今天來幫昨天做的瓢蟲加個藍天白雲和綠地的背景,只有白雲的話,畫面可能會過於單調,
所以還要讓它動 ! 起 ! 來 ! ![]()
順帶一題白雲的做法就是由好幾個幾何圖形組合而成。
我先將animation和@keyframes分為兩大類,animation主要是跟動畫的效果和時間有關,@keyframes主要是移動的位置和方向以及各種變化(顏色、大小等等),這兩樣搭配在一起就可以做出小動畫啦~
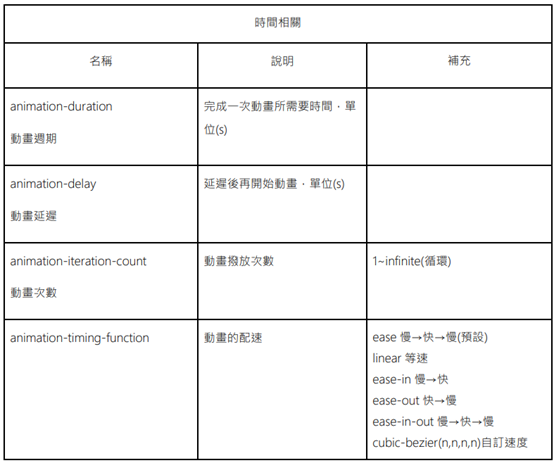
就從打完animation-會出現的提示字來看animation,大致分為分成時間相關、運作模式。
首先animation-name動畫名稱,寫在@keyframes後方

※animation-timeline是動畫名稱,是配合@scroll-timeline使用,可以讓動畫隨滾輪滑動進行
※animation可以速寫法
起始與結束:from與to,也可以用%表示,0%、50%、100%,如下:
@keyframes move {
from {
top: 0px;
left: 0px;
}
to {
top: 0px;
left: 250px;
}
}
這邊示範是以animation-direction中的alternate,所以可以看到正方形的行走路徑由正常運行到到轉播放,以及infinite無限循環。(影片又模糊了)
codepen點這
這邊示範是以animation-fill-mode中的both,所以可以看到正方形的顏色是黃變紫並結束動畫,而預設的藍色則不會出現。
codepen點這

CSS Animations-W3Schools
深入瞭解CSS動畫新特性:@scroll-timeline
