今日學習內容
Scaffold
前提要素
昨天有提到Scaffold是製作頁面的組件,他是繼承於StatefulWidget,是有狀態組件。大部分的應用程式app都有標題欄、主體、側邊菜單選項等等建構,當每次重複寫這些內容會降低開發效率,所以才有Scaffold頁面布局的組件,可以很快的建構出這些元素。
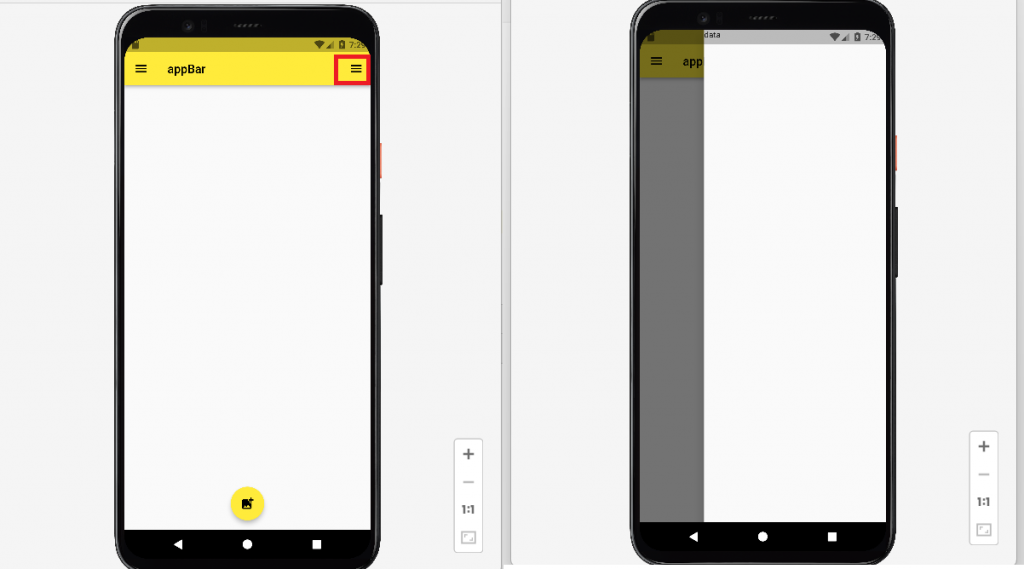
首先是appBar菜單欄,之前有用到過,以執行結果來說明。home: Scaffold( appBar: AppBar( title: const Text("appBar")), ),
印出appBar在上面。
再來是懸浮按鈕的設定,
懸浮按鈕就會出現在右下角
程式碼:floatingActionButton:FloatingActionButton( onPressed : () {}, child: const Icon(Icons.add_photo_alternate), ),
還可以設定懸浮按鈕的位置
程式碼:floatingActionButtonLocation:FloatingActionButtonLocation.centerFloat,
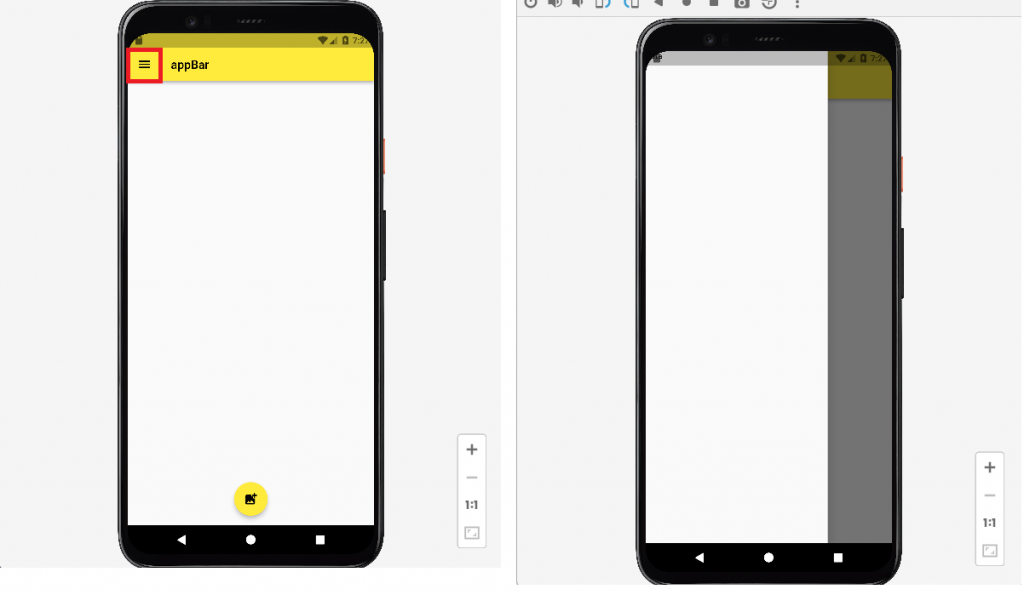
接下來是左側菜單的設置
程式碼:
drawer:const Drawer(
child: Text('data'),
)

還有另外的右側菜單設置
程式碼:
endDrawer:const Drawer(
child: Text('data'),
),

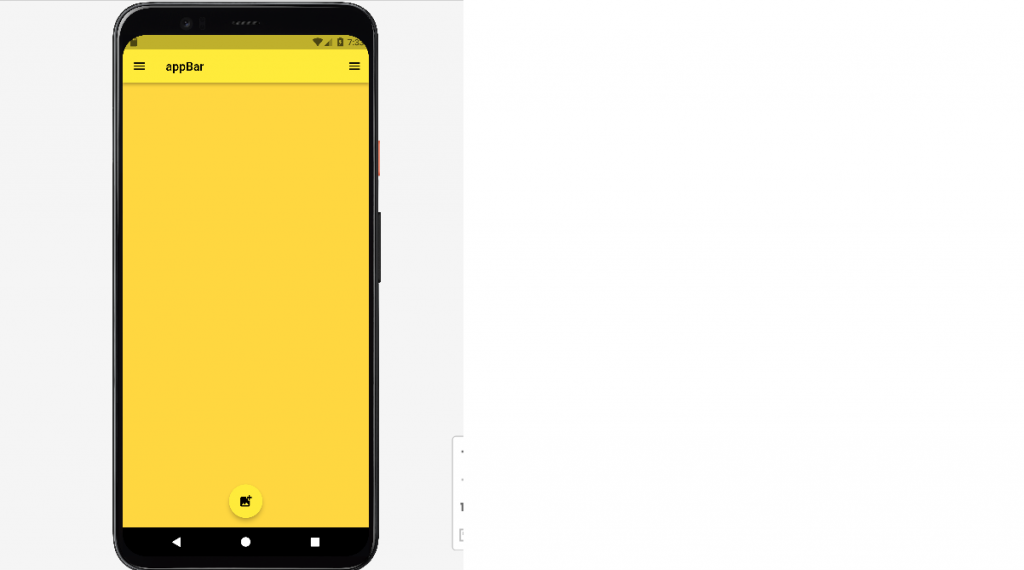
設定背景色,這裡舉例橘黃色。backgroundColor: Colors.amberAccent,
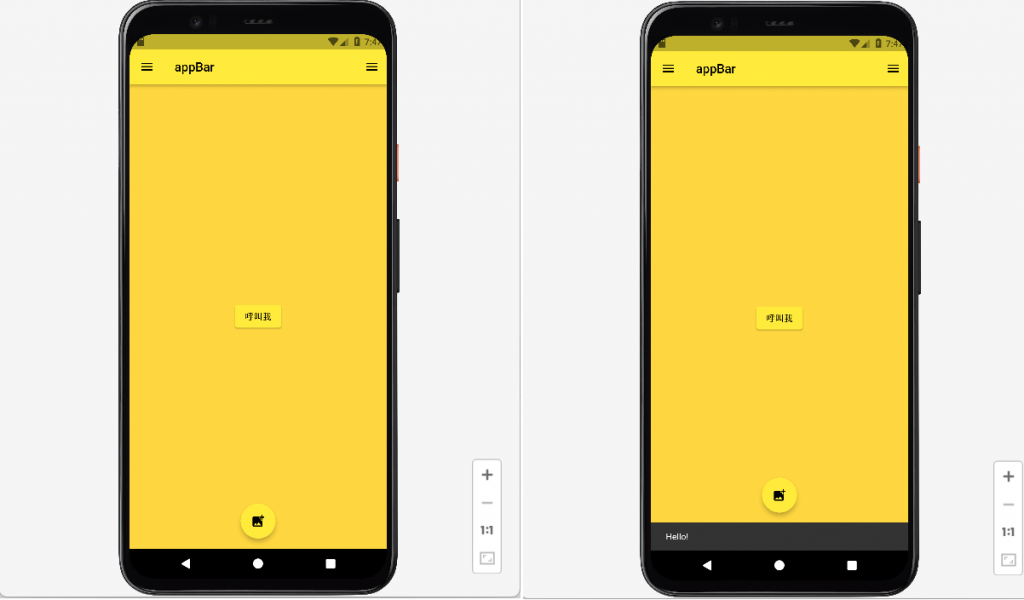
最後一個是showSnackBar,他可以弄出應用消息,舉例來說,當我們登入帳號密碼後,應用程式端確認成功後,回傳給UI端的訊息>登入成功,就是這個吧。
程式碼:
body:Builder(
builder:(BuildContext context){
return Center(
child:ElevatedButton(
onPressed:(){
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content:Text('Hello!'),
));
},
child: const Text('呼叫我'),
),
);
},
),
解說:我們要寫進Build裡,在中央設置一個按鈕,名稱叫'呼叫我',並且使用showSnackBar,在使用者點擊那個按鈕之後,就會出現Hello!的文字視窗出來。
今日總結
加油!!!! ((最後附上今天的總程式碼
import 'package:flutter/material.dart';
void main(){
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key:key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '我是標題',
color:Colors.green,
theme:ThemeData(
primarySwatch:Colors.yellow,
),
darkTheme:ThemeData(
primarySwatch:Colors.red,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("appBar")),
floatingActionButton:FloatingActionButton(
onPressed : () {},
child: const Icon(Icons.add_photo_alternate),
),
floatingActionButtonLocation:FloatingActionButtonLocation.centerFloat,
drawer:const Drawer(
child: Text('data'),
),
endDrawer:const Drawer(
child: Text('data'),
),
backgroundColor: Colors.amberAccent,
body:Builder(
builder:(BuildContext context){
return Center(
child:ElevatedButton(
onPressed:(){
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content:Text('Hello!'),
));
},
child: const Text('呼叫我'),
),
);
},
),
),
);
}
}
