
我們昨天練習了類別選單,學到 grid 改變選單按鈕的數量、grayscale 讓圖片以灰階呈現。
今天練習區塊是搜尋功能,那麼開始今天的練習吧!
pc
pad
mobile
img 標籤與 background-image: url(...) 及兩者差異,這裡就不再贅述,這裡用的方法是 img 標籤,這樣才不會切到可愛的黃色羊駝。header 區塊用了 picture 標籤切換圖片,這裡我們改用 hidden 特性根據不同斷點顯示或隱藏圖片。w-full 將圖片撐滿。<img
src="./img/banner/banner-mobile.svg"
alt="搜尋 banner 圖"
class="w-full md:hidden"
/>
<img
src="./img/banner/banner-pad.svg"
alt="搜尋 banner 圖"
class="hidden w-full md:block lg:hidden"
/>
<img
src="./img/banner/banner-pc.svg"
alt="搜尋 banner 圖"
class="hidden w-full lg:block"
/>

img 標籤本身有空間,中間搜尋區塊要使用定位且整體在中間。撐滿並左右推 20px 間距、pad 寬度 300px 而 pc 寬度 50%。40px、pad 距離 60px 而 pc 則是置中。<div class="relative">
<div
class="absolute top-10 left-1/2 w-full -translate-x-1/2 px-5 md:top-[60px] md:w-[300px] md:px-0 lg:top-1/2 lg:w-1/2 lg:-translate-y-1/2"
>
...
</div>
</div>

slogan 文字置中且粗度為 500。
<h1
class="... text-center font-medium"
>
</h1>

mobile 與 pad 單個一列,pc 兩個一列且左右間距 20px、上下間距 16px。
<div class="... grid grid-cols-1 gap-x-5 gap-y-4 lg:grid-cols-2">
...
</div>

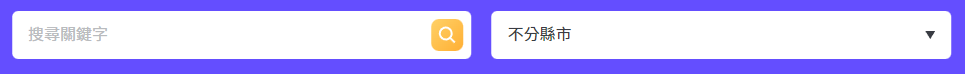
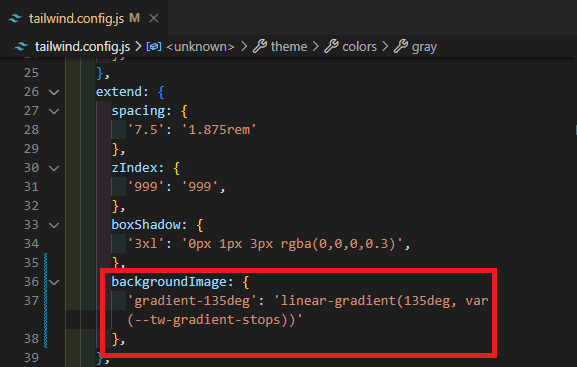
偽元素字體顏色並取消點擊 input 的預設外框。定位,按鈕的背景顏色為 135 deg 的漸變效果。中間。placeholder:
outline-none
bg-gradient-135deg(官方沒有 135deg 類名稱,此為自定義名稱)、from-起始顏色、to-結束顏色

absolute
top / right
translate
flex
justify-center
items-center
<div class="relative">
<input
type="text"
placeholder="搜尋關鍵字"
class="... outline-none placeholder:text-gray-100"
/>
<button
type="button"
class="... absolute top-1/2 right-2 -translate-y-1/2 flex items-center justify-center bg-gradient-135deg from-primary to-secondary"
>
<img src="..." alt="..." />
</button>
</div>

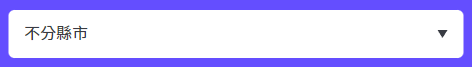
移除 select 預設下拉箭頭並取消點擊 select 的預設外框。定位並取消點擊事件,以免點擊下拉箭頭圖片時 select 失效。<div class="relative">
<select
class="... appearance-none outline-none"
>
<option value="不分縣市">不分縣市</option>
<option value="臺北市">臺北市</option>
<option value="新北市">新北市</option>
<option value="桃園市">桃園市</option>
<option value="台中市">台中市</option>
</select>
<img
src="..."
alt="..."
class="pointer-events-none absolute top-1/2 right-4 -translate-y-1/2"
/>
</div>
hidden 顯示或隱藏圖片。w-full 將圖片撐滿。placeholder: 後面加上類名稱能直接給予樣式。漸變效果包含方向、起始顏色、結束顏色。outline-none 能取消 input、select 點擊時的預設外框。appearance-none 可以移除 select 預設的下拉箭頭。pointer-events-none 取消點擊事件。