QPushButton 是 PyQt5 裡的按鈕元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QPushButton 按鈕,並進行一些基本的樣式設定,以及設定點擊按鈕後的行為事件。
原文參考:QPushButton 按鈕
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

建立 PyQt5 視窗物件後,透過 QtWidgets.QPushButton(widget) 方法,就能在指定的元件中建立按鈕,下方的程式碼執行後,會加入一個 QPushButton 按鈕 ,並使用 setText() 方法加入文字。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn = QtWidgets.QPushButton(Form) # 在 Form 中加入一個 QPushButton
btn.setText('我是按鈕') # 按鈕文字
Form.show()
sys.exit(app.exec_())

透過下列 QPushButton 方法,可以將 QPushButton 元件定位到指定的位置:
|方法|參數|說明|
|--|--|
|move()|x, y|設定 QPushButton 在擺放的父元件中的 xy 座標,x 往右為正,y 往下為正,尺寸根據內容自動延伸。|
|setGeometry()|x, y, w, h|設定 QPushButton 在擺放的父元件中的 xy 座標和長寬尺寸,x 往右為正,y 往下為正,如果超過長寬尺寸,預設會被裁切無法顯示。|
下方的程式碼執行後會放入兩個 QPushButton,一個使用 move() 定位在 (50,30) 位置,另外一個使用 setGeometry() 方法定位在 (50,60) 的位置並設定大小為 100x50。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn1 = QtWidgets.QPushButton(Form)
btn1.setText('按鈕 1')
btn1.move(50,30) # 移動到 (50,30)
btn2 = QtWidgets.QPushButton(Form)
btn2.setText('按鈕 2')
btn2.setGeometry(50,60,100,50) # 移動到 (50,60),大小 100x50
Form.show()
sys.exit(app.exec_())

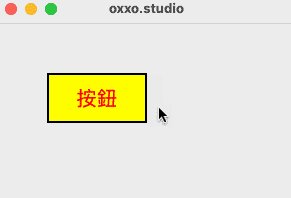
如果會使用網頁 CSS 語法,就能透過 setStyleSheet() 設定 QPushButton 樣式,在設計樣式上也較為彈性好用,下方的程式碼執行後,會套用 CSS 樣式語法,將 QPushButton 變成黃底紅字黑色外框的樣式 ( 不支援 CSS3 相關語法 )。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn = QtWidgets.QPushButton(Form)
btn.setText('按鈕')
btn.setGeometry(50,50,100,50)
btn.setStyleSheet('''
background:#ff0;
color:#f00;
font-size:20px;
border:2px solid #000;
''')
Form.show()
sys.exit(app.exec_())

調整 setStyleSheet() 內容,也能做出類似網頁按鈕 hover 的樣式效果,下方的程式碼執行後,當滑鼠移動到按鈕上方,按鈕就會變色。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn = QtWidgets.QPushButton(Form)
btn.setText('按鈕')
btn.setGeometry(50,50,100,50)
btn.setStyleSheet('''
QPushButton {
font-size:20px;
color: #f00;
background: #ff0;
border: 2px solid #000;
}
QPushButton:hover {
color: #ff0;
background: #f00;
}
''')
Form.show()
sys.exit(app.exec_())

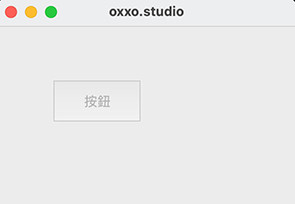
使用 setDisabled() 方法可以「停用」或「啟用」QPushButton,停用的 QPushButton 會以「半透明」的方式呈現。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn = QtWidgets.QPushButton(Form)
btn.setText('按鈕')
btn.setGeometry(50,50,100,50)
btn.setDisabled(True)
Form.show()
sys.exit(app.exec_())

如果是使用 setStyleSheet() 方法設定樣式,可以從 QPushButton:disabled 的位置設定停用按鈕樣式。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
btn = QtWidgets.QPushButton(Form)
btn.setText('按鈕')
btn.setGeometry(50,50,100,50)
btn.setStyleSheet('''
QPushButton {
font-size:20px;
color: #f00;
background: #ff0;
border: 2px solid #000;
}
QPushButton:disabled {
color:#fff;
background:#ccc;
border: 2px solid #aaa;
}
''')
btn.setDisabled(True)
Form.show()
sys.exit(app.exec_())

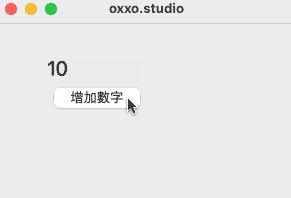
使用 clicked.connect(fn) 方法可以設定 QPushButton 的點擊事件,該方法表示「點擊按鈕時,會執行 fn 函式」,下方的程式碼執行後,點擊按鈕會執行 show 函式,show 函式會不斷地將變數 a 增加 1,再透過 QLabel 顯示數字。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
a = 0
def show():
global a
a = a + 1
label.setText(str(a)) # 更新 QLabel 內容
label = QtWidgets.QLabel(Form)
label.setText('0')
label.setStyleSheet('font-size:20px;')
label.setGeometry(50,30,100,30)
btn = QtWidgets.QPushButton(Form)
btn.setText('增加數字')
btn.setGeometry(50,60,100,30)
btn.clicked.connect(show) # 點擊時執行 show 函式
Form.show()
sys.exit(app.exec_())

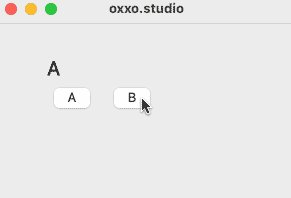
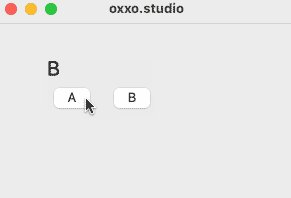
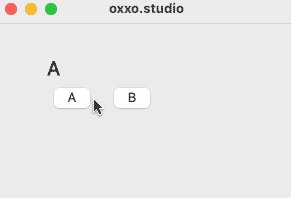
如果要執行的函式帶有「參數」,則可以使用 lambda 匿名函式處理,下方的程式碼執行後,點擊 A 按鈕就會出現 A 文字,點擊 B 按鈕就會出現 B 文字。
from PyQt5 import QtWidgets, QtGui, QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
def show(e):
label.setText(e)
label = QtWidgets.QLabel(Form)
label.setText('A')
label.setStyleSheet('font-size:20px;')
label.setGeometry(50,30,100,30)
btn1 = QtWidgets.QPushButton(Form)
btn1.setText('A')
btn1.setGeometry(50,60,50,30)
btn1.clicked.connect(lambda:show('A')) # 使用 lambda 函式
btn2 = QtWidgets.QPushButton(Form)
btn2.setText('B')
btn2.setGeometry(110,60,50,30)
btn2.clicked.connect(lambda:show('B')) # 使用 lambda 函式
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
