
我們昨天練習了 footer 區塊,學到元素內部間距用 padding,元素外部間距用 margin。
瞭解元素標籤不要只使用 div,依照內容給予最適當標籤。
今天是實戰演練的最後一天,練習部分是景點內頁,相較昨天內容比較多,那麼開始今天的練習吧!
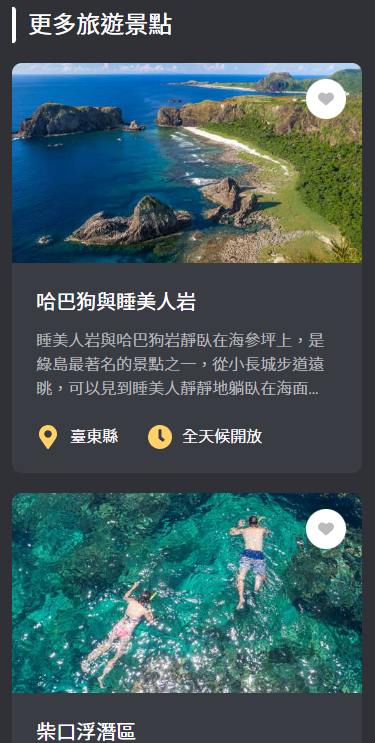
P.S 今日景點內頁的更多旅遊景點區塊 Day27 -【實戰演練】Taiwan NO.1 Tour - 景點列表 已詳細說明,就不再贅述,有興趣的朋友們可以點擊連結查看哦。
pc


pad


mobile



左右排版且間距 20px。16px ,pc 文字大小 20px。<div class="flex items-center">
<a href="day28.html" class="mr-5">
<img src="..." alt="上一頁" />
</a>
<h3 class="text-white lg:text-20px">目前位置:旅遊景點</h3>
<img
src="./img/icon/icon-triangle.svg"
alt="triangle-icon"
class="mx-2.5 lg:mx-3"
/>
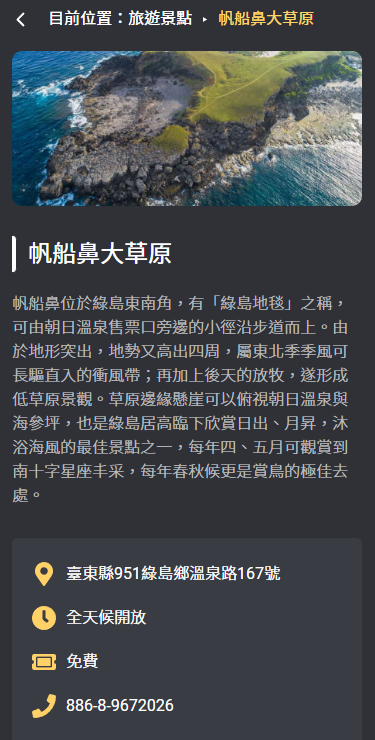
<h3 class="text-primary lg:text-20px">帆船鼻大草原</h3>
</div>


這兩個區塊呈現左右排版且各佔空間的一半,先前我們會使用 grid 做網格,這裡我們使用 flex 做網格,為什麼呢?
兩個區塊其實非常類似,有一邊是圖片或地圖、另一邊都是文字,我們可以使用 flex-row-reverse 將整個區塊反轉,因 RWD 區塊改為上下排列且文字皆在下方區塊,透過反轉就不用額外調整區塊順序。
flex 網格注意事項:
width 做為幾個一列,舉例來說:兩個一列就是 w-1/2。flex-wrap 自動斷行呈現上下排版。內層用 padding 推間距,外層用 margin 推負間距。<!-- 景點資訊 -->
<div class="-ml-5 -mb-7.5 flex flex-wrap">
<div class="w-full pl-5 pb-7.5 lg:w-1/2">
<img
src="..."
alt="..."
class="..."
/>
</div>
<div class="w-full pl-5 pb-7.5 lg:w-1/2">
...
</div>
</div>
<!-- 交通方式 -->
<div class="-ml-5 -mb-7.5 flex flex-row-reverse flex-wrap">
<div class="w-full pl-5 pb-7.5 lg:w-1/2">
<iframe
class="..."
></iframe>
</div>
<div class="w-full pl-5 pb-7.5 lg:w-1/2">
...
</div>
</div>
.-ml-5 {
margin-left: -1.25rem;
}
.-mb-7\.5 {
margin-bottom: -1.875rem;
}
.pl-5 {
padding-left: 1.25rem;
}
.pb-7\.5 {
padding-bottom: 1.875rem;
}

