今日學習目標
完成昨日的補充
繼續完成昨日目標
首先
延續昨日的內容,附上程式碼:
import 'package:flutter/material.dart';
class AppColors{
static const Color backgroundSplash = Color(0xff0274BC);
}
說明:這是顏色的Dart
import 'package:flutter/material.dart';
import 'app_colors.dart';
class SplashPage extends StatelessWidget {
const SplashPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: AppColors.backgroundSplash,
body: _buildView(context),
);
}
Widget _buildView(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
color: Colors.white,
width: 120,
height: 120,
),
const Text("Online Market"),
const Text("10"),
],
);
}
}
說明:這是splash.dart,導入顏色的Dart、放一個容器圖塊在中央,為白色,寬120、高120,以及文字。
接下來是main.dart
import 'package:flutter/material.dart';
import 'splash.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Quick Start',
//首頁
home: const SplashPage(),
debugShowCheckedModeBanner: false,
);
}
}
利用分開來寫的方式,這樣main.dart就比較清楚,不會雜亂的樣子。
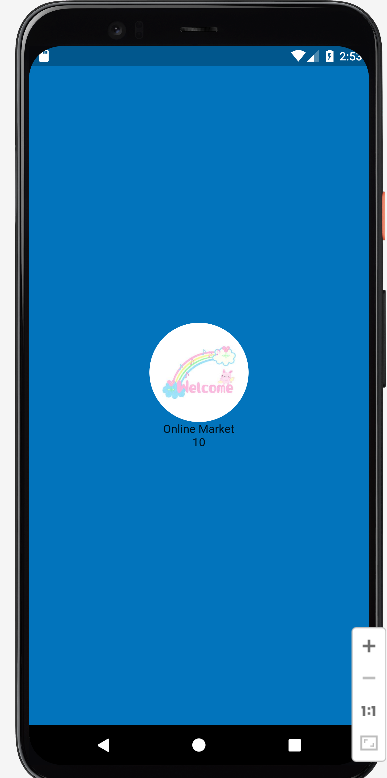
接下來是導入logo啟動圖,這系列前面有學過,這裡就不多解釋,直接附上輸出結果:
如果覺得字樣不好看,也可以用導入的方式,放進不同的字型。
這是google 的字型
找到喜歡的字型就可以下載下來並在專案李新增一個字型的導入,導入方式跟圖片差不多,只是需要到pubspec.yaml的設定圖片地方的下面找到font,並加入剛剛下載的字型。
可惜的是,我還不太會設定,所以沒有成功。
今天就做到這裡,沒有做完的,在假日的時候,我會繼續完成,把進度做一個結束!
今天剛好是整整30天,雖然我沒有成功完賽,因為在29天挑戰的時候,我在凌晨12點2秒的時候上傳,錯過了第29天的繳交期限,雖然很可惜,但是我還是堅持到最後一天。這一個月來的挑戰過程,每天都要花1個小時以上去找資料並且學習,非常忙碌,但這也讓我更了解Flutter的架構,可惜最初的目標沒有達成,可能這個目標在這一個月內完成是不可能的,但這也是我對Flutter設定的終點,無論有沒有到達終點,這一個月我都是持續地往終點邁進!
