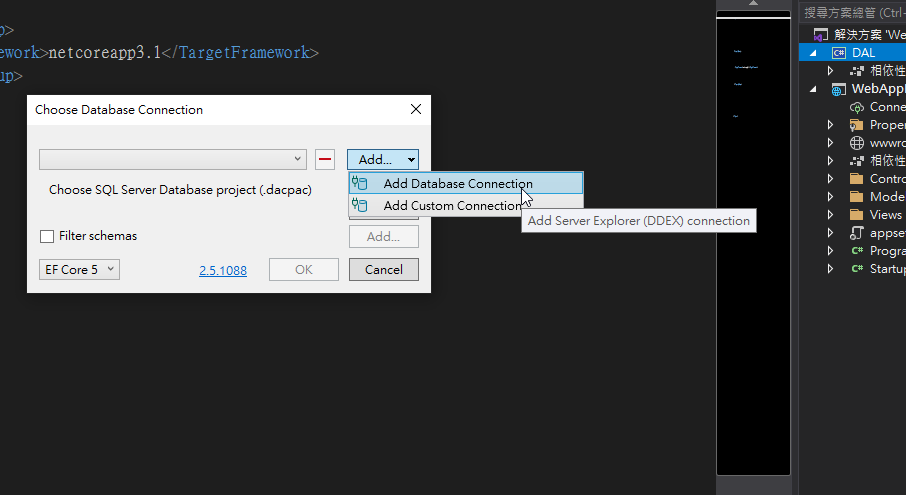
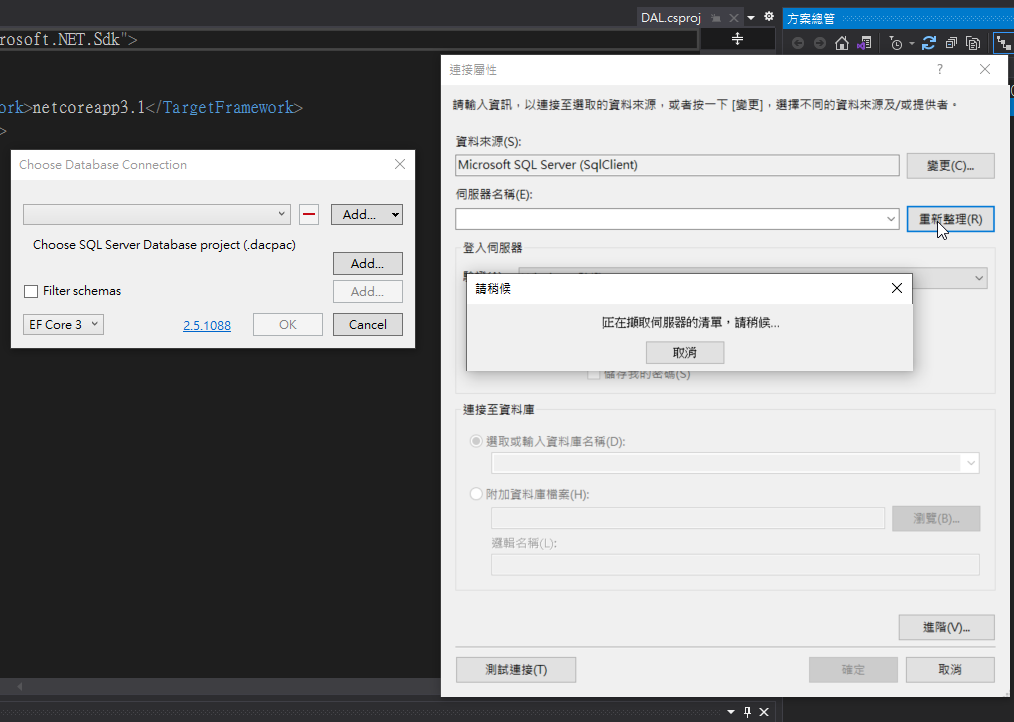
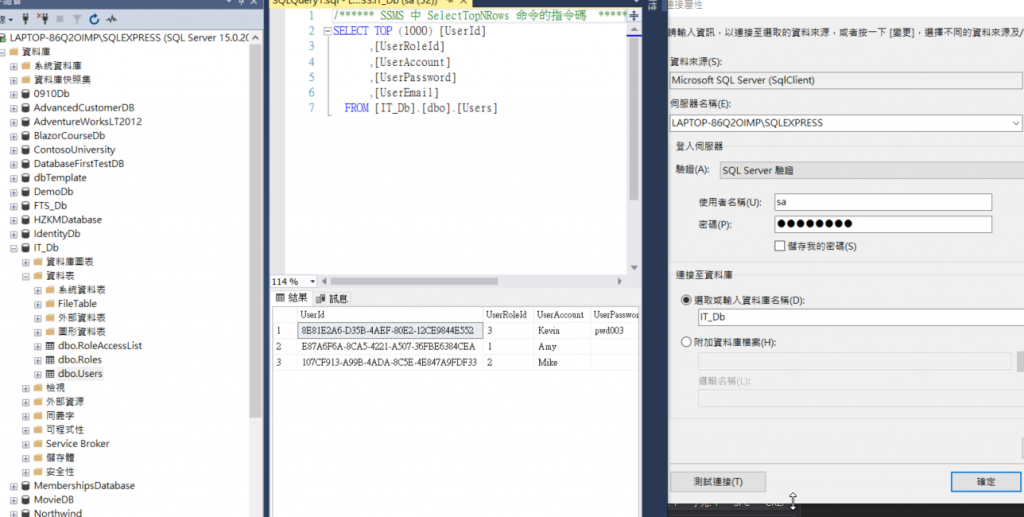
在此我隨意挑一個本地有的資料庫(剛好有User測試資料)




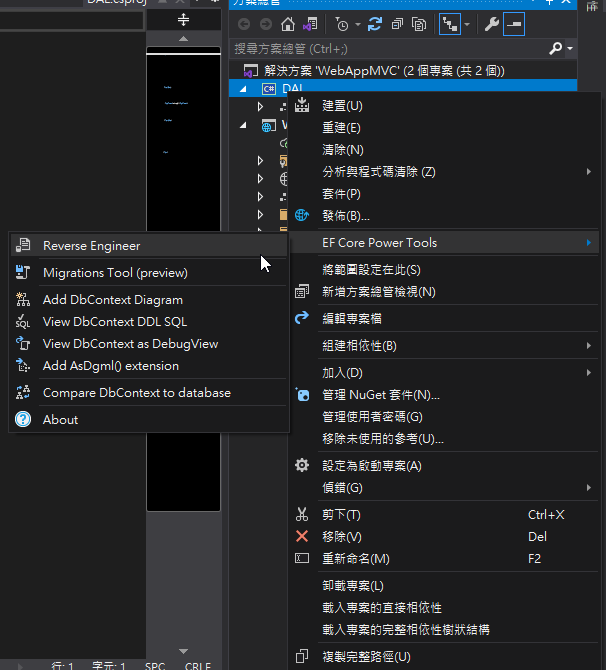
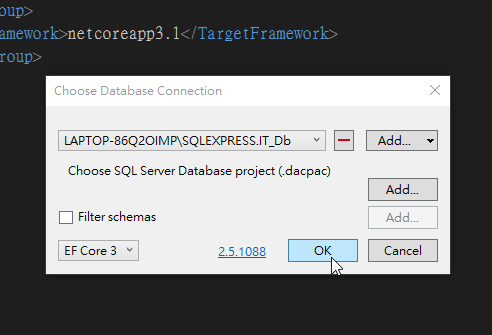
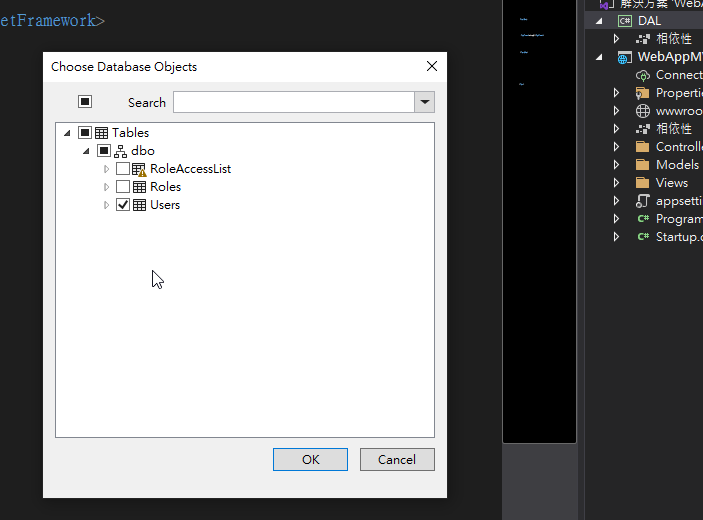
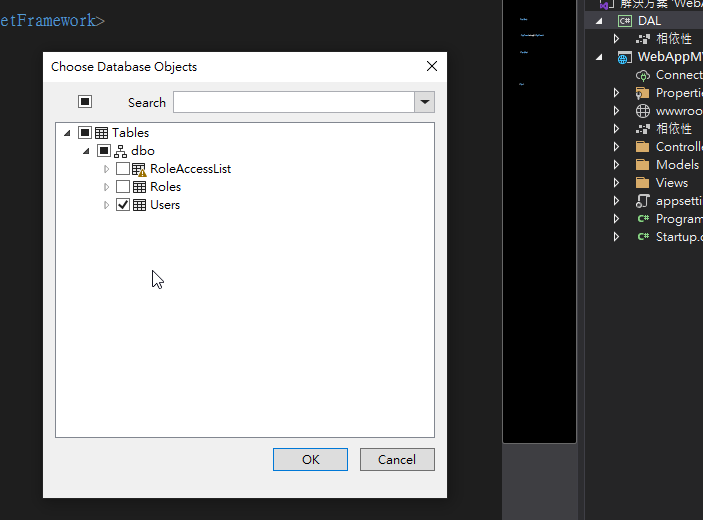
