今天除了介紹數字,還會學到 算數運算子 、 餘數運算子
了解在運算式中的 運算元 和 運算子。
跟字串不同的是不用引號包起來, 直接寫 即可
console.log(123);
開發者工具 主控台 會顯示: 123
console.log(3.14);
開發者工具 主控台 會顯示: 3.14
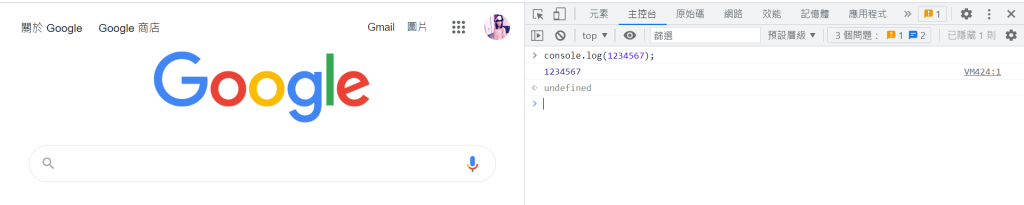
如果只是要測試 console.log,到任何網站都可以開啟主控台喔

| 算術運算子 | 使用符號 |
|---|---|
| 加法 | + |
| 減法 | - |
| 乘法 | * |
| 除法 | / |
console.log(1 + 1); // 2
console.log(100 - 1); // 99
console.log(0.3 * 10); // 3
console.log(10 / 2); // 5
其中,加減乘除符號叫做 運算子 ,
前後的數值叫做 運算元
運算元1 運算子 運算元2
像這樣的格式又稱做 二元運算子 ,
其他還有一元運算子、三元運算子,之後文章會再提到。
附上 MDN 介紹連結 網址點我
| 餘數運算子 | 使用符號 | 用途 |
|---|---|---|
| 取餘數 | % | 可用於判斷奇偶數 |
console.log(10 % 3);
10 除以 3 等於 3 餘 1 ,開發者工具 主控台 會顯示: 1 ,又稱回傳值 1
console.log(10 % 5);
10 除以 5 等於 2 餘 0 ,回傳值 0
數字若用引號包起來,則會被電腦視為 字串
在做運算的時候就會出問題哦!
舉個例子:小明考了 80 分,老師說有一題是送分題,因此要再加上 10 分。
console.log(80 + 10); // 90
如果不小心加了引號 ...
console.log(80 + "10"); // 8010
電腦直接幫你將 10 黏在 80 後面啦 XD
![]()
![]()
明天會介紹 邏輯運算子,還有布林值
 自學指引:
自學指引:
另外~ ♬
我昨天報名了 影片教學 組,主題是 【從麻瓜變成前端魔法師】
是 【每天5分鐘】學前端 的影片版本,希望可以把 如何操作 的步驟都錄下來。
也可以搭配著看哦 (★)
感謝閱讀,我們明天見囉~~~ ![]()
