今日學習內容
輸入框
延續昨日的輸入框,接著要做密碼框,因為要寫一個釋放的動作,所以要從原本的無狀態StatelessWidget改成有狀態StatefulWidget。
接下來要從無狀態轉到有狀態並執行看看成不成功。
程式碼如下:
import 'package:flutter/material.dart';
class test123 extends StatefulWidget {
const test123({super.key});
@override
State<test123> createState() => _test123State();
}
class _test123State extends State<test123> {
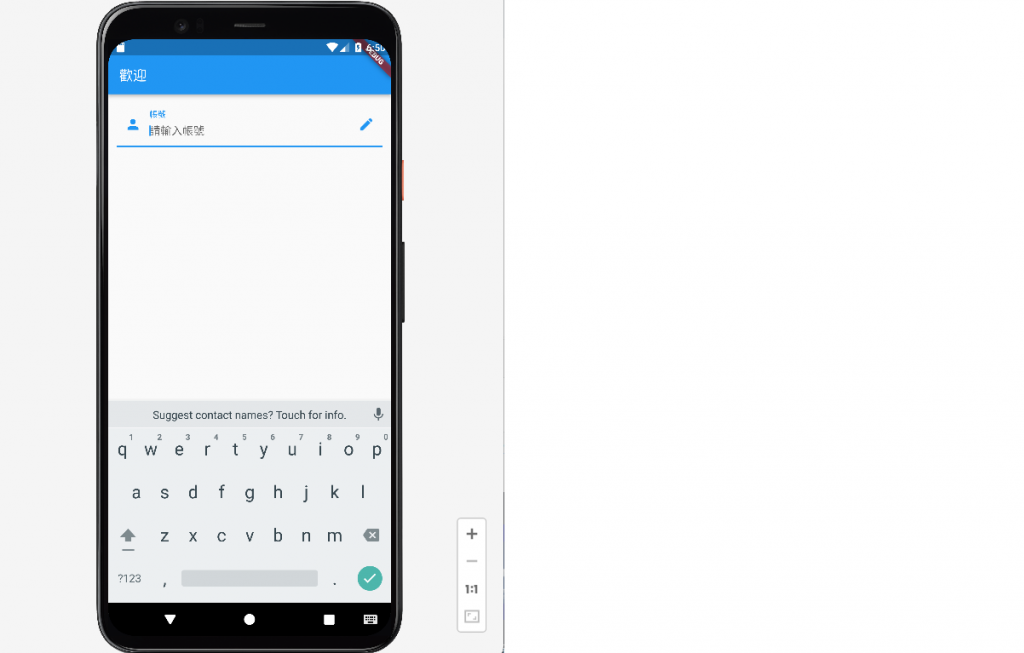
Widget _buildName(){
return const TextField(
decoration: InputDecoration(
labelText:"帳號",
hintText: "請輸入帳號",
prefixIcon:Icon(Icons.person),
suffixIcon:Icon(Icons.edit),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('歡迎'),
),
body:Padding(
padding: const EdgeInsets.all(12.0),
child: Column(children: [_buildName(),]),
) ,
);
}
}

成功之後,要加入釋放的程式碼。
程式碼:
@override
void dispose(){
_controllerName.dispose();
super.dispose();
}
並且需要在前面宣告_controllerName變數->final TextEditingController _controllerName = TextEditingController();
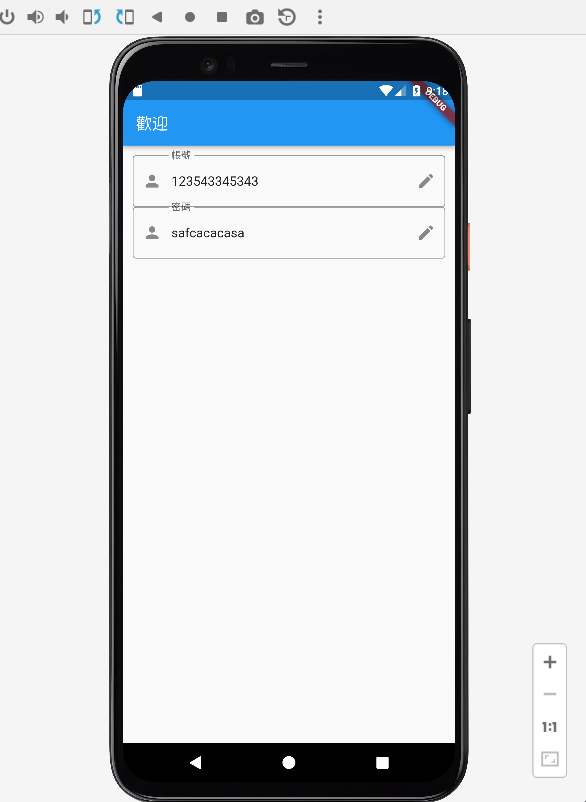
接下來要加入密碼框的程式
差不多和製作帳號框的模式一樣,只需要更改一些變數和名稱就可以了。
帳號以及密碼的框有點太擠,使用SizedBox來設定。const SizedBox(height:10,),
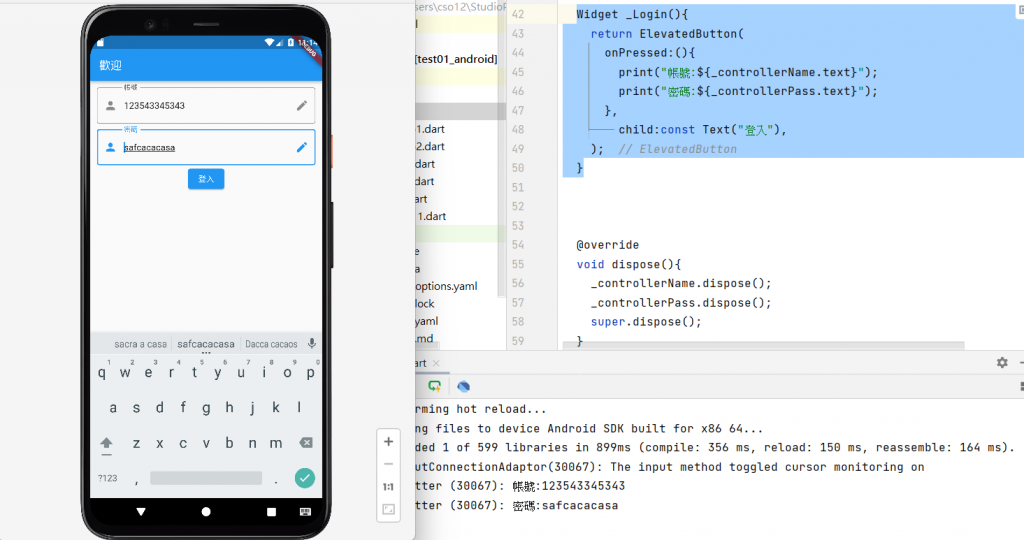
都做好之後,接下來要弄登入的按鈕,會使用在Widget裡的。
按鈕程式碼:
Widget _Login(){
return ElevatedButton(
onPressed:(){
print("帳號:${_controllerName.text}");
print("密碼:${_controllerPass.text}");
},
child:const Text("登入"),
);
}
點擊按鈕之後順便print出帳號密碼。
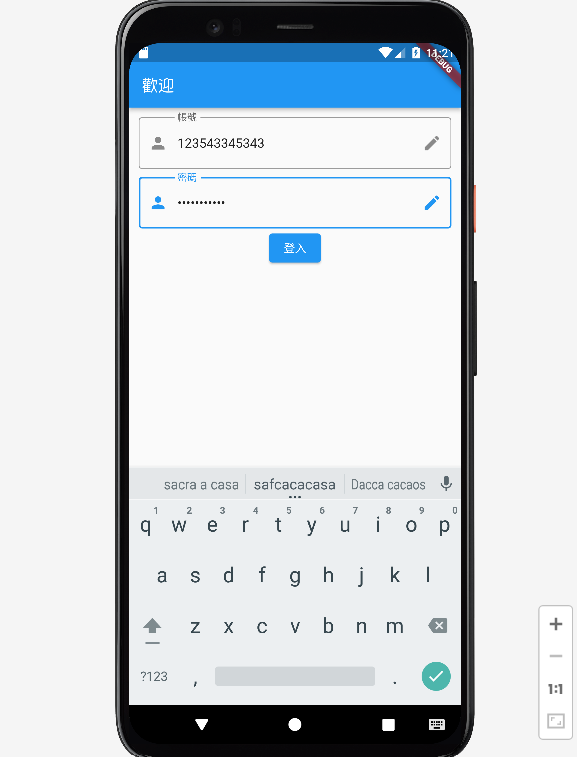
我們在登入的介面常常看到輸入密碼的時候是隱藏的,可以在密碼框的Widget裡面加入obscureText:true,,就可以讓輸入的密碼為'*'。

今日總結
很多的應用程式下載完都要登入帳號密碼,所以這兩天學的輸入框,讓我更了解登入的系統畫面!
