在開始使用程式語言前,一定都要有開發工具才可以開始,因此今天會介紹本次會使用到的開發工具還有分享一些我自己有用到擴充套件。
1.下載:
我們今天要來介紹我們建立 API 的開發工具和一些好用的擴充套件囉!我這邊使用的是 Visual Studio Code 來進行開發。你只要搜尋 VSCode 就可以找到此頁面,這邊 VSCode 網站非常貼心,他會幫你顯示你這台電腦是 Windows 系統的還是 Mac 系統的,所以直接點擊下載就好。
2.進入專案:
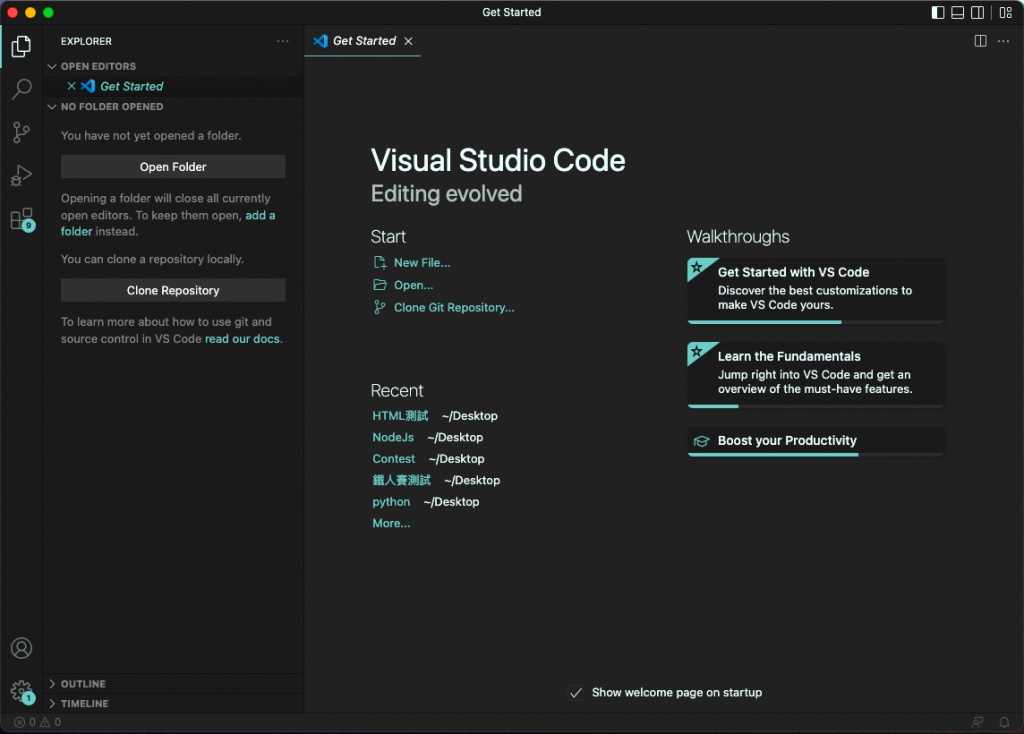
首先先在你的桌面上建立一個資料夾,取名字盡量以英文為主,因為往後在工作上基本上開發取名都是以英文為主,所以從一開始就養成習慣,我這邊是叫做 api 。之後打開你剛下載後的 VSCode 會長這樣。
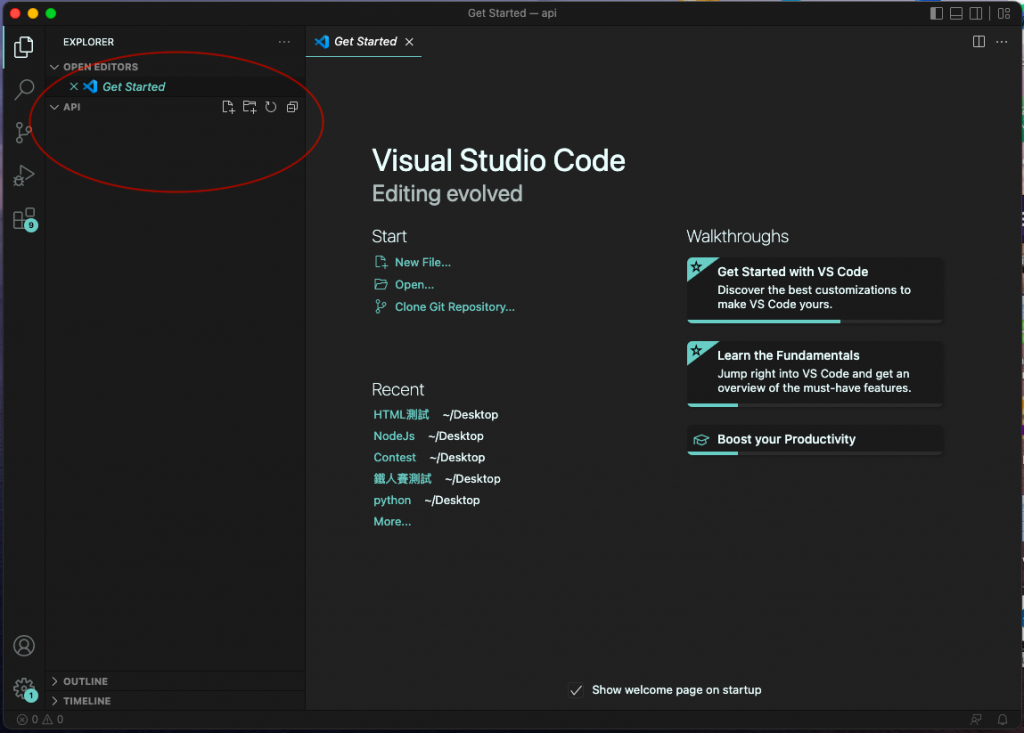
接下來點擊左邊的『 Open Folder 』,選擇你剛剛在桌面建立的資料夾你就會成功進入你的專案當中,這時你左上角就不在是『 NO FOLDER OPENED 』,而是你剛剛資料夾的取名,像我這邊是『 API 』。
