今天介紹字串,會使用到 console.log ,還會教學怎麼開啟主控台。
console.log( ) 是前端人員查資訊除錯的好幫手,
( ) 裡面可以放入字串、數字、物件等。將一個一個依序介紹~
用 雙引號 " " 或 單引號 ' ' 包起來皆可,看個人喜好。
本文舉例會盡量使用雙引號,以避免單引號 ' 跟反引號 ` 長得像易混淆。
單引號 ' 和反引號 ` 在程式碼中分別代表不同的意思(例如在 jQuery)。
附上 MDN 字串介紹的連結 網址點我、W3School 連結 網址點我
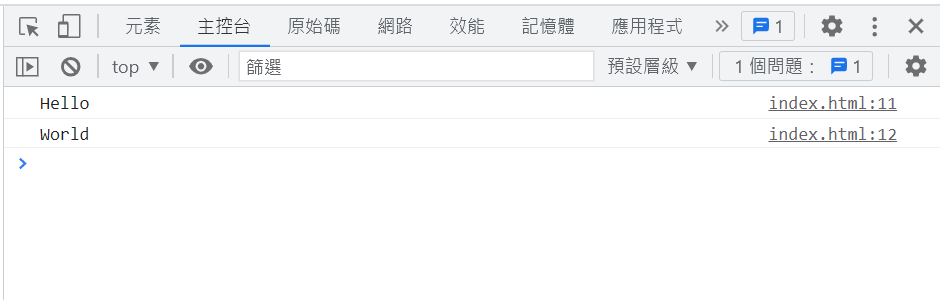
以 HTML 檔引入 JS 為例:
<body>
<script>
console.log("Hello");
console.log('World');
</script>
</body>
console.log 裡面的東西是給開發者打印看資訊用的,並不會顯示在網頁上。
那要在哪裡找到他呢?
Tips: 滑鼠右鍵 -> 檢查 或 鍵盤按 F12
就會看到 雙引號 " " 和 單引號 ' ' 裡面的字串了。
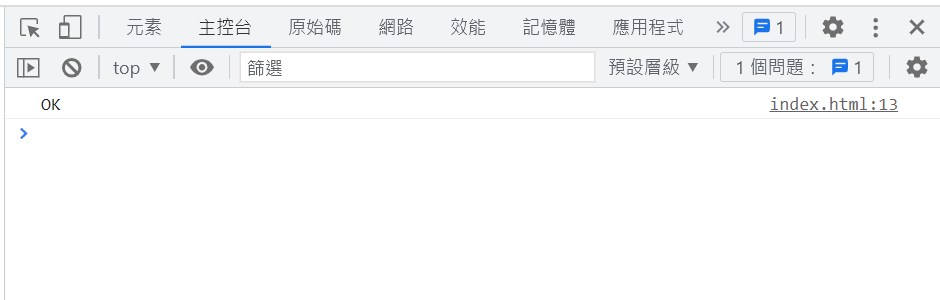
輸入反引號 ` ` 也可以顯示,但通常不會這樣用(它有其他用途)
console.log(`OK`);

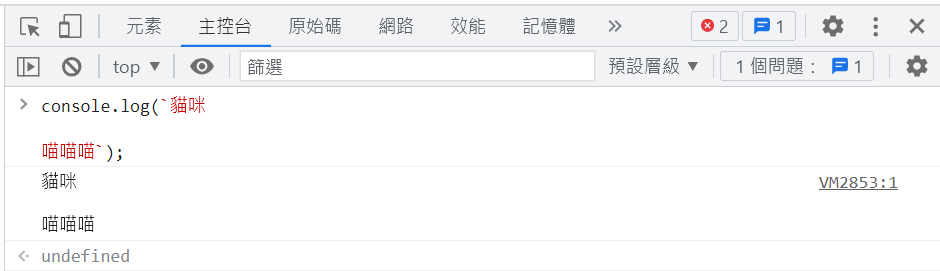
反引號 ` ` 能夠直接顯示 多行內容 。雙引號和單引號則不行
在 > 的右邊用滑鼠點一下,即可輸入內容,輸入完畢按 enter 鍵。

