一樣開始前請記得在 local 端開好前端、後段:
後端:json-server --watch db.json --port 10000
前端:npm start)
(PS. 但一開始先讓我暫時把 middleware 的設定移除,
不然會沒辦法發 DELETE 的 request XD)
今天就要來到 CRUD 的最後一個 D(Delete),
也就是 axios.delete。
那我們先來看一下 axios.delete 要怎麼下吧:axios.delete(url[, config])
所以看起來 axios.delete 只要下 url 這個參數就能刪,
那現在假設我們要刪掉第6篇,
那我們一樣先在瀏覽器用 url 看一下第6筆資料:
然後這樣寫:
function deleteData (){
axios.delete('http://localhost:10000/posts/6')
.then(res => {
console.log(res.data);
});
fetchData();
}
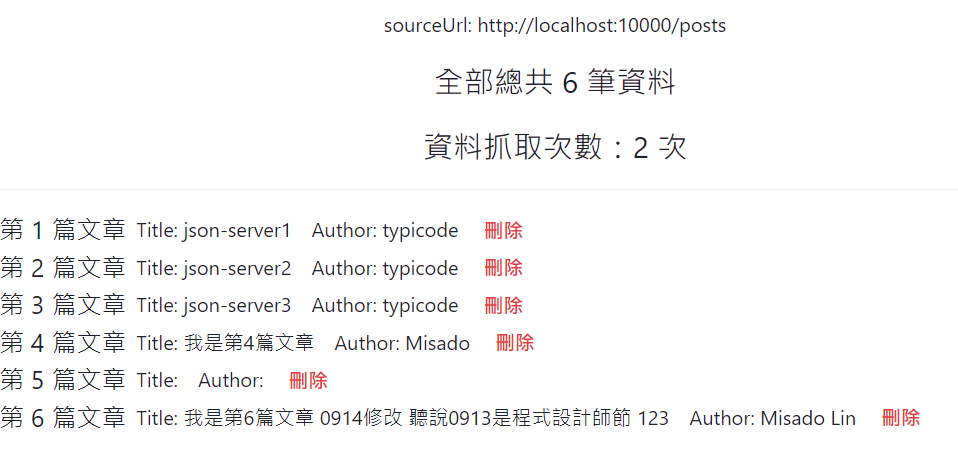
那我們來看一下結果如何~
看起來第6筆資料有被我們成功刪除了,
但如果只是這樣結束今天的文章就太無聊了吧XD
首先我們來改寫一下前端畫面,
讓每一筆資料旁邊都會有刪除的按鈕,
像這樣:
{dataResult?.map((d, i) => (
<Flex alignItems="center">
<Text fontSize="xl" textAlign="center">第 {i+1} 篇文章</Text>
<Text mx={2}>Title: {d.title}</Text>
<Text mx={2}>Author: {d.author}</Text>
<Button mx={2} variant="link" colorScheme="red">刪除</Button>
</Flex>
))}

好,重頭戲來了,
要能刪除特定某一筆資料,
首先要先取得到按下刪除時是哪一筆資料,
所以我們先來把刪除加上 onClick={deleteData},
但現在先不要在 deleteData 裡面寫 axios.delete 的語法,
可以看到每一筆資料都有一個 id,
我們目標就是要將 id 傳進 deleteData 的 function 之中,
所以把刪除這行改成這樣:
<Button mx={2} variant="link" colorScheme="red" onClick={() => deleteData(d.id)}>刪除</Button>
主要是加這個 onClick={() => deleteData(d.id)
再來我們再 deleteData 把傳入的值 console.log 出來看看吧!
function deleteData (id){
console.log(id);
}

看起來有取到所點擊資料的 id 了,
那我們把剛剛的 axios.delete 改寫一下,加入 id 吧,
像這樣:
axios.delete(`http://localhost:10000/posts/${id}`)
.then(res => {
console.log(res.data);
});
fetchData();
再來就大膽的來試試看吧!
看起來能夠成功指定刪除的資料了~
那再回到第一天文章我曾經提到的,
會不會 call axios.delete 一個語法寫錯把全部資料刪光光?
那現在我們就來實驗看看吧!
新增刪除全部資料的按鈕及 function deleteAllData,
url 我們故意指定到全部 posts,
http://localhost:10000/posts/
像這樣:
function deleteAllData (){
axios.delete('http://localhost:10000/posts/')
.then(res => {
console.log(res.data);
});
fetchData();
}
那我們現在勇敢的按下 刪除全部資料 的按鈕,
來看看會發生什麼事吧!
其實我們擔心會刪除全部資料的事並沒有發生~~~
所以看來 axios.delete 一次只能刪除一筆,
如果要一次刪除全部資料前端或後端要另外處理,
所以 url 不小心下錯也不用擔心會刪錯資料^.<
這幾天把 axios 的 CRUD 四大天王 (get, post, patch, delete)
都介紹完啦!
那我們明天文章再見啦!
Axios API
Axios - HTTP DELETE Request Examples
一邊趕文章的過程一邊聽高見龍大大的直播(有圖有真相),
然後還聽到大大提到 IT鐵人賽 XDDDDDD我想說大大怎麼知道我今天的文章還沒發出去還貼心提醒我
(其實大大只是提醒今天是最後一天報名啦XD)
剛大大還說參加鐵人賽應該至少都會留一點乾糧存貨吧XD
(我超心虛在心裡默默表示沒有orz 裸賽QQ)
每天都在見天窗寶寶orz