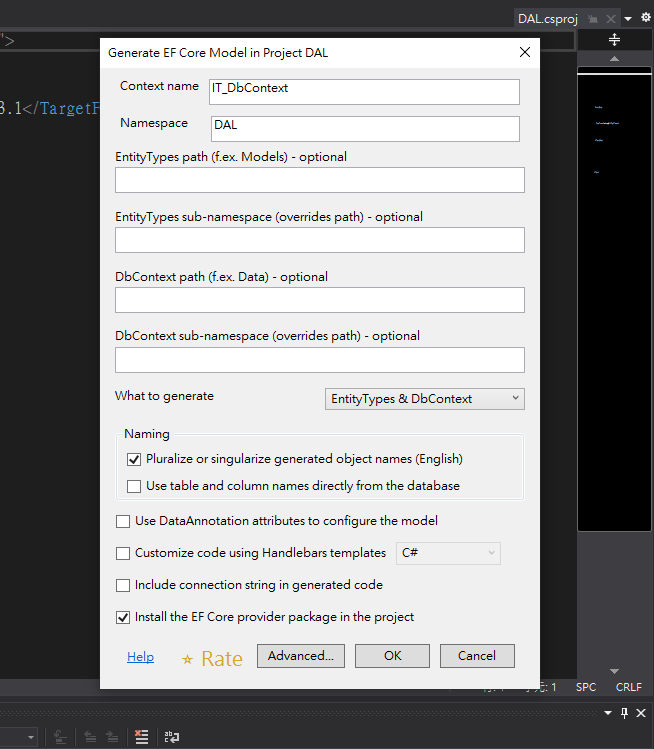
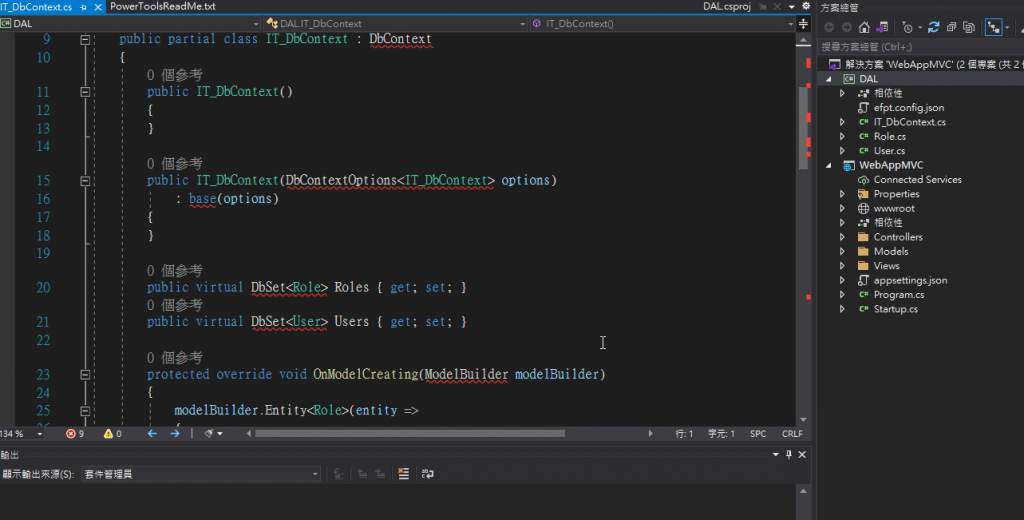
在此進行table選取產生DbContext和Entity Class


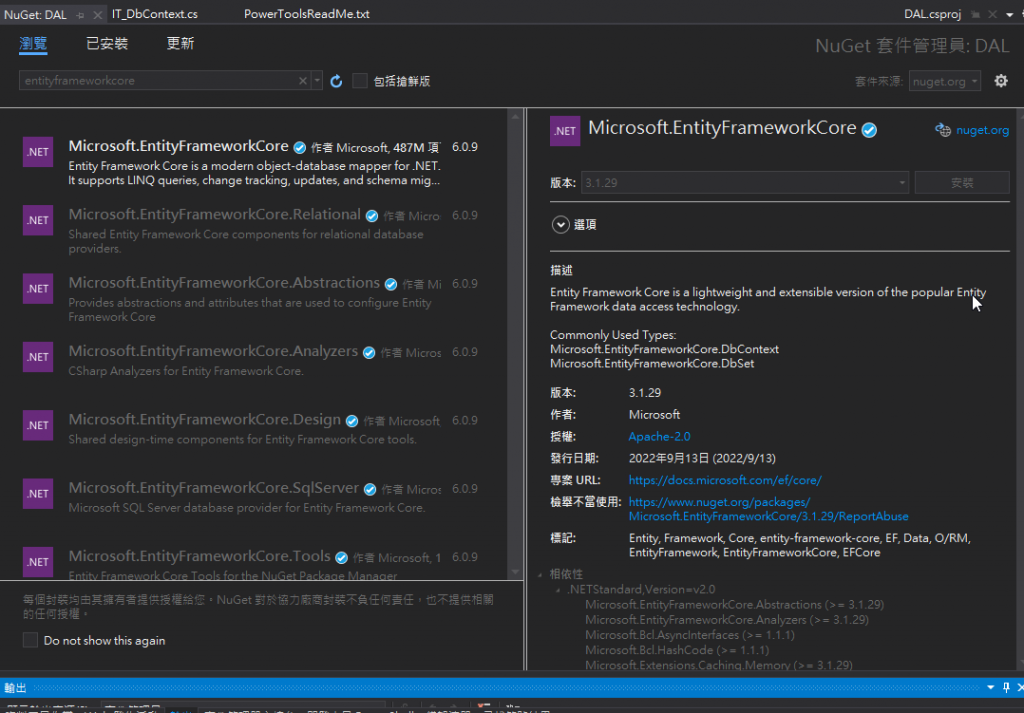
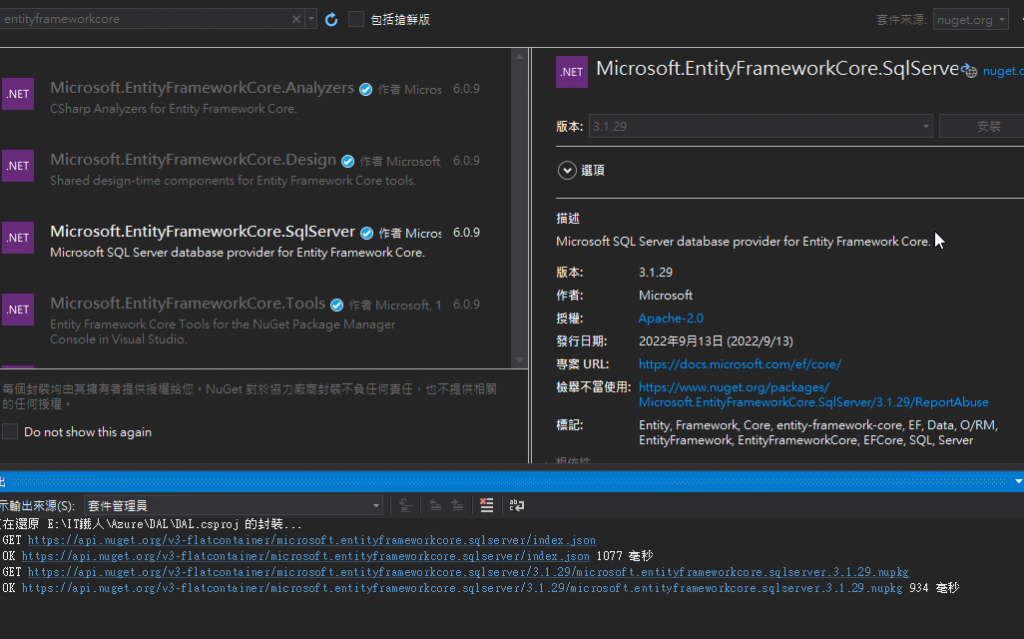
nuget套件補安裝efcore


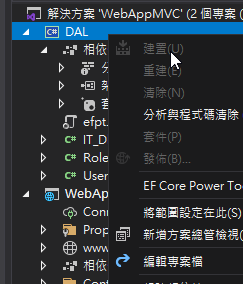
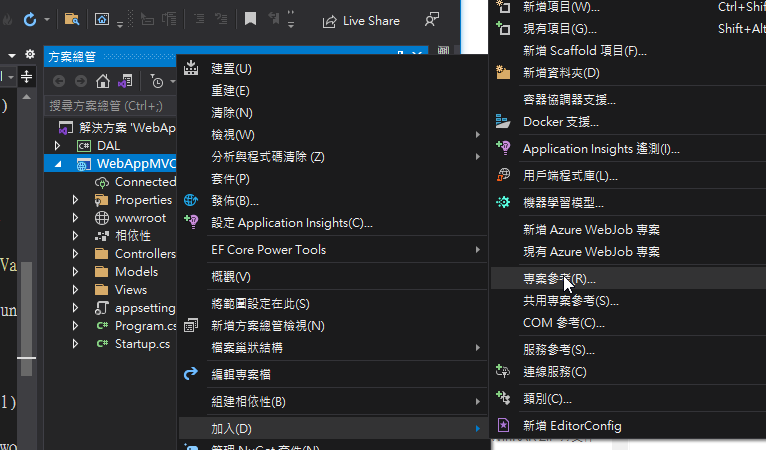