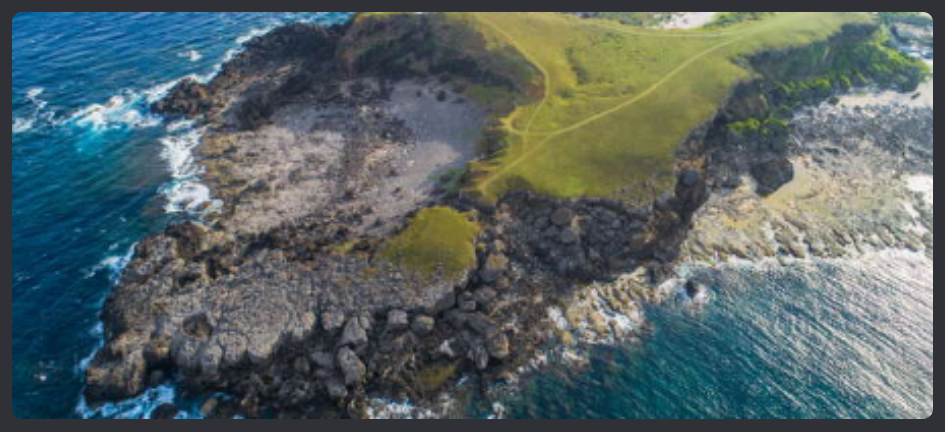
overflow-hidden,因卡片外層是 a 標籤要有圓角且圖片在 a 標籤裡,若圖片本身圓角不需要額外給 overflow-hidden。object-cover 防止圖片變形。<img
src="./img/bg/bg-landscape-1.png"
alt="風景圖"
class="h-full w-full rounded-[10px] object-cover"
/>

左右排版,線條寬 4px,高度因外層 flex 特性內層會等高(文字撐高),線條右上及右下有圓角。24px,pc 文字大小 32px。#B9BBBE 字重 300,不需要 line-clamp 限制行數。<div class="flex">
<div class="w-1 rounded-r bg-white"></div>
<h2 class="... text-24px lg:text-32px">
帆船鼻大草原
</h2>
</div>
<p class="mt-5 font-light text-gray-100">
帆船鼻位於綠島東南角,有「綠島地毯」之稱,可由朝日溫泉售票口旁邊的小徑沿步道而上。由於地形突出,地勢又高出四周,屬東北季季風可長驅直入的衝風帶;再加上後天的放牧,遂形成低草原景觀。草原邊緣懸崖可以俯視朝日溫泉與海參坪,也是綠島居高臨下欣賞日出、月昇,沐浴海風的最佳景點之一,每年四、五月可觀賞到南十字星座丰采,每年春秋候更是賞鳥的極佳去處。
</p>

以線條分為上下區塊。
grid 排版,mobile 單個一列、pad 與 pc 兩個一列,上下間距 20px,左上及右上有圓角。左右排版,icon 寬高固定 24px。左右排版,icon 寬高固定 24px,文字跟著寬度內縮時圖片要停留頂部,所以要向頂部對齊,左下及右下有圓角。透明度20%的白色線條。<!-- 上面區塊 -->
<div class="... rounded-t-md">
<ul class="grid grid-cols-1 gap-y-5 md:grid-cols-2">
<li class="flex">
<img
src="./img/icon/icon-location.svg"
alt="location-icon"
class="h-6 w-6"
/>
<p class="...">
臺東縣951綠島鄉溫泉路167號
</p>
</li>
<li class="flex">
<img
src="./img/icon/icon-time.svg"
alt="time-icon"
class="h-6 w-6"
/>
<p class="...">全天候開放</p>
</li>
<li class="flex">
<img
src="./img/icon/icon-ticket.svg"
alt="ticket-icon"
class="h-6 w-6"
/>
<p class="...">免費</p>
</li>
<li class="flex">
<img
src="./img/icon/icon-phone.svg"
alt="phone-icon"
class="h-6 w-6"
/>
<p class="...">886-8-9672026</p>
</li>
</ul>
</div>
<!-- 下面區塊 -->
<div
class="... flex items-start rounded-b-md border-t border-white/20"
>
<img
src="./img/icon/icon-remind.svg"
alt="remind-icon"
class="h-6 w-6"
/>
<p class="...">
1、帆船鼻為凸出海岬,地勢極高且海風強勁,請注意不要靠懸崖太近,以策安全。2、愛護大自然生物,並請維護環境整潔。3、夏季日照與冬季寒風甚強,請預作防範。
</p>
</div>