3.環境設定:
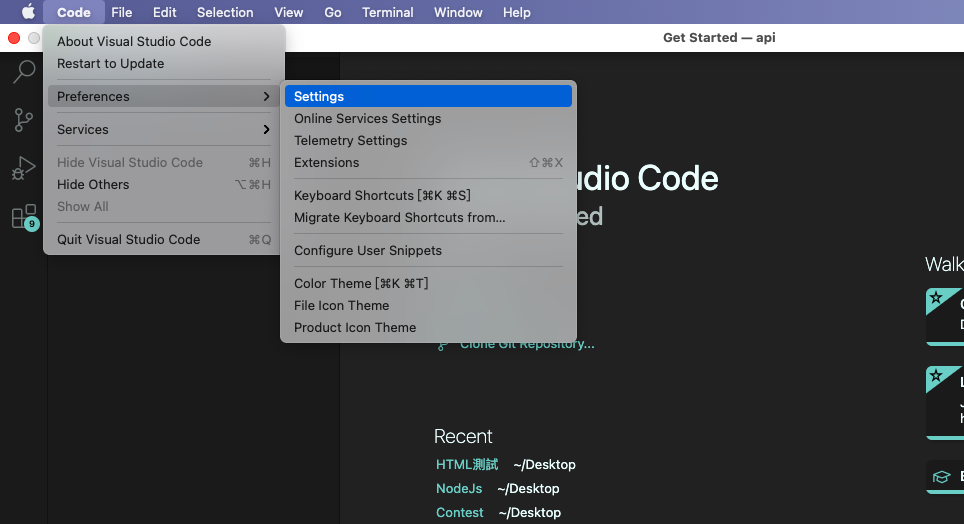
這邊我介紹幾個簡單的環境設定。你進入 VSCode 後,最上面會有一條橫線,而裡面會有很多英文字,每個英文字裡面都會有不同的功能,而我們現在要進入的是『設定』中,所以我們點選『 Code 』後,移動到『 Perference 』中,裡面會有『 Settings 』,點選後即可進入。以下為示意圖:
『 Settings 』裡面中有各種的設定可以調整,以下舉例兩種:
4.擴充套件推薦:
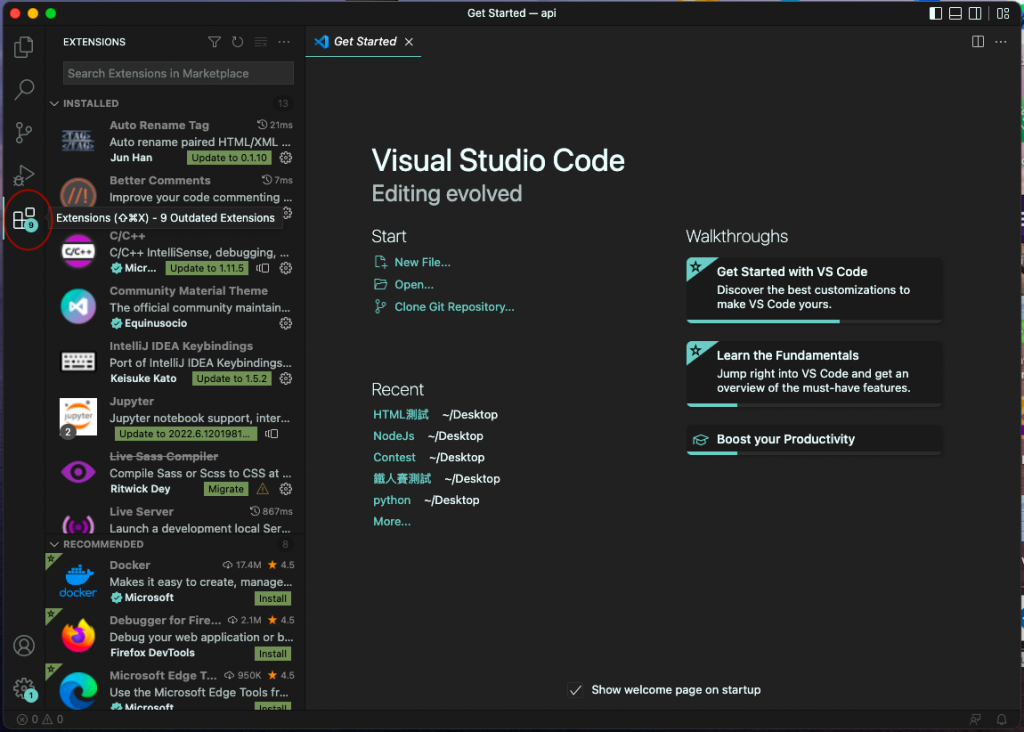
擴充套件和你設計的程式毫無關聯,他最重要的功能是可以讓你在開發的過程中更舒服、更便利。只要點擊最左邊最下面的圖示即可進入其頁面。以下為示意圖:
以下推薦兩個我有用到的擴充套件:

以上圖皆取自於 VSCode 網頁:https://code.visualstudio.com/