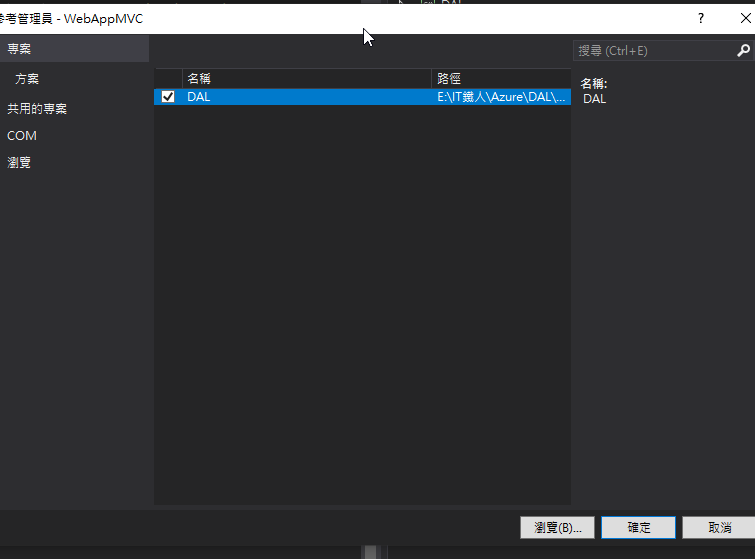
將Class Library建置完成後就可添加專案參考到.net core mvc專案中


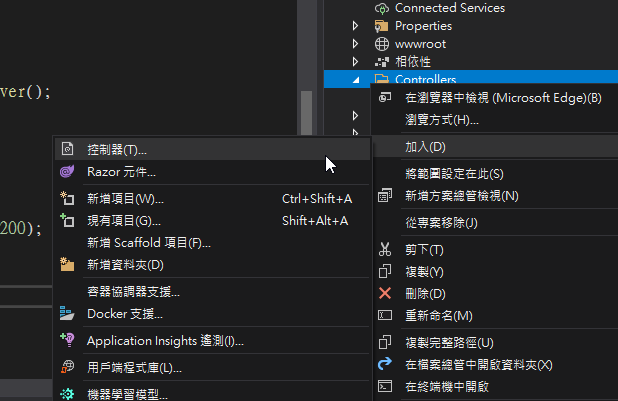
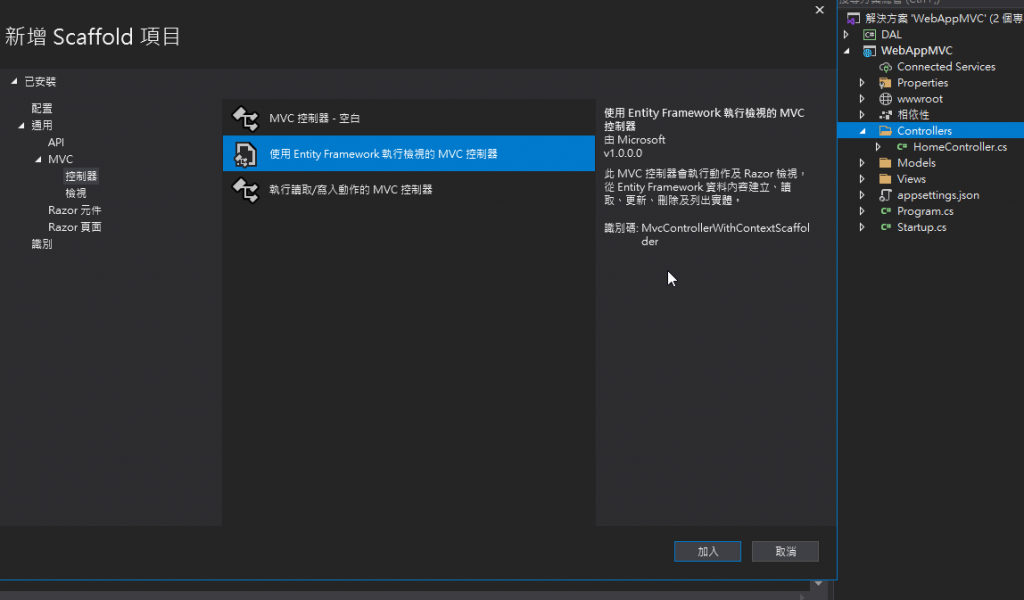
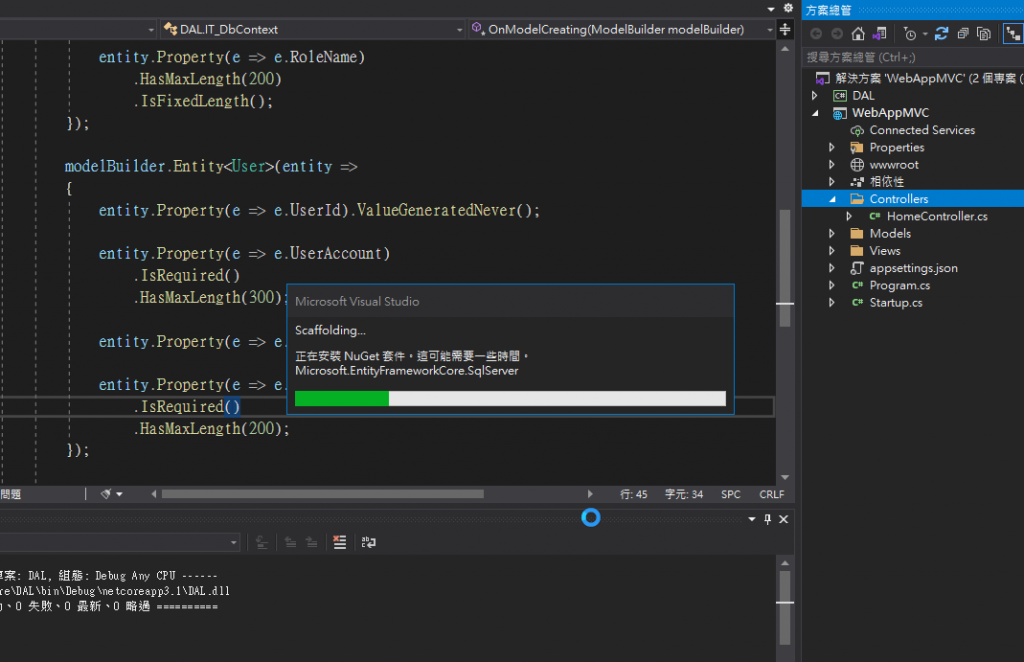
創建efcore controller
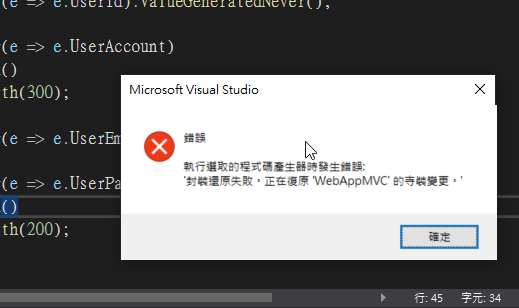
這裡可能會報錯就重新添加相應nuget套建在mvc專案即可



