什麼是 CDN?
內容傳遞網路(CDN)是指一組分佈在不同地理位置的伺服器,協同工作以提供網際網路內容的快速交付,直接引用 CDN 即可快速開發,但引用 CDN 的伺服器如果掛掉,會導致引用該 CDN 專案出現異常等狀況。
正式開發時不建議直接引用 CDN ,建議使用上面提到第二點 npm 指令安裝。
在 官網-升級指南 能得知 Tailwind CSS 已從 v2 版本升級 v3,載入 CDN 方式也截然不同。
v2 CDN - codepen 連結
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
v3 CDN - codepen 連結
<script src="https://cdn.tailwindcss.com"></script>
要注意的是 v2 是將 CDN 透過 CSS 方式載入,v3 則是 script,由於 v3 優化 v2 許多地方。
詳細資訊可以到 官網-升級指南 查閱,本次會以 v3 為介紹主軸。

npm install -D tailwindcss
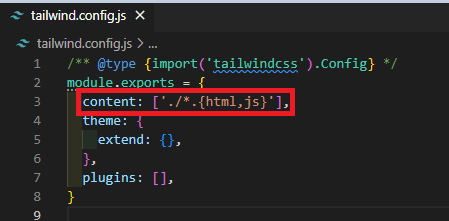
npx tailwindcss init
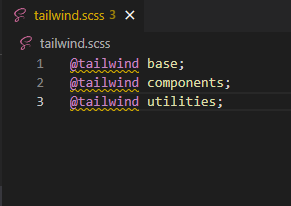
.scss (同理 .css);輸出來源都是 .css ,因為瀏覽器只看得懂 CSS ,這裡很重要哦!請大家務必注意。

npx tailwindcss -i { 輸入來源的 css 或 scss } -o { 輸出來源的 css } --watchnpx tailwindcss -i ./tailwind.scss -o ./tailwind.css --watch



補充:
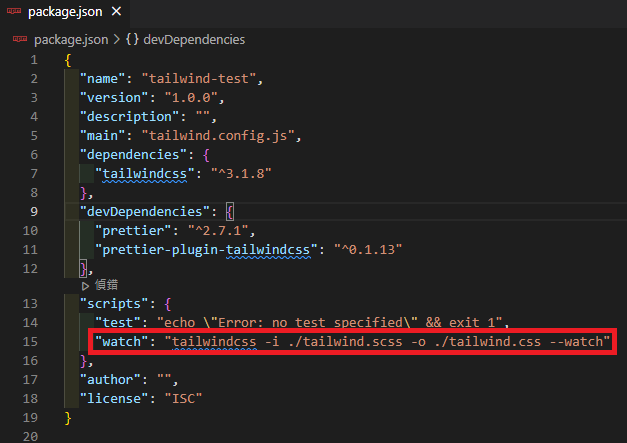
每次構建 Tailwind CSS 都要執行 npx tailwindcss -i ./tailwind.scss -o ./tailwind.css --watch,覺得特別麻煩,我們可以終端機輸入 npm init --yes,這時候會產生 package.json。
將 tailwindcss -i ./tailwind.scss -o ./tailwind.css --watch 以 watch 指令代替(命名無限制),之後只需要在終端機輸入 npm run watch 即可構建。