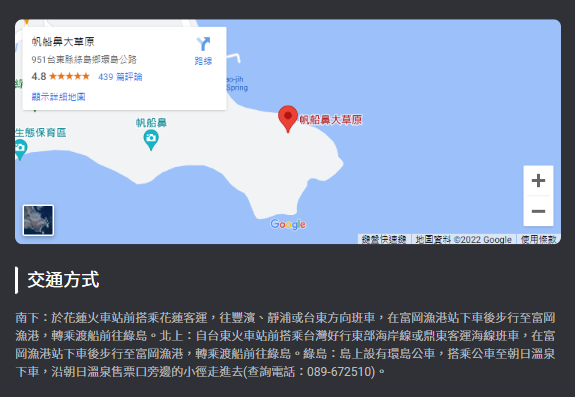
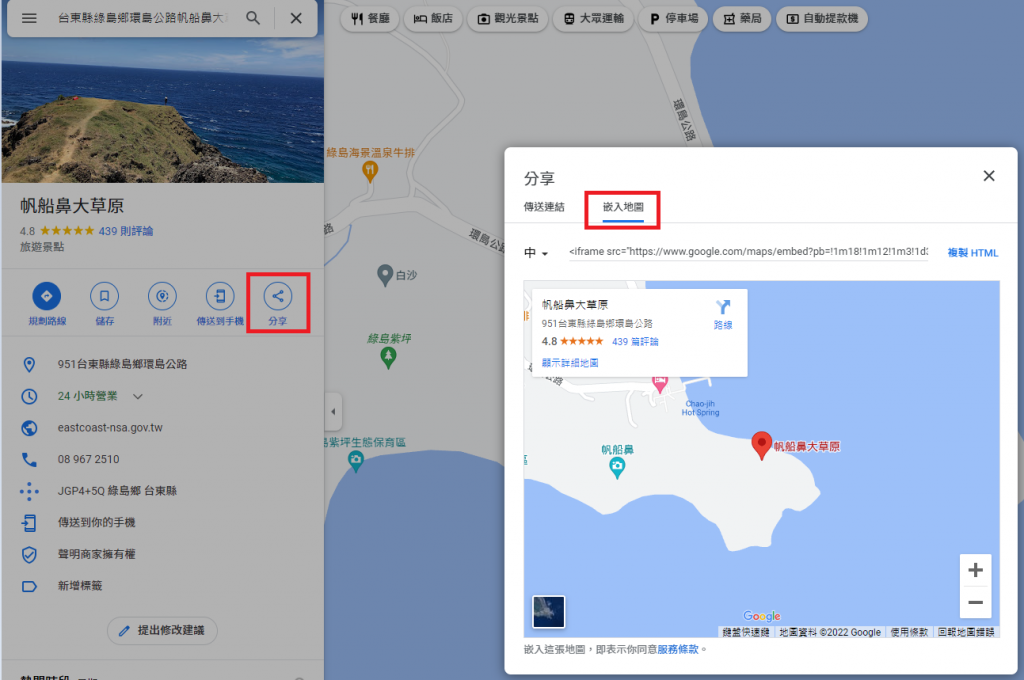
打開 google map 搜尋地點,點分享 → 嵌入地圖,複製 HTML 即可。

嵌入 google map 後,設定寬100%、高300px 並加上 10px 圓角。
<iframe
class="rounded-[10px]"
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3682.4933870145683!2d121.5047493153496!3d22.63538593636664!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x346f8cc24837de4f%3A0xb6e596408b763f60!2z5biG6Ii56by75aSn6I2J5Y6f!5e0!3m2!1szh-TW!2stw!4v1665404459321!5m2!1szh-TW!2stw"
width="100%"
height="300"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>

交通方式的文字排版分為兩種:電腦版與手機版(斷點 lg 以上為電腦版、以下為手機版)。
文字標題:
左右排版,線條寬 4px,高度因外層 flex 特性內層會等高(文字撐高)。文字標題向左靠齊,文字在線條右邊,文字大小 24px,線條右上及右下有圓角。左右排版,線條寬 4px,高度因外層 flex 特性內層會等高(文字撐高)。文字標題向右靠齊,文字在線條左邊,文字大小 32px,線條左上及左下有圓角。<div class="flex lg:flex-row-reverse">
<div
class="w-1 rounded-r bg-white lg:rounded-r-none lg:rounded-l"
></div>
<h2
class="ml-3 text-24px text-white lg:ml-0 lg:mr-4 lg:text-32px"
>
交通方式
</h2>
</div>
文字描述:
#B9BBBE 字重 300,不需要 line-clamp 限制行數,向左對齊。#B9BBBE 字重 300,不需要 line-clamp 限制行數,向右對齊。<p class="mt-5 font-light text-gray-100 lg:text-right">
南下:於花蓮火車站前搭乘花蓮客運,往豐濱、靜浦或台東方向班車,在富岡漁港站下車後步行至富岡漁港,轉乘渡船前往綠島。北上:自台東火車站前搭乘台灣好行東部海岸線或鼎東客運海線班車,在富岡漁港站下車後步行至富岡漁港,轉乘渡船前往綠島。綠島:島上設有環島公車,搭乘公車至朝日溫泉下車,沿朝日溫泉售票口旁邊的小徑走進去(查詢電話:089-672510)。
</p>
flex-row-reverse 反轉特性減少區塊順序的調整。