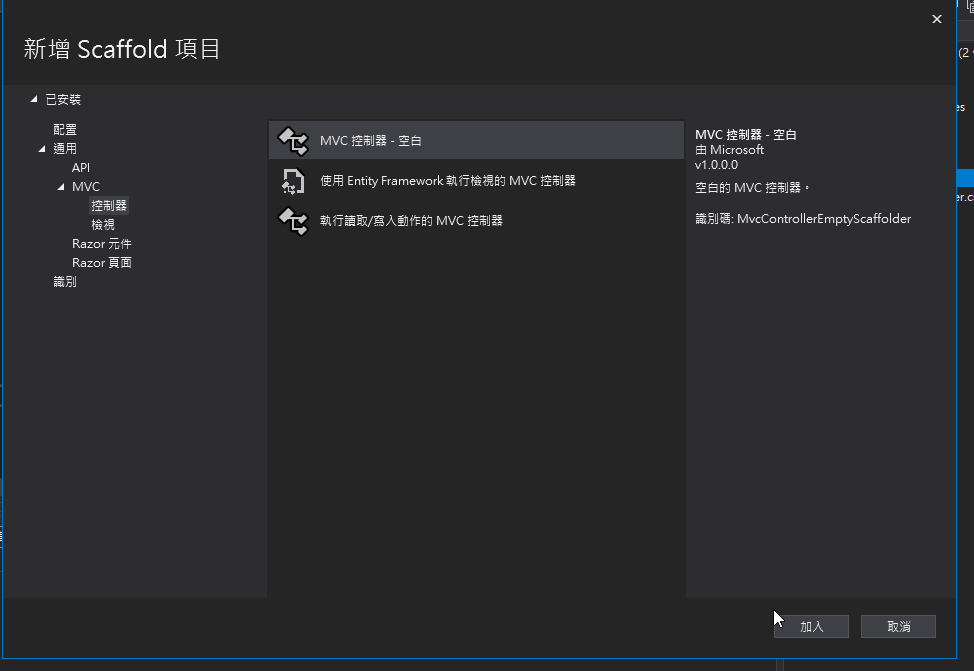
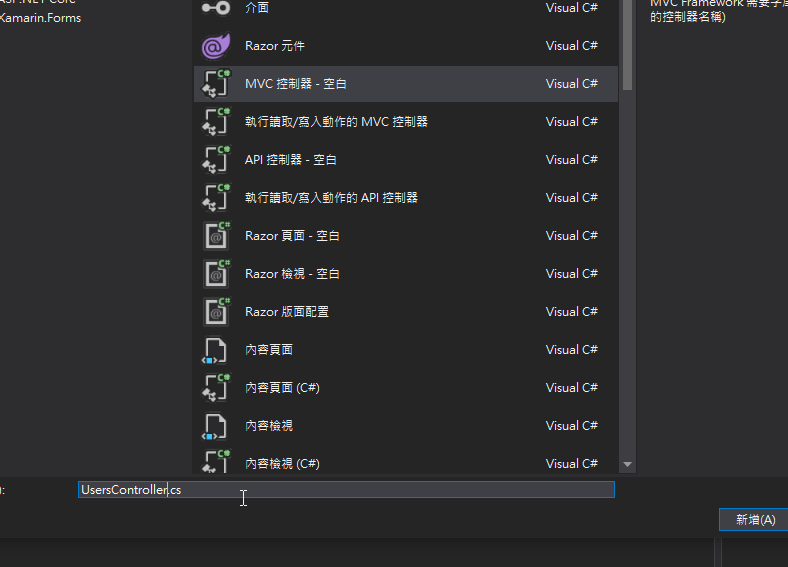
改用創建空白控制器

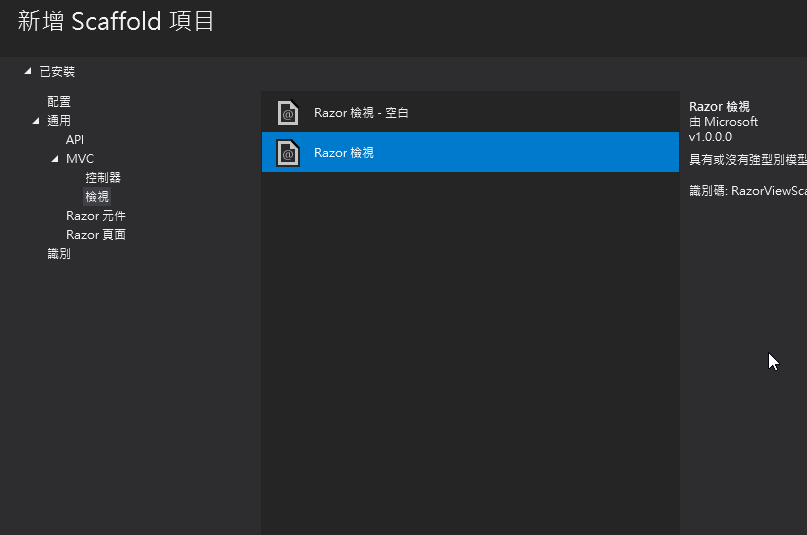
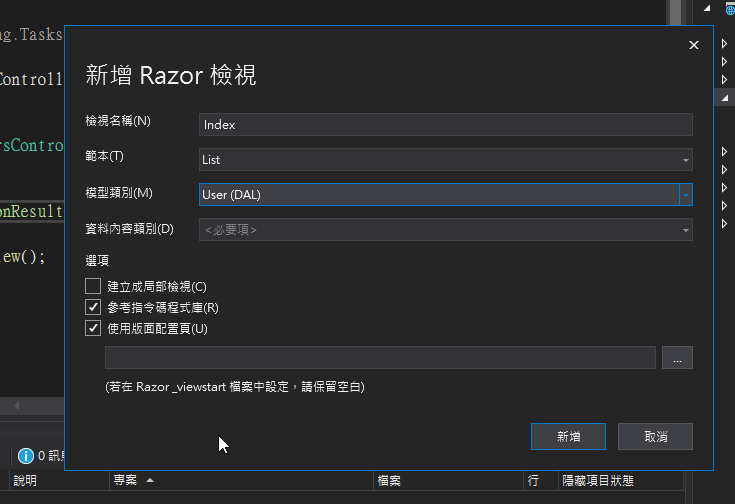
新增View

預設Scaffold模板生成
@model IEnumerable<DAL.User>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.UserId)
</th>
<th>
@Html.DisplayNameFor(model => model.UserRoleId)