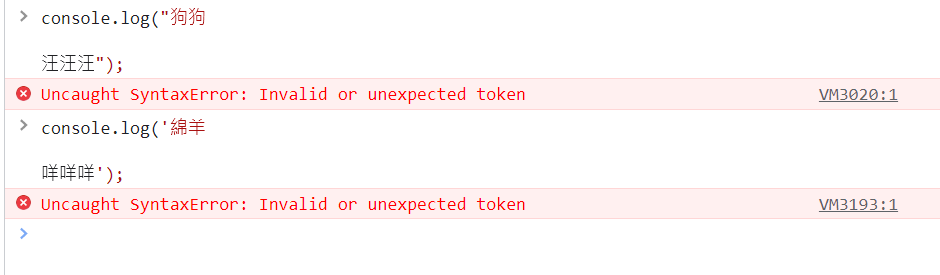
雙引號和單引號只要 斷行 就報錯了,出現紅色的叉叉,還有警告標語:Uncaught SyntaxError: Invalid or unexpected token
如果覺得主控台的東西累積得太多,
只要按 清除主控台 那個 禁止 的符號(在 top 的左邊)
就能夠清除資料。![]()
![]()
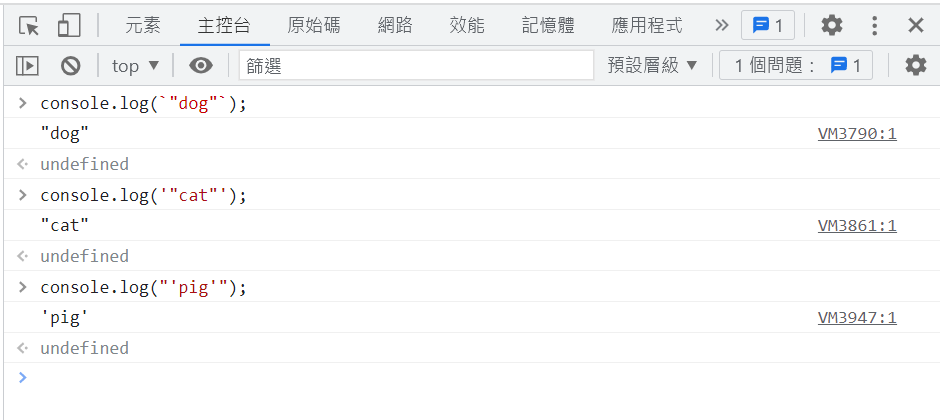
用 不同的引號 包在引號的外面,可以直接顯示被包住的引號內容
或使用 反斜線 \ 放在引號的前面也可以。
例如:
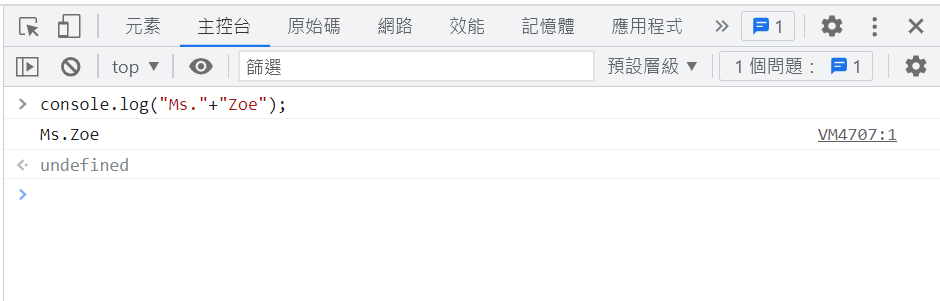
console.log("Ms."+"Zoe");

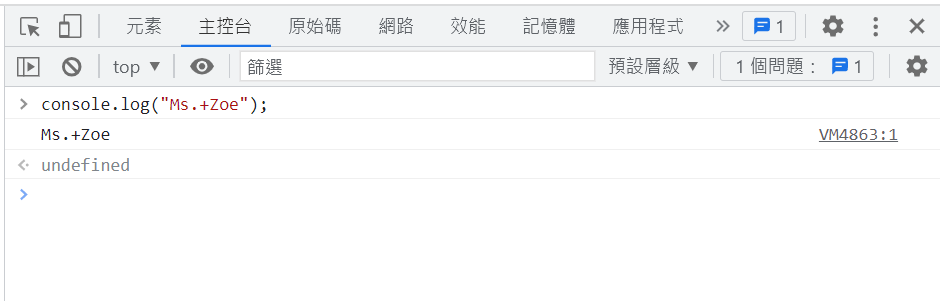
如果個別字串忘記用引號包起來,加號也會出現。
console.log("Ms.+Zoe");

看出來差別了嗎? 要注意喔!
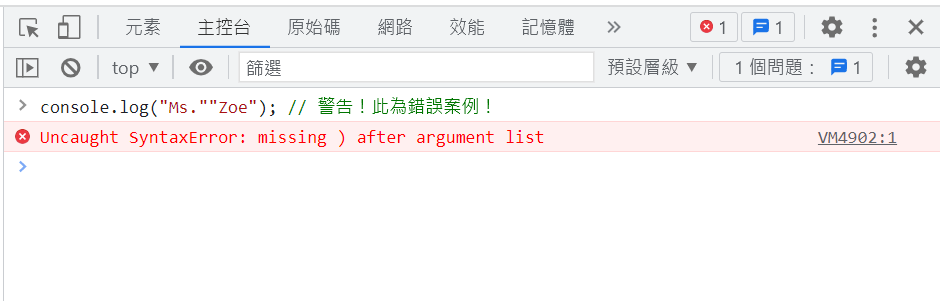
使用引號的字串相加,中間忘記使用加號,則會報錯。
console.log("Ms.""Zoe"); // 警告!此為錯誤案例!

 小提醒:
小提醒:
同一字串的雙引號和單引號 不能混合使用 ,否則會報錯。
雙引號開頭需雙引號結尾,以此類推
 小測驗:
小測驗:
console.log("企鵝說:"+'"我喜歡吃飯+睡覺 還有...打東東"');
主控台會出現什麼呢?
感謝閱讀,我們明天見囉~~~ ![]()
