今日學習重點
輸入框TextField
說明:
製作一個讓使用者們可以登入的介面,使用TextField的用法來達到此效果。
一開始可以做單純輸入帳號的框就好,所以
程式碼如下:
class Input extends StatelessWidget {
const Input({super.key});
Widget _buildName(){
return const TextField(
decoration: InputDecoration(
labelText:"帳號",
hintText: "請輸入帳號",
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('歡迎'),
),
body:Padding(
padding: const EdgeInsets.all(12.0),
child: Column(children: [_buildName(),]),
) ,
);
}
}

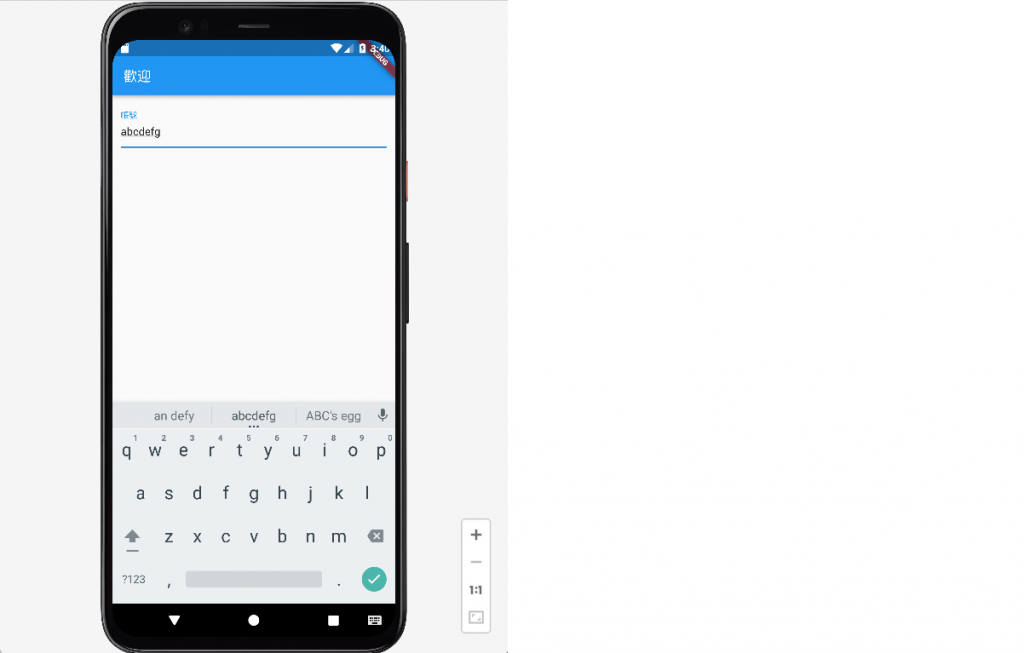
使用TextField的labelText、hintText,可以有提示框出來,這樣一個簡單的帳號輸入就成功了。
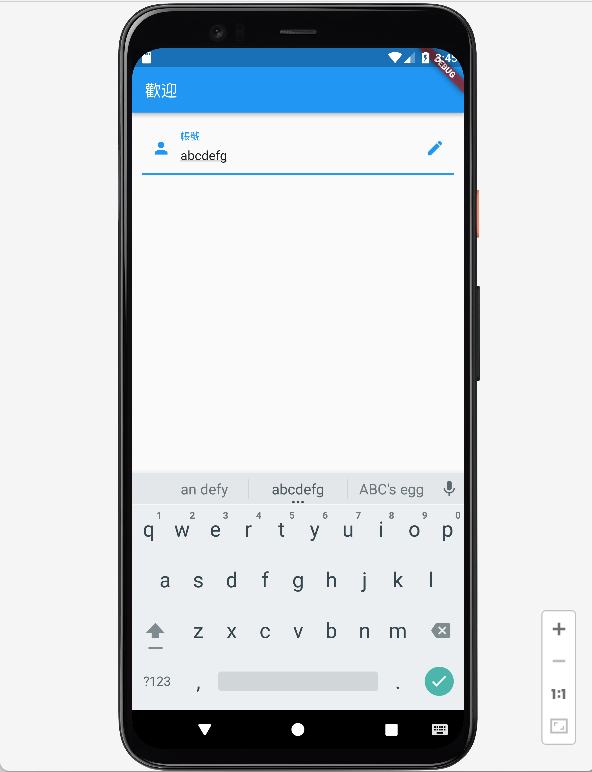
也可以再加點裝飾,利用Icon。
prefixIcon:Icon(Icons.person),
suffixIcon:Icon(Icons.edit),
一樣寫在輸入帳號的程式碼下面,使用prefixIcon圖標可以在輸入的前面加入圖標,使用suffixIcon圖標可以在輸入的尾端加入圖。會讓使用者不會覺得登入的介面太單調,好提升使用者的使用意願。
今日總結
今天因為比較忙,所以沒有太多的時間來完成今天的內容,所以我輸入框分今天和明天完成,今天只有寫非常簡單的程式碼,用到的東西只是冰山一角,明天的內容會更深入地去探討。
另外,我覺得今天學的輸入框用到的程式碼越來越複雜了,只能照著影片上學習,沒辦法舉一反三,我想,再之後我要去問GDSC社群的大佬們為甚麼要這樣寫,不然我也只能使用插件幫我完成大部分的程式碼。