</th>
<th>
@Html.DisplayNameFor(model => model.UserAccount)
</th>
<th>
@Html.DisplayNameFor(model => model.UserPassword)
</th>
<th>
@Html.DisplayNameFor(model => model.UserEmail)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.UserId)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserRoleId)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserAccount)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserPassword)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserEmail)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ }) |
@Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })
</td>
</tr>
}
</tbody>
</table>
到
~\WebAppMVC\appsettings.json
設定連接字串
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DbConnection": "Server=.;Database=IT_Db;uid=xxx;pwd=xxxxxxx"
}
}
再到Startup.cs進行DB服務註冊
using DAL;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebAppMVC
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
** services.AddDbContext<IT_DbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DbConnection")));**
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Users}/{action=Index}/{id?}");
});
}
}
}
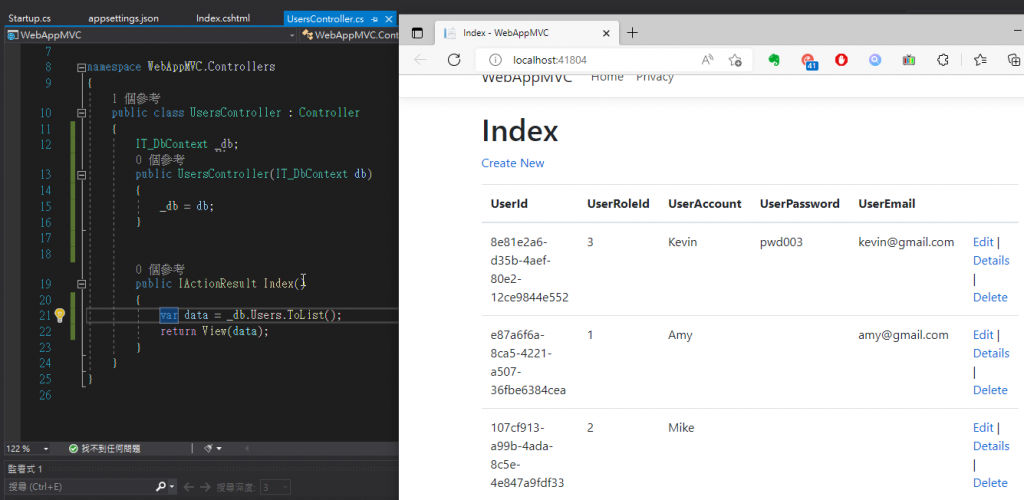
再到控制器做DI存取Users回傳到View
就有一個簡易DB小網站
下回要介紹Azure DB部分操作
與站台佈署測試
